I am creating a project where I have several transparent click boxes on each slide. When a user clicks one of the boxes, it navigates them to another slide within the project. The functionality of this works and the user gets to the right location within in the project, but I would like something to happen to the mouse (meaning, what it looks like) when the user hovers over the click box (before actually clicking).
For example, often when you hover over an embedded link anywhere online, the mouse pointer usually changes to a hand icon to indicate that the image or text is clickable. Is there a way to make this happen with a click box so that it is obvious that the the user is hovering over a clickable image? Thanks in advance!
I am creating a project where I have several transparent click boxes on each slide. When a user clicks one of the boxes, it navigates them to another slide within the project. The functionality of this works and the user gets to the right location within in the project, but I would like something to happen to the mouse (meaning, what it looks like) when the user hovers over the click box (before actually clicking).
For example, often when you hover over an embedded link anywhere online, the mouse pointer usually changes to a hand icon to indicate that the image or text is clickable. Is there a way to make this happen with a click box so that it is obvious that the the user is hovering over a clickable image? Thanks in advance!
You must be logged in to post a comment.
- Most Recent
- Most Relevant
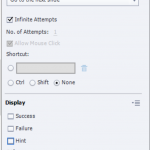
Hi rachaelp36838580. Yes! You can change the pointer of the mouse to the hand. When in your project, click on each of the smart shapes and on then in the properties pane, choose the actions tab and select the Hand Cursor checkbox as indicated in the screenshot I’ve uploaded. This will convert the item to a pointer finger when hovering over the object.
In addition to the click-box you can also apply this to a smart shape that is used as a button. The action tab will provide the options to do the same thing.