- Blogs
- Discussion
- Themes Q&A
 Legend
245 posts
Legend
245 posts
Supplementary to the Help about topics like Theme Colors and Master slides. Help is not very accurate and lacks lot of information.
Why?
This short blog is meant for newbies, and is (again) due to what I hear/read on the forums, during (intermediate) training and consultancy job. Yesterday I tried to answer users in two threads concerning themes:
The last one reports a serious bug in the Help documentation, the first one is more a lack in that documentation. It is a pity that the Help is not something you can cout on, a problem which is not new at all. I started blogging about 10 years ago because of lacks and bugs in the Help. An “amazing application which is Adobe Captivate” (a quote of a fellow ACP who is not present in this portal) deserves better!
I’ll try to answer those two questions here, and offer some more tips for Themes..
1. Theme Colors
Editing or developing a theme start with the colors which will be used consistently in that theme. Each theme packaged with Captivate has a Theme Colors palette which is labeled with the same name as the theme. As described in an old post, that palette has 10 colors + 5 extra tints for each color. It is always available in the Color Dialog box as first button, A well designed theme will use only those colors: backgrounds, fill and stroke colors, font color etc. Most Learning interactions have a button to apply the Theme Colors as well.
If you want to change one color in the palette, as asked in the mentioned forum thread:
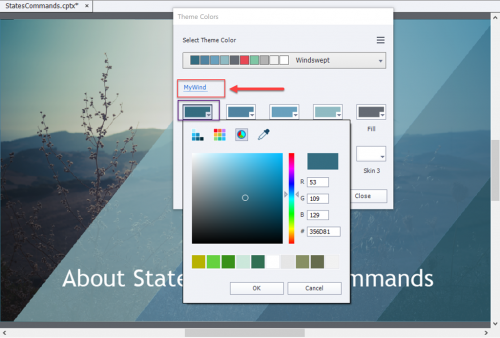
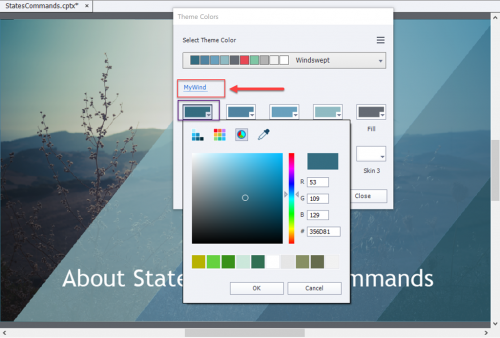
- Rename te original theme (see screenshot: orignal was WindSwept, I renamed to MyWind) in the box with the Palette
- Click the Customize button: the 10 colors will appear in a dialog box.
- Click the color you want to change, you can use the Swatches palette, or the Color Wheel (where you can type in the hexadecimal code of the color or the RGB numbers).
- When finished, confirm using the Save button

Warning!
I already mentioned that the theme has to be well designed, only theme colors should have been used (is not always the case). Moreover no object style can be overridden (+ sign in the Style field) because for those the style will not change.
Another problem are the backgrounds. In the screenshot you see one of Captivate’s default themes, using several bluish colors (first three in the palette). Those colors appear also in the backgrounds of several master slides: Title slide, Blank slide, etc You’ll find those backgrounds in the Library as…. images! That means they will not change automatically when ou change one of those bluish colors. That will only happen for the colors when they are used in object styles: fill of a shape, stroke of a shape etc….
As I wrote already multiple times: do not rely on names of the colors, they nave no meaning. In the theme mentioned above, the first color (Title) is never used for any title.
2. Main and other Master Slides
User did read this in the Help documentation
“The main master slide is the first slide in the Master Slide panel. The name of this slide is the same as the name of the theme. Objects and background color of this master slide appear on all other master slides. Each theme has one main master slide.”
This is indeed not fully correct, this text obviously was never upgraded since version….6. First, second and last sentences are OK, but not the one with the bold text.
2.1 Color Main Master Slide
Have a look at this screenshot, where I show the Master Slide panel in front of the Main Master slide:

The name of the main master slide is indeed the name of the Theme (it is a custom theme based on WindSwept). The main master slide has a solid white color as background. There is NO global project background, the used background is ‘Custom’, and that means that you can have a solid color, a gradient, or a custom image/texture. Those are the same options as for a shape fill.
You will see that the label is not appearing in the Properties panel. You can add a label but it will be added to the original name (MyWindSwept), not replace it.

None of the daughter master slides has that white color as background. It may not be very clear, but Content02, Conter07, Conclusion and the Quizzing Master slides also have a solid color background, however it is light grey, not white. All master slides in this theme use a ‘Custom’ Background. Look at the Properties of the MyContent master slide

You see that the Background is Custom, which means that the color of the Main Master slide is not inherited. In this case the background is fille with an image from the Library.
To inherit the color of the Main Master slide background, the Background has to be set to ‘Master Slide Background’. Here is a screenshot of the Pearl theme (default theme if you didn’t change it), which has originally a grayscale Color palette. I changed the background of the Master Slide (which is also set to Custom) to a Solid color, light green. You see here the Properties panel of the Title master slide, which inherited that color. It could also have been a gradient or even an image/texture, would have been inherited as well for master slides set to ‘Master Slide Background’.

Conclusion
- Project Background which is always an image which can be imported from the Library or from another location.
- Master Slide: where it will inherit the background of the Main Master slide. That can be the Project Background or a Custom Background (solid color, gradient, image/texture). It if is the Project Background, the result of ‘Master Slide’ and ‘Project Background’ is the same for a daughter master slide.
- Custom: which can be a solid color, a gradient or an image/texture.
Help text ‘background color of this main master slide appear on all other master slides’ is not correct.
is incorrect.
Warning: identical to the one under Theme Colors. If you use images as background, you’ll have to edit them separately when changing the Theme Colors palette, their colors will not change automatically.
2.2 Objects on Main Master slide
In the first screenshot you did see that I inserted two system variables on the main master slide: bottom left the name of the author, and bottom right the slide number. Those objects are not part of the background, since they have to be generated on runtime. You could also have shape button (like a Next button) on the main master slide.
They will be inherited on master slides, which have the option ‘Show Main Master Slide Objects’ checked off. In the screenshot of the master slide ‘MyContent’ you see those objects appearing, and the option (highlighted) is checked. On the contrary, the Title master slide for that same theme is not showing those objects:

Usually in the packaged Captivate themes both Title master slide and Blank master slide will not show the Main Master slide objects. Quizzing master slides can show them, but in many instances it would be better to turn them off. Be careful with the Blank master slide: it is meant to be used for PPT import, and for Software simulations. It is not recommended to have extra main master slides on them. In the WindSwept theme the Blank master slide has an custom image background, which is very strange, not at all the case in most themes.
Conclusion: the Help text “Objects …. of this master slide appear on all other master slides” is not correct.
Themes and project types
Be careful when editing/creating themes because you have 3 different types of projects and you need a theme of that type:
- A non-responsive theme cannot be used for responsive projects with Fluid Boxes, nor for responsive projects with Breakpoint Views.
- A responsive theme with fluid boxes (as are most included themes in Captivate, can be used for a non-responsive project, the fluid boxes will be ignored. However be careful: if you edit that theme and save it, you’ll not be able to use it for a responsive project anymore.
- A responsive theme with Breakpoint views is not included with Captivate. You need to check at least the object styles where text is used, because they need a font size for each breakpoint. You can use it for a non-responsive project, with the same restriction as above when saving the theme.
Some more links for Themes:
Why?
This short blog is meant for newbies, and is (again) due to what I hear/read on the forums, during (intermediate) training and consultancy job. Yesterday I tried to answer users in two threads concerning themes:
The last one reports a serious bug in the Help documentation, the first one is more a lack in that documentation. It is a pity that the Help is not something you can cout on, a problem which is not new at all. I started blogging about 10 years ago because of lacks and bugs in the Help. An “amazing application which is Adobe Captivate” (a quote of a fellow ACP who is not present in this portal) deserves better!
I’ll try to answer those two questions here, and offer some more tips for Themes..
1. Theme Colors
Editing or developing a theme start with the colors which will be used consistently in that theme. Each theme packaged with Captivate has a Theme Colors palette which is labeled with the same name as the theme. As described in an old post, that palette has 10 colors + 5 extra tints for each color. It is always available in the Color Dialog box as first button, A well designed theme will use only those colors: backgrounds, fill and stroke colors, font color etc. Most Learning interactions have a button to apply the Theme Colors as well.
If you want to change one color in the palette, as asked in the mentioned forum thread:
- Rename te original theme (see screenshot: orignal was WindSwept, I renamed to MyWind) in the box with the Palette
- Click the Customize button: the 10 colors will appear in a dialog box.
- Click the color you want to change, you can use the Swatches palette, or the Color Wheel (where you can type in the hexadecimal code of the color or the RGB numbers).
- When finished, confirm using the Save button

Warning!
I already mentioned that the theme has to be well designed, only theme colors should have been used (is not always the case). Moreover no object style can be overridden (+ sign in the Style field) because for those the style will not change.
Another problem are the backgrounds. In the screenshot you see one of Captivate’s default themes, using several bluish colors (first three in the palette). Those colors appear also in the backgrounds of several master slides: Title slide, Blank slide, etc You’ll find those backgrounds in the Library as…. images! That means they will not change automatically when ou change one of those bluish colors. That will only happen for the colors when they are used in object styles: fill of a shape, stroke of a shape etc….
As I wrote already multiple times: do not rely on names of the colors, they nave no meaning. In the theme mentioned above, the first color (Title) is never used for any title.
2. Main and other Master Slides
User did read this in the Help documentation
“The main master slide is the first slide in the Master Slide panel. The name of this slide is the same as the name of the theme. Objects and background color of this master slide appear on all other master slides. Each theme has one main master slide.”
This is indeed not fully correct, this text obviously was never upgraded since version….6. First, second and last sentences are OK, but not the one with the bold text.
2.1 Color Main Master Slide
Have a look at this screenshot, where I show the Master Slide panel in front of the Main Master slide:

The name of the main master slide is indeed the name of the Theme (it is a custom theme based on WindSwept). The main master slide has a solid white color as background. There is NO global project background, the used background is ‘Custom’, and that means that you can have a solid color, a gradient, or a custom image/texture. Those are the same options as for a shape fill.
You will see that the label is not appearing in the Properties panel. You can add a label but it will be added to the original name (MyWindSwept), not replace it.

None of the daughter master slides has that white color as background. It may not be very clear, but Content02, Conter07, Conclusion and the Quizzing Master slides also have a solid color background, however it is light grey, not white. All master slides in this theme use a ‘Custom’ Background. Look at the Properties of the MyContent master slide

You see that the Background is Custom, which means that the color of the Main Master slide is not inherited. In this case the background is fille with an image from the Library.
To inherit the color of the Main Master slide background, the Background has to be set to ‘Master Slide Background’. Here is a screenshot of the Pearl theme (default theme if you didn’t change it), which has originally a grayscale Color palette. I changed the background of the Master Slide (which is also set to Custom) to a Solid color, light green. You see here the Properties panel of the Title master slide, which inherited that color. It could also have been a gradient or even an image/texture, would have been inherited as well for master slides set to ‘Master Slide Background’.

Conclusion
- Project Background which is always an image which can be imported from the Library or from another location.
- Master Slide: where it will inherit the background of the Main Master slide. That can be the Project Background or a Custom Background (solid color, gradient, image/texture). It if is the Project Background, the result of ‘Master Slide’ and ‘Project Background’ is the same for a daughter master slide.
- Custom: which can be a solid color, a gradient or an image/texture.
Help text ‘background color of this main master slide appear on all other master slides’ is not correct.
is incorrect.
Warning: identical to the one under Theme Colors. If you use images as background, you’ll have to edit them separately when changing the Theme Colors palette, their colors will not change automatically.
2.2 Objects on Main Master slide
In the first screenshot you did see that I inserted two system variables on the main master slide: bottom left the name of the author, and bottom right the slide number. Those objects are not part of the background, since they have to be generated on runtime. You could also have shape button (like a Next button) on the main master slide.
They will be inherited on master slides, which have the option ‘Show Main Master Slide Objects’ checked off. In the screenshot of the master slide ‘MyContent’ you see those objects appearing, and the option (highlighted) is checked. On the contrary, the Title master slide for that same theme is not showing those objects:

Usually in the packaged Captivate themes both Title master slide and Blank master slide will not show the Main Master slide objects. Quizzing master slides can show them, but in many instances it would be better to turn them off. Be careful with the Blank master slide: it is meant to be used for PPT import, and for Software simulations. It is not recommended to have extra main master slides on them. In the WindSwept theme the Blank master slide has an custom image background, which is very strange, not at all the case in most themes.
Conclusion: the Help text “Objects …. of this master slide appear on all other master slides” is not correct.
Themes and project types
Be careful when editing/creating themes because you have 3 different types of projects and you need a theme of that type:
- A non-responsive theme cannot be used for responsive projects with Fluid Boxes, nor for responsive projects with Breakpoint Views.
- A responsive theme with fluid boxes (as are most included themes in Captivate, can be used for a non-responsive project, the fluid boxes will be ignored. However be careful: if you edit that theme and save it, you’ll not be able to use it for a responsive project anymore.
- A responsive theme with Breakpoint views is not included with Captivate. You need to check at least the object styles where text is used, because they need a font size for each breakpoint. You can use it for a non-responsive project, with the same restriction as above when saving the theme.
Some more links for Themes:
 Legend
245 posts
Legend
245 posts
- Most Recent
- Most Relevant
When I click Assets and then click either Projects, Slides, or Discover – how do I know if what I am looking at is Responsive or not?
I will post an article ASAP about using Assets panel,
To open a ‘Quick Start’ project in the wanted type, you need first to open another project of that type. If the last opened project was a non-responsive, the QSP will open in its non-responsive version. If the last opened project was a responsive project with Fluid Boxes, the QSP will open it its responsive version. Beware: there may big differences between two types, because it is clear that focus was first on responsive projects, the non-responsive version is…. bit sloppy.
I was real confused about changing color in theme, I am a newbie this Q&A helped me a lot.
Glad this was useful. Watch out: in the most recent update to CP2019 there are some changes for Themes. I will blog ASAP when I find some time to explain the update.
You’re welcome! Check out my website, which has a link to my blog having a lot of articles about themes.
Really helpful Lieve! I’m going to try and replicate what you’ve mapped out here.
You’re welcome! Too much gaps in the way Themes are described and used in most videos, trainings and manuals. One of my big frustrations is that Captivate has not one really good example of a theme. Just try to change the color palette for one of those themes and you’ll see what I mean.
Indeed – I’ve tried to modify the standard themes and thought it simply wasn’t possible. (And I thought – too bad…).





