- Blogs
- Interactive eLearning
- Advanced actions
- Work with Advanced actions, different states and my problem with paused buttons
Hello Adobe Community,
Firstly, apologies for slightly delaying my first post. Here it is.
I wanted to develop a project where a user can learn at his or her own pace.
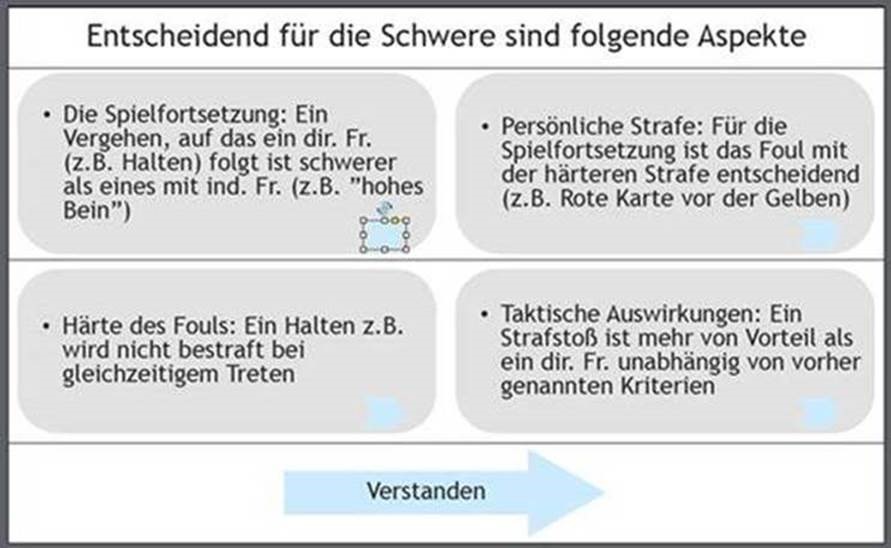
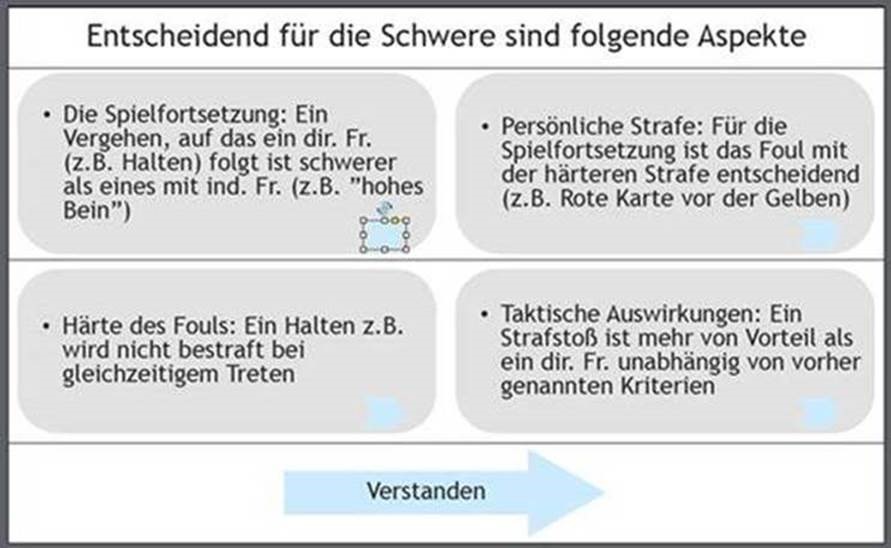
I created four smart shapes as text placeholders with two states for each smart shape.

In addition, every smart shape has a button, as shown above.
When the user enters the slide, the user sees the first block of text and the button, which the user clicks on after reading the text.

After clicking the button, the first text holder changes its state and the button becomes invisible. The second pair now becomes visible. The user sees the smart shapes in standard state without the buttons, along with but with a “Continue” button at the bottom.
How I planned to do this:
I created a variable named “Button_Foliennavigation” that starts at Zero [0]. This variable changes with clicking on these small smart shapes. Then I created an Advanced Action to start while enter the actual slide. There i wrote that for example: If “Button_Foliennavigation” is equal to One [1] (what happens when the first small smart shape is clicked) it should hide the first small smart shape, change the state of the first text holder and Show the second pair.
I needed to pause the small smart shapes after a few seconds for giving the user enough time to click on it. I think the Problem is now that the variable does not Change when the smart shape (which should Change it) is inactive. Good luck to everyone who is gonna do this himself.
Here is the CP Project file attached…
Have a great rest of 2017
Thanks in advance
Gabriel
Hello Adobe Community,
Firstly, apologies for slightly delaying my first post. Here it is.
I wanted to develop a project where a user can learn at his or her own pace.
I created four smart shapes as text placeholders with two states for each smart shape.

In addition, every smart shape has a button, as shown above.
When the user enters the slide, the user sees the first block of text and the button, which the user clicks on after reading the text.

After clicking the button, the first text holder changes its state and the button becomes invisible. The second pair now becomes visible. The user sees the smart shapes in standard state without the buttons, along with but with a “Continue” button at the bottom.
How I planned to do this:
I created a variable named “Button_Foliennavigation” that starts at Zero [0]. This variable changes with clicking on these small smart shapes. Then I created an Advanced Action to start while enter the actual slide. There i wrote that for example: If “Button_Foliennavigation” is equal to One [1] (what happens when the first small smart shape is clicked) it should hide the first small smart shape, change the state of the first text holder and Show the second pair.
I needed to pause the small smart shapes after a few seconds for giving the user enough time to click on it. I think the Problem is now that the variable does not Change when the smart shape (which should Change it) is inactive. Good luck to everyone who is gonna do this himself.
Here is the CP Project file attached…
Have a great rest of 2017
Thanks in advance
Gabriel
- Most Recent
- Most Relevant
Quality post, Gabriel. Congrats on your first!
Comment from Chuck Jones –
Hi Gabriel,
I see from your actions what it is you are trying to accomplish. It appears that the upper left box with arrow is the only thing on the screen initially, then when the learner clicks the arrow, box 2 and its arrow appear – and hide the arrow on box 1 since it is no longer needed. Then when box 2 arrow is clicked, that arrow hides and box 3 and its arrow appear . . . and so on until box 4 appears, then the user clicks its arrow and the (I assume because I don’t speak German) Next arrow appears.
It’s a good use of states as well.
Maybe some of my blog posts could have helped to understand the event-action work flow used in Advanced and shared actions:
http://blog.lilybiri.com/events-and-advanced-actions
Moreover, you don’t need to leave ‘a couple of seconds’ to give the user time to react at all. The playhead is paused at 1,5secs by default in any interactive object. No need to increase that active part, which is the part before the pausing point. In this portal I blogged about the Timeline, have a look at this article;
https://elearning.adobe.com/2017/02/how-and-why-pause-captivates-timeline/
Thank you. I did read this article and worked with your hints.
Hi Gabriel,
On enter actions are executed only on entering the slide. When you are clicking on the arrow button in the first smart shape, the “on enter” action will not be executed. I would suggest you to use advanced action on clicking on the arrow button, and in the advanced action only, do show/hide and change state.
Hope this helps.
Regards,
Shivani
This is a good Point. I will try this and tell you if it worked. Thanks a lot!
Hi Shivani,
Shambu was faster than me and sent me an awesome Version of my Project. It works exactly like you said. I will upload it now. Thanks again to Shambu and Shivani.
Project forwarded is created by her, so it works exactly like she suggested 🙂
Please do make the other changes you wanted & upload!
Congratulations Gabriel on reaching a Guide level & on your first CP feature blog! You should have got complimentary SN by now…
Thanks,
Shambu
Yes I have got! Thank you






