Hi all,
I have been working with Captive 2019 and everything is fine, however, I want a scalable version, that is, I want to use it with the browser and it automatically adjusts the size, when I finish y project I select the option “scalable HTML5 content” and publish.
When I review my project, the button area changes and I don’t know why, could someone help me?
Hi,
Mi captivate version is 11.5.1.499
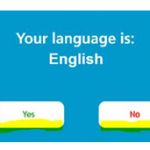
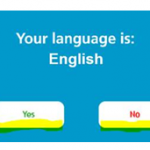
I made a version for LMS, we use shapes as buttons and when we finish the project and publish it as “scalable HTML content”. (The area to click is shown in the image). If we publish the project without selecting that option, the click area works on the full button.
What can we do to fix it?
Can you please tell which type of button you are using? Have a look at this blog for an overview:
http://blog.lilybiri.com/overvew-6-button-types
How did you test? After uploading to a webserver or a LMS? Please mention also the exact version number you are using. It can be found under Help, About Captivate
Hi,
Mi captivate version is 11.5.1.499
I made a version for LMS, we use shapes as buttons and when we finish the project and publish it as “scalable HTML content”. (The area to click is shown in the image). If we publish the project without selecting that option, the click area works on the full button.
What can we do to fix it?
We tried using it on the LMS and on my desktop and got the same problem.
You must be logged in to post a comment.