 Legend
245 posts
Legend
245 posts
In-depth exploration of the Object Style Manager, its power for setting Global styles and for managing object styles.
Intro
In a first introductory post I explained the importance of Object Styles in any Theme, the terminology and how you can create a custom style based from example object (created on a normal slide). In that article I already posted some screenshots taken from the Object Style manager, but didn’t really provide an in-depth explanation of that window. Do you need to use it? Read this blog if you want to know the answer to that question.
Object Style Manager
You can open the OSM directly from the Welcome screen, without opening any project. The option is available under the Edit menu, or by using the shortcut key SHIFT-F7. Similar to Preferences, which can also be opened from that location (SHIFT-F8) any changes made that way to object styles are global changes, which means they will be applied to all future projects. If you open the OSM within a project, the changes will be applied only to that project. Of course, since Object Styles are part of a theme, if you save the customized theme you can apply it later to any other project as well.
There are some alternatives to open the OSM:
- In Preferences, Defaults you can set up some General items like slide duration, color of guides … but also the default duration of a bunch of object types. You’ll get a hyperlink to the object style which is the Default style, which will open the OSM. In this screenshot you see this for the Highlight box; where the default style is the Blue Highlight box.:

- Under Preferences, Recording you can set up the styles used during the creation of software simulations. You also find a button ‘Create new Style’ which will open the OSM.

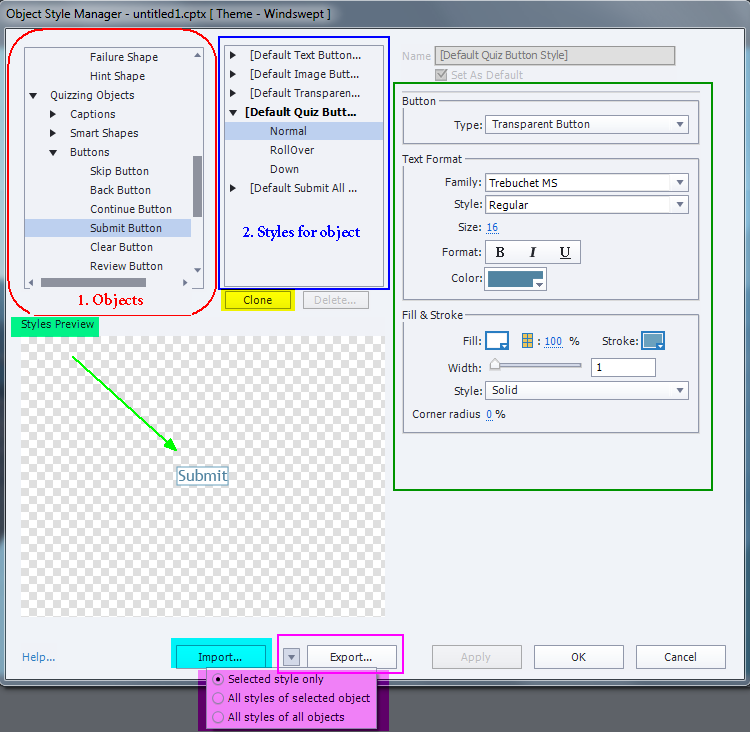
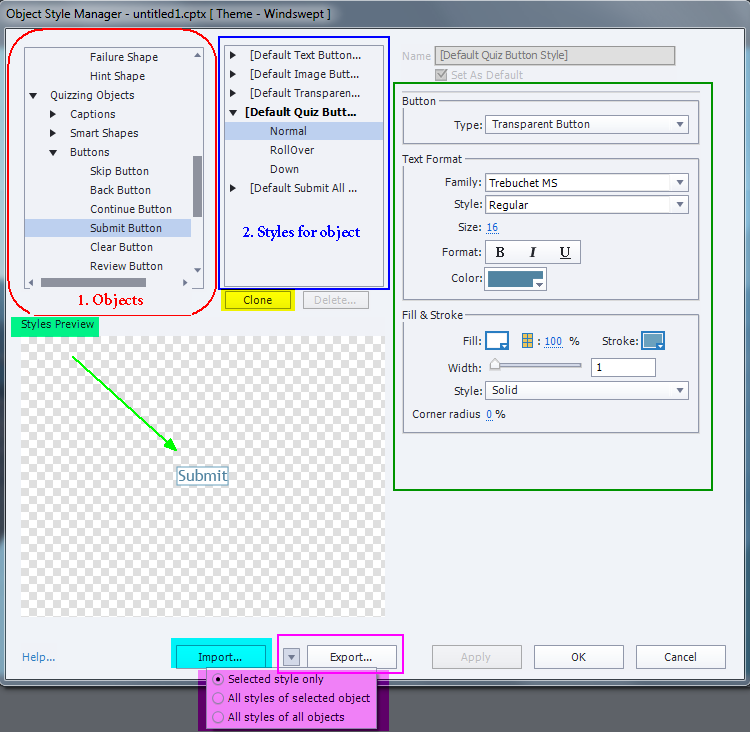
The Object Style Manager has 2 main categories: all Quizzing obejcts/styles are in the second category “Quizzing Objects”, the other objects/Styles in the first category “Standard Objects”. The triangle button is as usual meant to expand a category or a subcategory. There is one special object ‘runtime dialog box’. Selecting an object in the top left part will show to the right to available styles for that object, and in the second half of the dialog box all the elements of the style. Down left you see a small ‘preview’ which is not always very WYSIWYG. These are the parts of the OSM dialog box.
- Objects: I have selected the Quiz button ‘Submit’ in the screenshot.
- Styles: a button has 4 InBuilt states, but only 3 are included in the style (Visited is missing). I selected the Normal state for the button. This is the default style, but you are free to choose one of the other styles in the list, and you could set it to be the default as well. You can add a custom style (Clone button is highlighted in yellow) by duplicating an existing style and reformatting it. However it is not possible to have a shape button for this quiz button, because there is no original shape button style available in the style list.
- Components: shows all the components of the style. In this case that is the Button type (here Transparent button, you can change to Text button or Image button), the formatting of the text (font, font size, attribute, faux attribute, color) and Fill/stroke settings for this button. If you switch to a Text or Image button, that will be a lot more limited. The label on the button is not part of the style, you can only change it after insertion on the slide in the Properties panel.
- Under the Objects window you see a Preview. To be able to see it, the default Label ‘Submit’ is used here.
- At the bottom you find two buttons Import which allows to import styles that have been exported. The Export button has options which I expanded. The resulting file will have the extension cps.

Workflows
Creating a Custom Object Style
In the first post I explained how to create a custom style based on an example on the stage. It is also possible to do this in the OSM, and that workflow is the only way if you want to create Global styles before opening any project. The step-by-step workflow to create a custom Highlight Box will be used as an example.
- In the creation of a theme you want to use only colors from the Theme Colors palette that will be used for the theme. It is not possible to change the default theme, nor the color palette from the welcome screen (before a project is opened). That choice is missing in the Preferences. For that reason, you will have to check in a project which theme is set as default theme, and if the wanted Theme Colors palette is applied in that default theme. For the example workflow here I set Windswept (packaged with CP2019) as default theme, and kept the custom Color palette linked with that theme. That color palette looks like this (only main colors here):

I will use the bright red (color 6) as stroke color for the custom Highlight Box. - In the Object Style Manager, I find the object ‘Highlight Box’ in the category Standard Objects. This object has 6 default styles. The first labeled ‘…Blue’ is the default style, but nothing is blue about it. In some other themes this highlight box has a light blue stroke, not in the Windswept theme, because backgrounds are mostly blue: stroke is white; fill is also white but with opacity = 20%. There is no transition.

I expanded the style (with the triangle) and it shows two states: Normal and Rollover. However, for highlight boxes the Rollover state is not functional (yet). Same styles can be used for Rollover area, and in that case a defined Rollover state will be visible. For the Highlight box we focus on the Normal state only. - Although I could edit this default style, I prefer to create a style with a more meaningful name. Use the Clone button to create a new style, and rename it to RedHighlight. In the screenshot see the changes. The color dialog box will always show the Theme Colors panel (highlighted first button) since we start from an existing Theme:

Stroke width is increased to 3px, the Fill Outer Area is checked and that fill (visible in the Preview) is a 20% dark gray from the tints in the Theme Colors palette. - If you want this custom style to be used whenever a highlight box is inserted, check the option ‘Set as Default’. The Style will be bold in the Style box. You still have the previous 5 styles available to be used manually.
Tip: Same styles are also available for Zoom area and for Rollover Area. That is also the case for the new custom style, which will however not be set as default style for those objects.
Promoting style to Default style
You did see in the screenshot that Default styles are indicated by the Bold attribute. You can change that default style by checking off the checkbox ‘Set as Default’ as i did for the new custom style. Be sure to put the style you’ll like to use most as Default style. I often see example themes where a lot of new custom styles are created, either on the stage from example, or by cloning an existing style, but the original styles are left as default styles. Themes are meant to save time, not to increase the amount of work by having to change the styles for individual objects.
No panic when you forgot to save the theme under a custom name, but have edited a default packaged theme. You can always re-install the original themes from the original GalleryLayouts folder to the duplicate folder in Public documents (Windows).
Promotion to default style can be done globally (as above) or project-based within an open project.
Cleaning up Styles
No one likes cleaning up, but sometimes the Styles list can become very long, and there is no way to rearrange the list to put the most used styles on top.
When a style is selected in the Style box, the Delete button will be undimmed (look at the last screenshot where the RedHighlight is selected as style). Don’t hesitate to delete what you’ll never use. That may be default styles from the original theme as well (you did see how to restore the theme above).
It is not possible to delete states (as for the Highlight box, where the Rollover state is unused), nor objects. You always have to keep at least one style for each object, and that will be the default style. If you try to delete a custom default style, you will be asked which style you’ll prefer to use as default style before the style is deleted.
When do I use OSM?
Check components of style
This is the only place where you can see exactly what is included in an object style. That was the reason I mentioned it in my first post, and showed several examples of Objects. Remember: sometimes the Transition of an object is included, which is not to be found in the Properties panel, but in the Timing Properties panel.
Set a global object style
One example: I don’t like the default Highlight Box style, which is too ‘bland’. The line is very thin, light blue, with an inner light fill (20% Alpha). I prefer to have a striking color, from the Theme Colors palette, wider stroke and have the outer area dimmed by another semi-transparent color of the Theme Colors palette. I always create that palette before starting with the Object Styles. You have to apply the color palette to the default theme. Before opening a project I will create this global style and set it as default style.
Change Font for all styles
If the company has a style sheet,it will often include one or more specific fonts. There is no quick way to replace the used font in the theme (often Trebuchet in CP2019) by that company font. In that case I use the OSM and browse through all objects using text. Captions and Shapes do need the change, but if you only use Shapes as text containers, you can of course skip the Captions. Some other objects use text as well: buttons, TEB’s, and quite a lot of Quizzing objects. Some styles with text will appear both under Standard Objects and Quizzing objects.
Beware: if you use Learning Interactions, do not forget that they are not ‘listening’ to the OSM! You will have to change the fonts there as well. Some interactions offer the possibility to switch to the Theme Colors, but that is not available for other components of styles.
Responsive projects?
In a last post I will specify what is different in Responsive projects, both for object styles and the Object Style manager. Both workflows: Fluid Boxes and Breakpoint Views will be treated in that third article.
Intro
In a first introductory post I explained the importance of Object Styles in any Theme, the terminology and how you can create a custom style based from example object (created on a normal slide). In that article I already posted some screenshots taken from the Object Style manager, but didn’t really provide an in-depth explanation of that window. Do you need to use it? Read this blog if you want to know the answer to that question.
Object Style Manager
You can open the OSM directly from the Welcome screen, without opening any project. The option is available under the Edit menu, or by using the shortcut key SHIFT-F7. Similar to Preferences, which can also be opened from that location (SHIFT-F8) any changes made that way to object styles are global changes, which means they will be applied to all future projects. If you open the OSM within a project, the changes will be applied only to that project. Of course, since Object Styles are part of a theme, if you save the customized theme you can apply it later to any other project as well.
There are some alternatives to open the OSM:
- In Preferences, Defaults you can set up some General items like slide duration, color of guides … but also the default duration of a bunch of object types. You’ll get a hyperlink to the object style which is the Default style, which will open the OSM. In this screenshot you see this for the Highlight box; where the default style is the Blue Highlight box.:

- Under Preferences, Recording you can set up the styles used during the creation of software simulations. You also find a button ‘Create new Style’ which will open the OSM.

The Object Style Manager has 2 main categories: all Quizzing obejcts/styles are in the second category “Quizzing Objects”, the other objects/Styles in the first category “Standard Objects”. The triangle button is as usual meant to expand a category or a subcategory. There is one special object ‘runtime dialog box’. Selecting an object in the top left part will show to the right to available styles for that object, and in the second half of the dialog box all the elements of the style. Down left you see a small ‘preview’ which is not always very WYSIWYG. These are the parts of the OSM dialog box.
- Objects: I have selected the Quiz button ‘Submit’ in the screenshot.
- Styles: a button has 4 InBuilt states, but only 3 are included in the style (Visited is missing). I selected the Normal state for the button. This is the default style, but you are free to choose one of the other styles in the list, and you could set it to be the default as well. You can add a custom style (Clone button is highlighted in yellow) by duplicating an existing style and reformatting it. However it is not possible to have a shape button for this quiz button, because there is no original shape button style available in the style list.
- Components: shows all the components of the style. In this case that is the Button type (here Transparent button, you can change to Text button or Image button), the formatting of the text (font, font size, attribute, faux attribute, color) and Fill/stroke settings for this button. If you switch to a Text or Image button, that will be a lot more limited. The label on the button is not part of the style, you can only change it after insertion on the slide in the Properties panel.
- Under the Objects window you see a Preview. To be able to see it, the default Label ‘Submit’ is used here.
- At the bottom you find two buttons Import which allows to import styles that have been exported. The Export button has options which I expanded. The resulting file will have the extension cps.

Workflows
Creating a Custom Object Style
In the first post I explained how to create a custom style based on an example on the stage. It is also possible to do this in the OSM, and that workflow is the only way if you want to create Global styles before opening any project. The step-by-step workflow to create a custom Highlight Box will be used as an example.
- In the creation of a theme you want to use only colors from the Theme Colors palette that will be used for the theme. It is not possible to change the default theme, nor the color palette from the welcome screen (before a project is opened). That choice is missing in the Preferences. For that reason, you will have to check in a project which theme is set as default theme, and if the wanted Theme Colors palette is applied in that default theme. For the example workflow here I set Windswept (packaged with CP2019) as default theme, and kept the custom Color palette linked with that theme. That color palette looks like this (only main colors here):

I will use the bright red (color 6) as stroke color for the custom Highlight Box. - In the Object Style Manager, I find the object ‘Highlight Box’ in the category Standard Objects. This object has 6 default styles. The first labeled ‘…Blue’ is the default style, but nothing is blue about it. In some other themes this highlight box has a light blue stroke, not in the Windswept theme, because backgrounds are mostly blue: stroke is white; fill is also white but with opacity = 20%. There is no transition.

I expanded the style (with the triangle) and it shows two states: Normal and Rollover. However, for highlight boxes the Rollover state is not functional (yet). Same styles can be used for Rollover area, and in that case a defined Rollover state will be visible. For the Highlight box we focus on the Normal state only. - Although I could edit this default style, I prefer to create a style with a more meaningful name. Use the Clone button to create a new style, and rename it to RedHighlight. In the screenshot see the changes. The color dialog box will always show the Theme Colors panel (highlighted first button) since we start from an existing Theme:

Stroke width is increased to 3px, the Fill Outer Area is checked and that fill (visible in the Preview) is a 20% dark gray from the tints in the Theme Colors palette. - If you want this custom style to be used whenever a highlight box is inserted, check the option ‘Set as Default’. The Style will be bold in the Style box. You still have the previous 5 styles available to be used manually.
Tip: Same styles are also available for Zoom area and for Rollover Area. That is also the case for the new custom style, which will however not be set as default style for those objects.
Promoting style to Default style
You did see in the screenshot that Default styles are indicated by the Bold attribute. You can change that default style by checking off the checkbox ‘Set as Default’ as i did for the new custom style. Be sure to put the style you’ll like to use most as Default style. I often see example themes where a lot of new custom styles are created, either on the stage from example, or by cloning an existing style, but the original styles are left as default styles. Themes are meant to save time, not to increase the amount of work by having to change the styles for individual objects.
No panic when you forgot to save the theme under a custom name, but have edited a default packaged theme. You can always re-install the original themes from the original GalleryLayouts folder to the duplicate folder in Public documents (Windows).
Promotion to default style can be done globally (as above) or project-based within an open project.
Cleaning up Styles
No one likes cleaning up, but sometimes the Styles list can become very long, and there is no way to rearrange the list to put the most used styles on top.
When a style is selected in the Style box, the Delete button will be undimmed (look at the last screenshot where the RedHighlight is selected as style). Don’t hesitate to delete what you’ll never use. That may be default styles from the original theme as well (you did see how to restore the theme above).
It is not possible to delete states (as for the Highlight box, where the Rollover state is unused), nor objects. You always have to keep at least one style for each object, and that will be the default style. If you try to delete a custom default style, you will be asked which style you’ll prefer to use as default style before the style is deleted.
When do I use OSM?
Check components of style
This is the only place where you can see exactly what is included in an object style. That was the reason I mentioned it in my first post, and showed several examples of Objects. Remember: sometimes the Transition of an object is included, which is not to be found in the Properties panel, but in the Timing Properties panel.
Set a global object style
One example: I don’t like the default Highlight Box style, which is too ‘bland’. The line is very thin, light blue, with an inner light fill (20% Alpha). I prefer to have a striking color, from the Theme Colors palette, wider stroke and have the outer area dimmed by another semi-transparent color of the Theme Colors palette. I always create that palette before starting with the Object Styles. You have to apply the color palette to the default theme. Before opening a project I will create this global style and set it as default style.
Change Font for all styles
If the company has a style sheet,it will often include one or more specific fonts. There is no quick way to replace the used font in the theme (often Trebuchet in CP2019) by that company font. In that case I use the OSM and browse through all objects using text. Captions and Shapes do need the change, but if you only use Shapes as text containers, you can of course skip the Captions. Some other objects use text as well: buttons, TEB’s, and quite a lot of Quizzing objects. Some styles with text will appear both under Standard Objects and Quizzing objects.
Beware: if you use Learning Interactions, do not forget that they are not ‘listening’ to the OSM! You will have to change the fonts there as well. Some interactions offer the possibility to switch to the Theme Colors, but that is not available for other components of styles.
Responsive projects?
In a last post I will specify what is different in Responsive projects, both for object styles and the Object Style manager. Both workflows: Fluid Boxes and Breakpoint Views will be treated in that third article.
 Legend
245 posts
Legend
245 posts
- Most Recent
- Most Relevant
Replacing a font by another font has become a lot easier in version 11.5. This blog was created before that version. Please read about the new Theme Properties:
http://blog.lilybiri.com/themes-are-time-savers-what-is-new-in-11-dot-5










