This article describes a way to animate objects (pictures) in loop with Captivate 2019 and 2017. You will find the complete video with other examples at the bottom of the page.
What is the objective?
– Showing how to animate two objects in loop at the same time within one multi-state object only. For people who are just interested to learn how to animate one object only, just follow the process by using one picture instead of two (the process is the same).
– The given example will consist in making an animation of two cars that run in loop by crossing the slide from right to left, like shown in the video below.
— STEP BY STEP PROCESS —
CREATING THE PICTURE(S)
Create or prepare your 2 pictures in a .png transparent format. If you want to animate one picture only, prepare one. In my example I will use 2 pictures (2 cars).
MAKING THE ANIMATION WITH CAPTIVATE
![]() Step 1
Step 1
Open your Adobe Captivate project into which you want to animate these pictures and import them into the Library.
![]() Step 2
Step 2
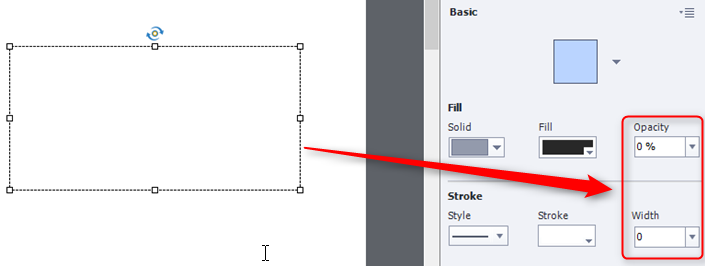
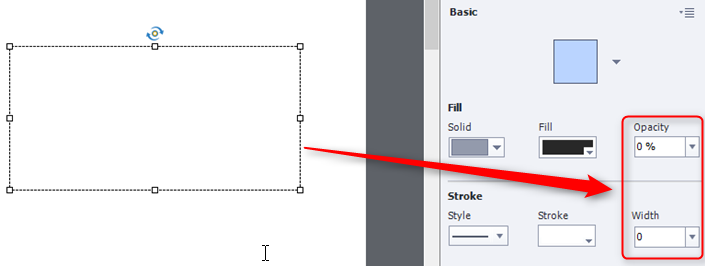
From the “Shapes” menu select a rectangle with a size which is a little larger than the size of your picture(s), and make this shape completely transparent by setting its opacity and stroke to zero.
![]() Step 3
Step 3
Select your transparent rectangle and click on the State View button.

![]() Step 4
Step 4
Into the Normal State, insert your first picture into your shape (blue rectangle) and place it where you want your animation start. If your animation has only one picture it’s the same.

![]() Step 5
Step 5
Click on the “+ New State” button and enter a name. In my example I have let the name of “NewSate1”.

Notice: if you have placed your shape/picture outside of your visible screen, it is normal that your “Normal” State appears blank like in my example.
![]() Step 6
Step 6
From the Library select again your first and same picture and place it at the same place than in your Normal state. That means the same X and Y position.

![]() Step 7
Step 7
Select your picture, click on the “TIMING” tab and from the “Entrance” drop-down menu select the “Fly in From Right” effect. Once done enter the duration your picture needs to be animated. In my example, I want my red car cross the screen in 7 seconds.

![]() Step 8
Step 8
By default the motion path in not very well placed. So put the green arrow in the middle of your object (picture) and the red square outside of the screen (like in the screenshot below) so that your animation cross the whole screen then disappears to let the place to the next state.
![]() Step 9
Step 9
Make a right click on the “New State1” and select “Duplicate State”. By doing so your “New State2” is now created with the same animation and picture.
– If your animation has only 1 picture, your animation is now completed. Your “New State1” and “New State2” are created with the same animation and you can go directly to the “Making the Captivate Script” section below.
– If your animation has 2 pictures, replace the picture in your just created “New State2” by your second picture, then make its animation like shown at step 7. You can also define another duration for this picture if you want to make it crossing the screen with another speed. In my example, I want my second picture (blue car) cross the screen in 5 seconds this time.
![]() Step 10
Step 10
If you have made the choice to animate 2 pictures your animation is also completed.
MAKING THE CAPTIVATE SCRIPT
This script will allow your animation to run in loop.
![]() Step 1
Step 1
Don’t forget to name your object. In my example I have named it “redcar”.

Once done launch the “Advanced Actions” window from the “Project” menu and “Advanced Actions” sub-menu (you can also use other ways to launch this window).

![]() Step 2
Step 2
If you already have a script with a scenery running in loop, open it and add a decision tab by clicking on the plus sign as it is the case in my example. Here I have added a decision tab that I have named “car”.

If you don’t have any script yet, create one, name it in the “Action name” field and tick “Conditional Tab”.
![]() Step 3
Step 3
Select “While” as “Perform actions”, “All conditions are true” and enter the same script than in the screenshot (“1 is equal to 1”).
Then in the “Actions” part below enter also the same actions by changing the name of your object and/or States if they are not the same.

Notice: the “Delay Next Actions By” actions must have a longer or equal duration than your entered value for each of your state in the “Effect duration” field (Step 7 and 9 above), otherwise your animation won’t be fully read and displayed.
For my red car the duration entered in my concerned state was 7 seconds, so I have entered 8 seconds in the script here.
For my blue car the duration entered in my concerned state was 5 seconds, so the two “Delay Next Actions By” actions which follow its display are equals to 5 seconds (2+3).
Save your script and close the window.
![]() Step 4
Step 4
Select the slide of your animation and from the “Actions” tab on the right, select “Execute Advanced Actions” from the “On Enter” drop-down menu. Then from the “Script” menu, select the script you have just created. In my example my script it is “landscape”.

![]() Step 5
Step 5
Save your project and launch a preview. Your animation should run in loop. Don’t also forget to publish your project to be sure that it also works correctly in a final publishing mode.
END OF THE DEMONSTRATION
Don’t hesitate to look at the complete video. Other loop animations are shown and explained.
What is the objective?
– Showing how to animate two objects in loop at the same time within one multi-state object only. For people who are just interested to learn how to animate one object only, just follow the process by using one picture instead of two (the process is the same).
– The given example will consist in making an animation of two cars that run in loop by crossing the slide from right to left, like shown in the video below.
— STEP BY STEP PROCESS —
CREATING THE PICTURE(S)
Create or prepare your 2 pictures in a .png transparent format. If you want to animate one picture only, prepare one. In my example I will use 2 pictures (2 cars).
MAKING THE ANIMATION WITH CAPTIVATE
![]() Step 1
Step 1
Open your Adobe Captivate project into which you want to animate these pictures and import them into the Library.
![]() Step 2
Step 2
From the “Shapes” menu select a rectangle with a size which is a little larger than the size of your picture(s), and make this shape completely transparent by setting its opacity and stroke to zero.
![]() Step 3
Step 3
Select your transparent rectangle and click on the State View button.

![]() Step 4
Step 4
Into the Normal State, insert your first picture into your shape (blue rectangle) and place it where you want your animation start. If your animation has only one picture it’s the same.

![]() Step 5
Step 5
Click on the “+ New State” button and enter a name. In my example I have let the name of “NewSate1”.

Notice: if you have placed your shape/picture outside of your visible screen, it is normal that your “Normal” State appears blank like in my example.
![]() Step 6
Step 6
From the Library select again your first and same picture and place it at the same place than in your Normal state. That means the same X and Y position.

![]() Step 7
Step 7
Select your picture, click on the “TIMING” tab and from the “Entrance” drop-down menu select the “Fly in From Right” effect. Once done enter the duration your picture needs to be animated. In my example, I want my red car cross the screen in 7 seconds.

![]() Step 8
Step 8
By default the motion path in not very well placed. So put the green arrow in the middle of your object (picture) and the red square outside of the screen (like in the screenshot below) so that your animation cross the whole screen then disappears to let the place to the next state.
![]() Step 9
Step 9
Make a right click on the “New State1” and select “Duplicate State”. By doing so your “New State2” is now created with the same animation and picture.
– If your animation has only 1 picture, your animation is now completed. Your “New State1” and “New State2” are created with the same animation and you can go directly to the “Making the Captivate Script” section below.
– If your animation has 2 pictures, replace the picture in your just created “New State2” by your second picture, then make its animation like shown at step 7. You can also define another duration for this picture if you want to make it crossing the screen with another speed. In my example, I want my second picture (blue car) cross the screen in 5 seconds this time.
![]() Step 10
Step 10
If you have made the choice to animate 2 pictures your animation is also completed.
MAKING THE CAPTIVATE SCRIPT
This script will allow your animation to run in loop.
![]() Step 1
Step 1
Don’t forget to name your object. In my example I have named it “redcar”.

Once done launch the “Advanced Actions” window from the “Project” menu and “Advanced Actions” sub-menu (you can also use other ways to launch this window).

![]() Step 2
Step 2
If you already have a script with a scenery running in loop, open it and add a decision tab by clicking on the plus sign as it is the case in my example. Here I have added a decision tab that I have named “car”.

If you don’t have any script yet, create one, name it in the “Action name” field and tick “Conditional Tab”.
![]() Step 3
Step 3
Select “While” as “Perform actions”, “All conditions are true” and enter the same script than in the screenshot (“1 is equal to 1”).
Then in the “Actions” part below enter also the same actions by changing the name of your object and/or States if they are not the same.

Notice: the “Delay Next Actions By” actions must have a longer or equal duration than your entered value for each of your state in the “Effect duration” field (Step 7 and 9 above), otherwise your animation won’t be fully read and displayed.
For my red car the duration entered in my concerned state was 7 seconds, so I have entered 8 seconds in the script here.
For my blue car the duration entered in my concerned state was 5 seconds, so the two “Delay Next Actions By” actions which follow its display are equals to 5 seconds (2+3).
Save your script and close the window.
![]() Step 4
Step 4
Select the slide of your animation and from the “Actions” tab on the right, select “Execute Advanced Actions” from the “On Enter” drop-down menu. Then from the “Script” menu, select the script you have just created. In my example my script it is “landscape”.

![]() Step 5
Step 5
Save your project and launch a preview. Your animation should run in loop. Don’t also forget to publish your project to be sure that it also works correctly in a final publishing mode.
END OF THE DEMONSTRATION
Don’t hesitate to look at the complete video. Other loop animations are shown and explained.
You must be logged in to post a comment.
- Most Recent
- Most Relevant
It would appear as though there isn’t much point in animating things let down in the event that somebody is looking over the best video animation services gradually perusing the data. On the off chance that this is absurd at the present time, is it something you can add to your guide for what’s to come?






