I am needing some help with a project I am working on. I made it work in another program but cannot seem to get it to work in Captivate.
I need an image to be tied to the correct point earned. For each point that is correct one image would show throughout the project.
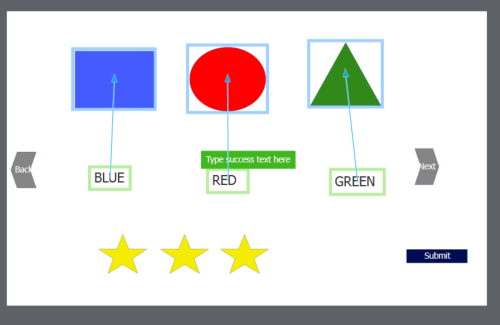
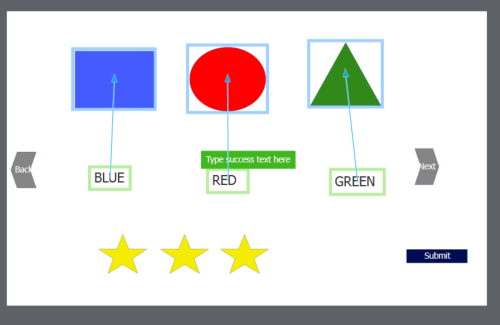
In the example below a star would show with each correct drag and drop. I have forward and backward buttons allowing the user to move forward and backward but need the shapes that had been earned to continue to appear while moving back and forth.

I am needing some help with a project I am working on. I made it work in another program but cannot seem to get it to work in Captivate.
I need an image to be tied to the correct point earned. For each point that is correct one image would show throughout the project.
In the example below a star would show with each correct drag and drop. I have forward and backward buttons allowing the user to move forward and backward but need the shapes that had been earned to continue to appear while moving back and forth.

You must be logged in to post a comment.
- Most Recent
- Most Relevant
Use a multistate object for the stars, instead of multiple images. Keep the normal state empty, add three custom states where you add one star on each state.
Use the Object actions for the correct drag actions with the command ‘Go to Next State’.
Some information is missing: do you allow multiple attempts? Can the learner change a drag action? I suppose the Back and Next button are not interacting with the goal of your question or is this a wrong assumption? I would not have them appearing before the drag&drop action is complete and submitted.
More in this blog post:
https://blog.lilybiri.com/drag-and-drop-actions






