 Legend
245 posts
Legend
245 posts
How can you find (and replace) Images and Text in Ready-to-go slides (from Quick Start Projects)?
Intro
The Quick Start Projects (QSP) available under the Assets button in Captivate 11.5 are popular. It is understandable that new (and other) users look for inspiration and to save some time by using existing design layouts and interactions.
In the past I already posted some articles with tips about inserting Slides from those projects in your project. To customize those slides you often want to edit texts and replace images. If you are new to Captivate, finding an image can be frustrating. You expect to be able to select an image by clicking it on the stage, but that is not always the case. This article will try to help you in your search. Follow the steps in sequence. Depending on the situation you will not need all steps. Meanwhile you may discover some ‘tools’ as well.
Text mostly is not that hard to find, although there are some exceptions which will be mentioned. All steps here, except when indicated, are valid both for non-responsive (blank) and responsive projects. Example screenshots are taken from the available Quick Start Projects.
If you find this helpful, will write another article about customizing interactions. That will be not as easy, and may need more learning about tools.
Steps
Step 1: Timeline panel
In the newbie UI the timeline panel is collapsed at the bottom, and you see only its title bar. Open the Timeline panel by clicking the Title bar. This is your primary tool. You may ignore that this panel can also be used to select objects like images and text containers instead of clicking them on the stage. Especially when you have a lot of objects, which overlap, this may be an easier for selection. Selected objects have a different color (darker blue) than unselected objects.
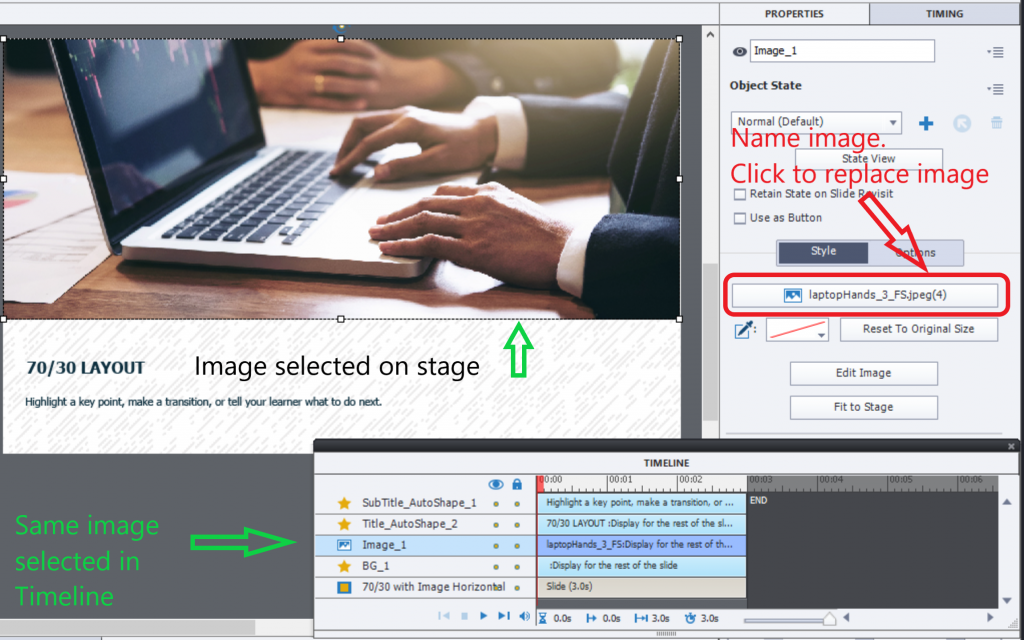
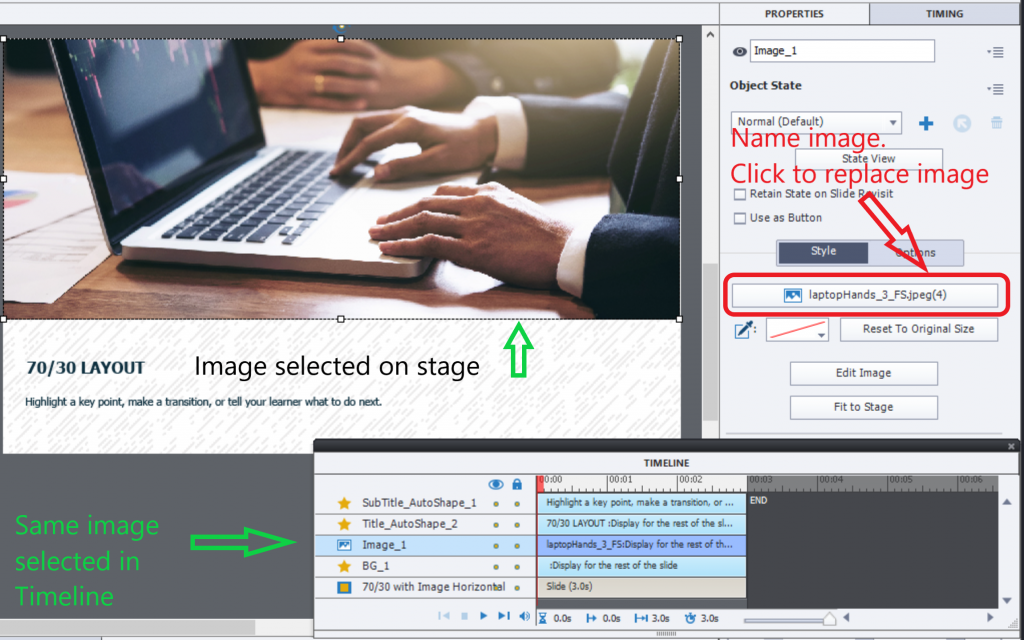
If you can select the image on the stage or on the Timeline panel, and you want only to replace that particular image, it is easy. Look in its Properties panel, where you’ll see the name of the image. Click that name and point to the new image. I would recommend to have it imported to the Library (see further), but you can also find it on your system. Once it is imported, it will automatically appear in the Project Library.
Screenshot is for the slide ’70/30 Layout with image horizontally’ from the QSP ‘Alliance’.

Tips:
- Best practice is to have an image with exactly the same size in px as the original image. Click the button Edit image, to see the size of the image.
- If you have several slides where you want to replace this same image, it is better to find the image in the Library. Use ‘Find in Library’ from the right-click menu on the image. Edit the image in a graphics application, where you can replace it. Keep the original name and all instances of that image will be replaced in your project.
Extra
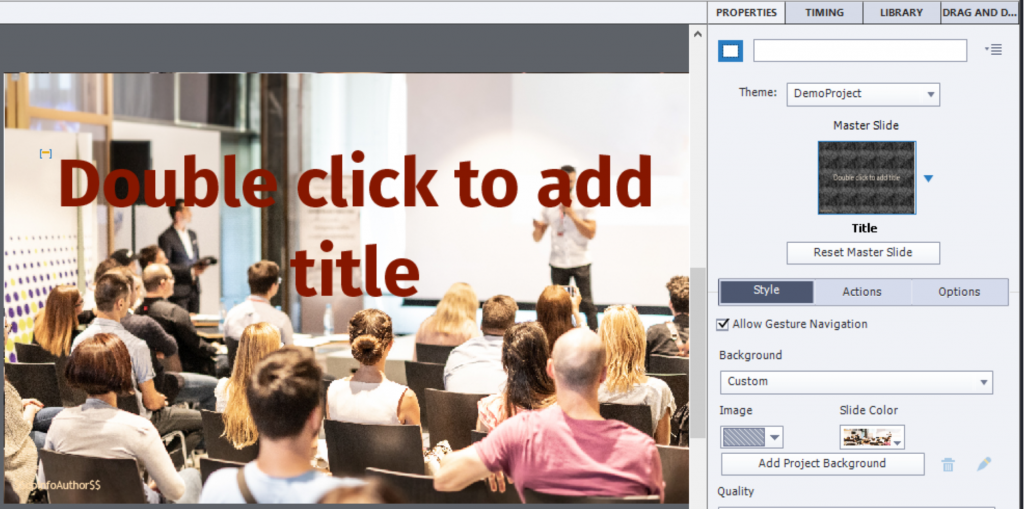
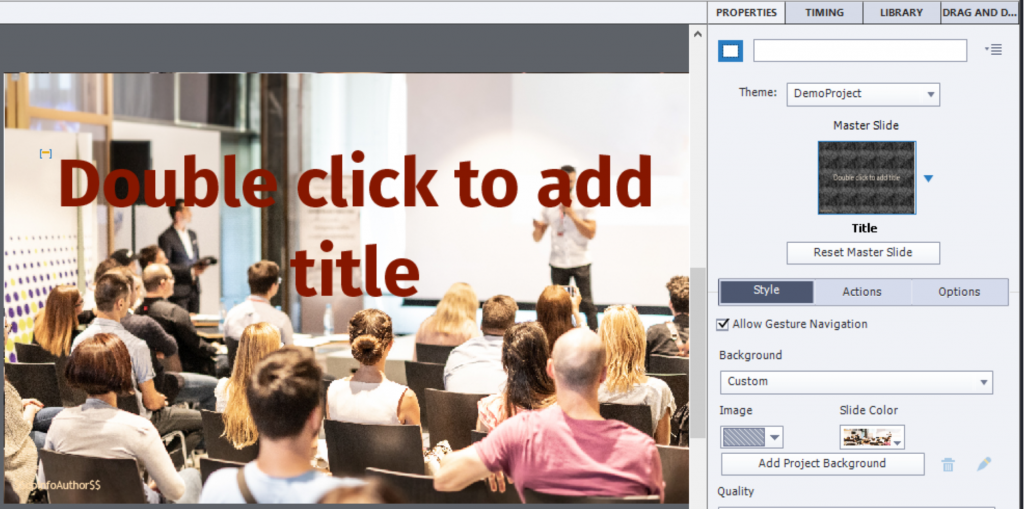
I didn’t encounter this other possibility yet on a Ready-to-go slide but have not checked all of them. It is possible to have an image as background on a slide. In that case it will be visible on the state, but not on the Timeline. You can only see that image as shown in this screenshot:

You see that a Custom background is used. It is an Image, and under ‘Slide Color’ you see a preview of the image. Clicking the small triangle at the bottom allows you to choose another image.
Step 2: Image on Master slide
If you cannot select the image on the stage, nor in the Timeline it may be on the used Master slide.
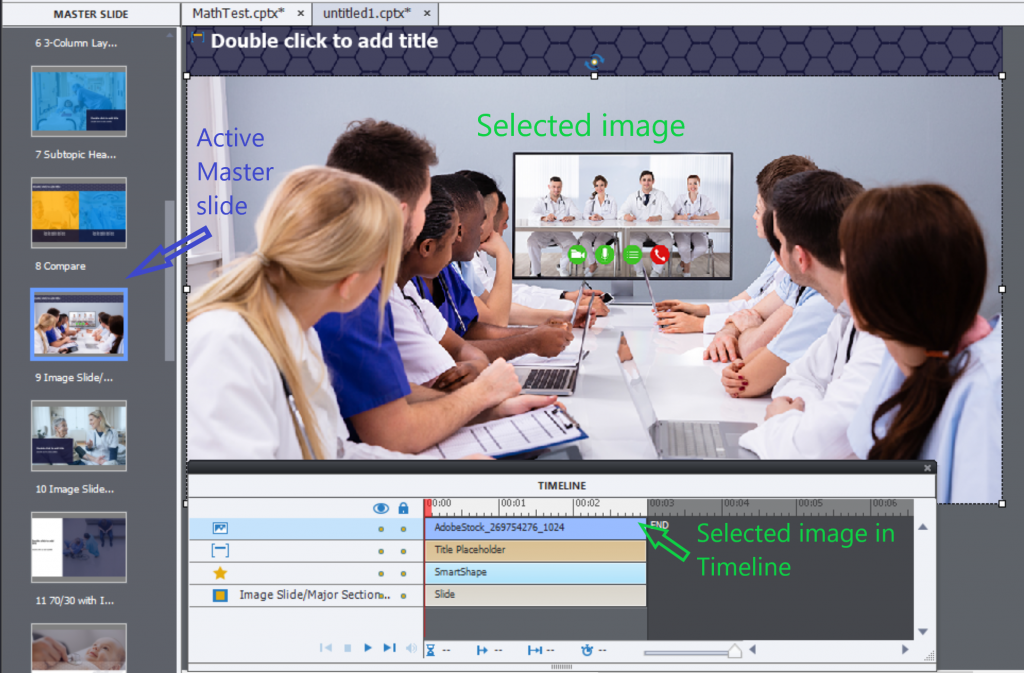
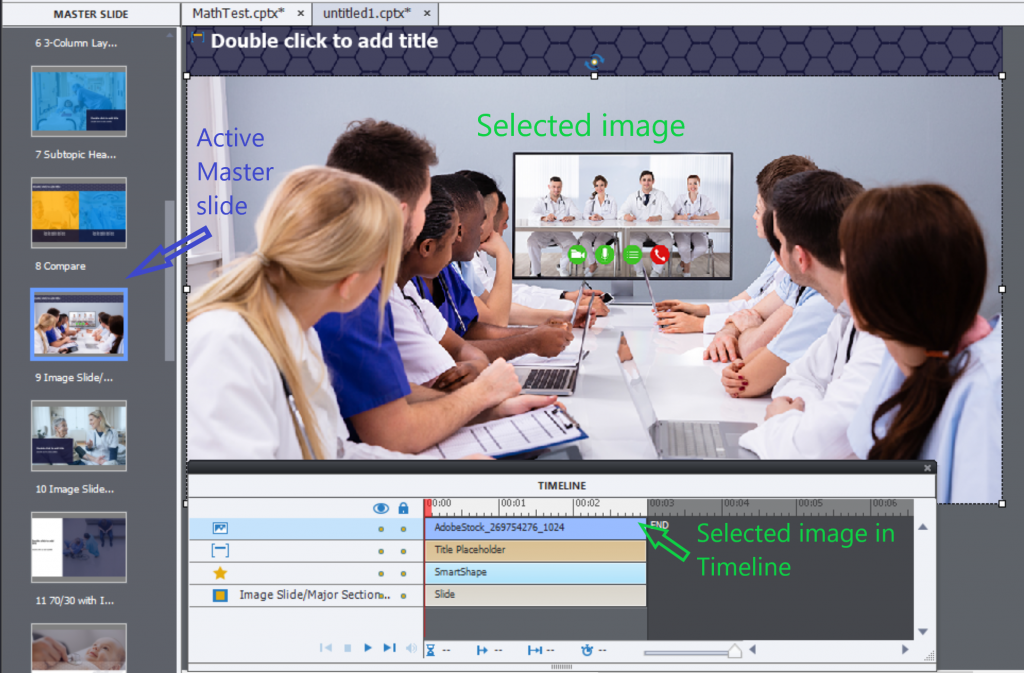
Click the Master slide button, and the Filmstrip will be replaced by the Master Slide panel. The master slide on which your slide is based will automatically be selected. It is possible that need to scroll to see that selection, it is a thick blue border.
Keep the Timeline panel, it is also used by master slides. Try to select the image either on the stage or in the Timeline. If you are able to do so, you can replace that image the same way as on a slide. All slides based on this master slide will be updated automatically and show the new image.
Screenshot is for the slide ‘Image 1’ from the QSP ‘Wellbeing’.

Extra:
- Similar to slides (and more used) an image can be used as Custom background in a master slide.

- For a Fluid Boxes project it is also possible that a Fluid box is filled with an image. Same comment as with the background for master slide. I have not detected this use of images in the QSP-slides which I have screened.
Step 3: Multistate objects
No luck so far, no images on timeline of slide nor master slide? You are able to view that image when previewing the course, but it is not visible in the editing environment on the stage? In that case the mysterious image is probably in a state of a Multistate object. Same can be possible for text, which appears when previewing but is invisible on the stage when editing.
Find the multi-state object for hidden images?
Preview the slide (in browsers) and try out the interaction, mostly by clicking buttons or arrows. Try to remember one of the images which you want to replace.
When back in the editing environment, you probably will have an image on the stage. Use the right-click menu to ‘Find in Library’. The developers of the QSPs will have labeled the images in a consistent way. Try to find the image by scrolling in the neighbourhood of the selected image.
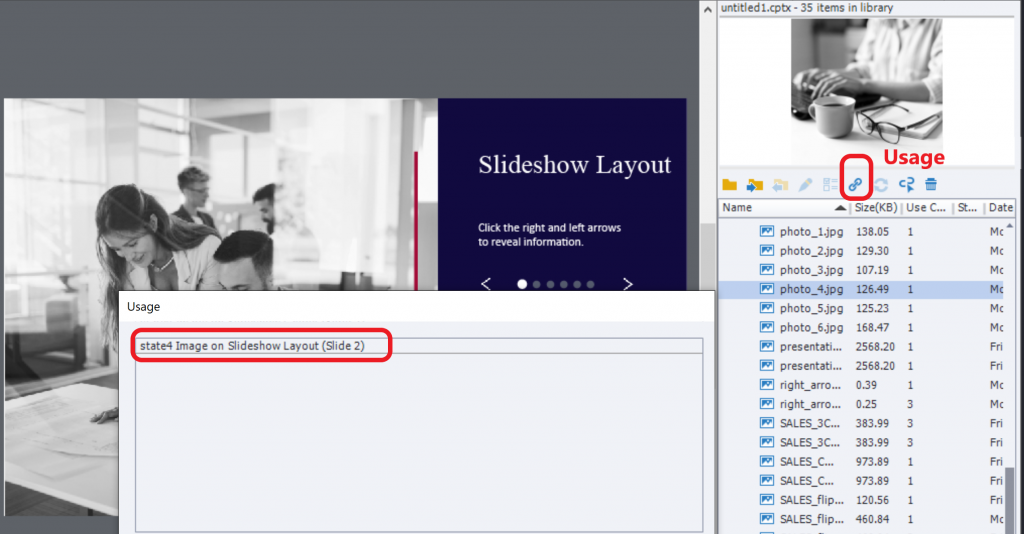
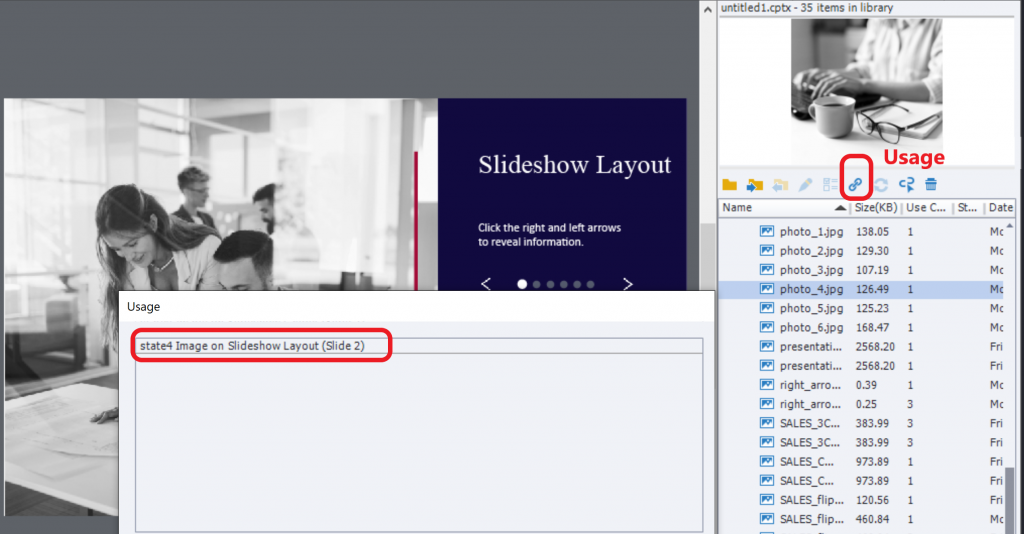
To see if it is used in a multistate object, click the Usage button in the Library. If this confirms that the image is on the same slide, you have found the multistate object.
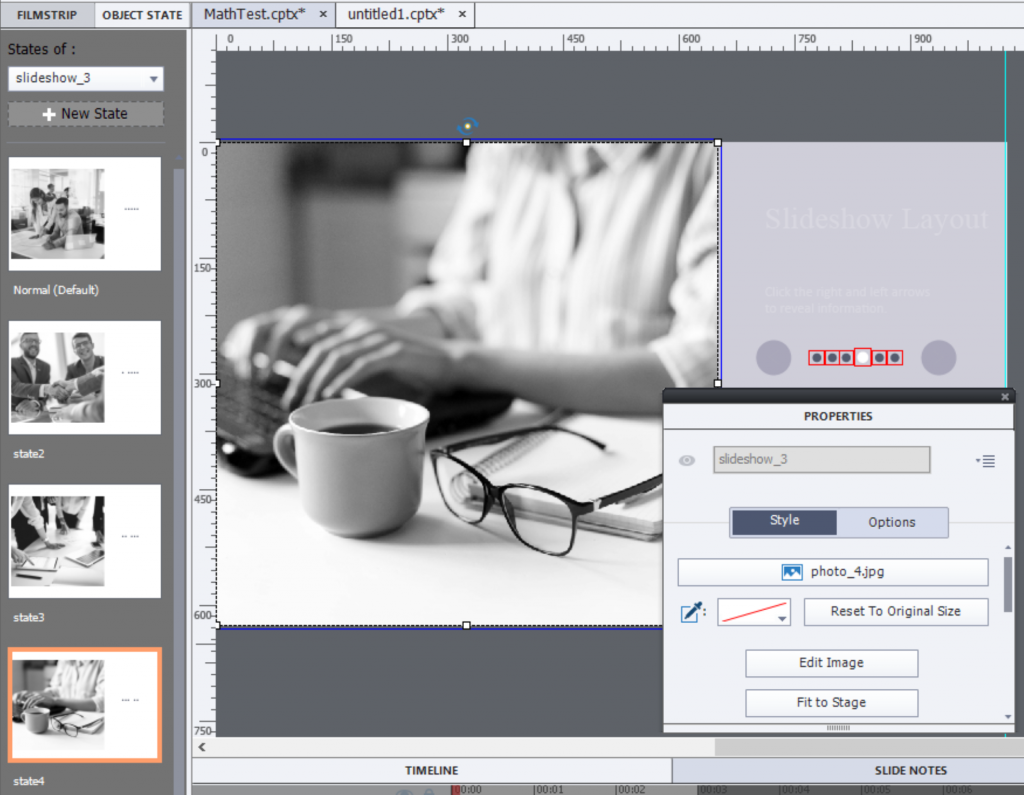
Screenshot: this is the slide ‘Slideshow Layout’ from the QSP ‘Business’. The image which shows on the stage is labeled ‘photo_1’. Near that image I found the one needing to be switched ‘photo_4’ and it is confirmed that this image is also used on slide 2., in state4.

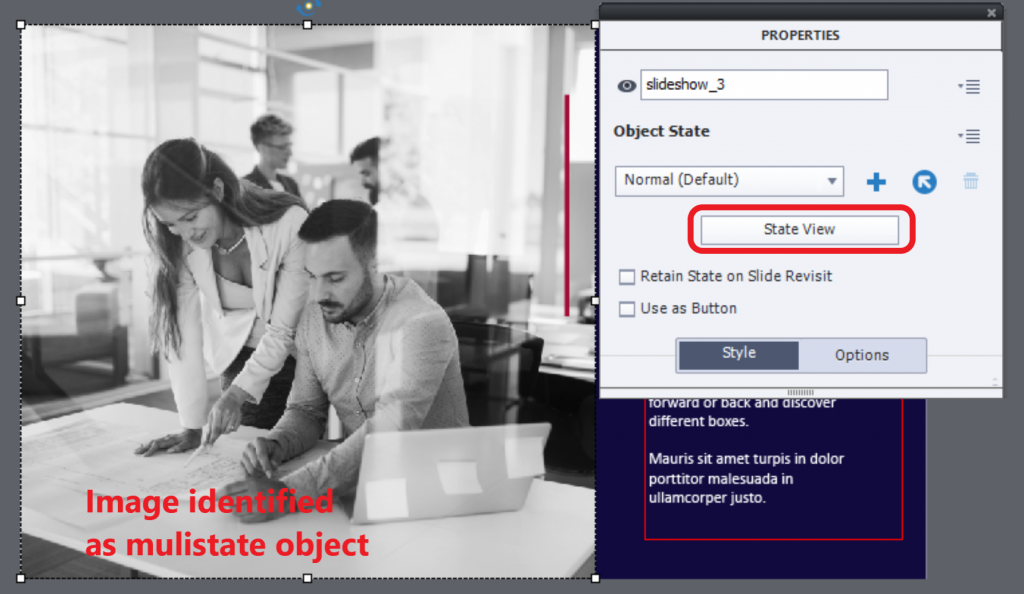
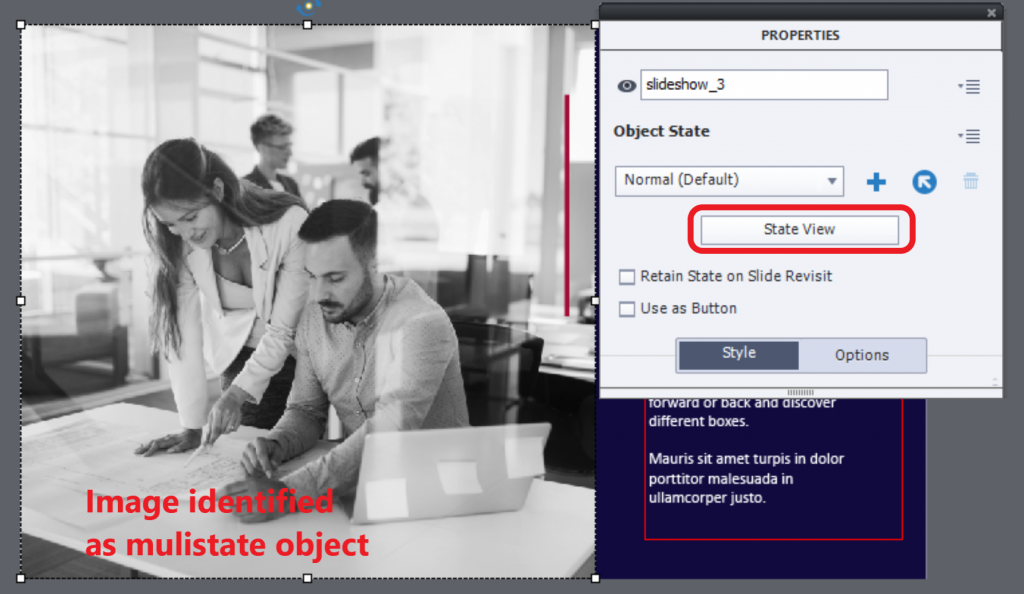
Open the Object State panel by clicking the State view button in the Properties panel for the Multistate object.

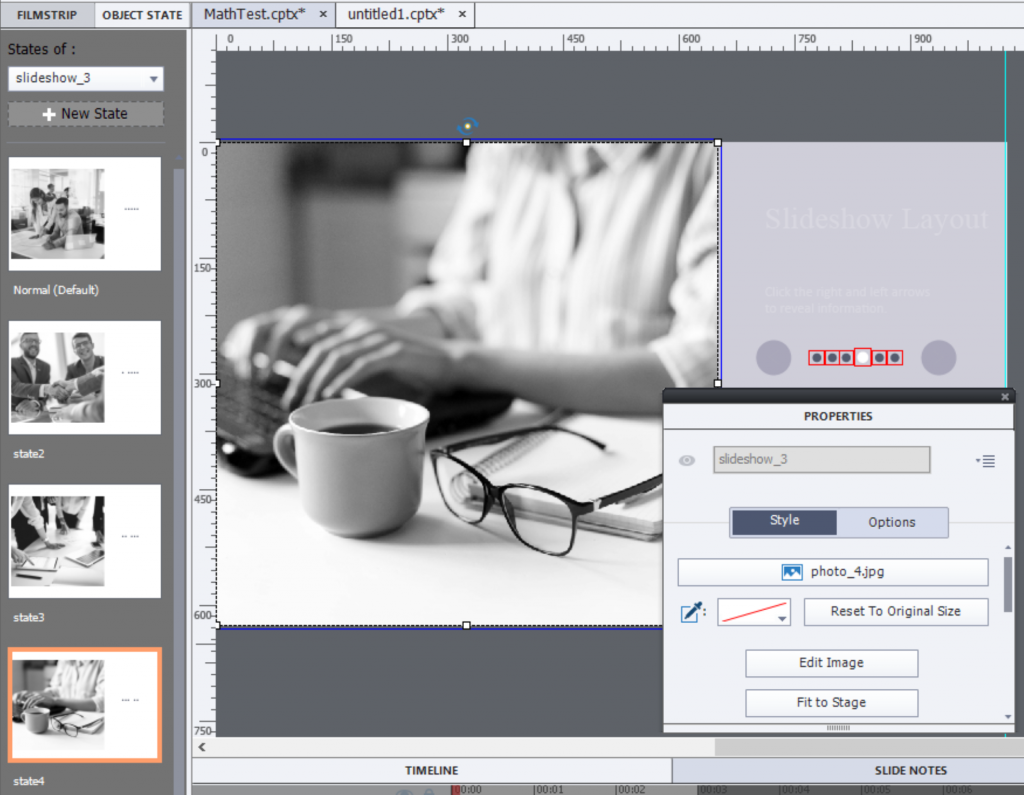
In the Object State panel, find state4. You can now follow the same workflow to exchange for another image as described on top for the very first step:

When you are finished editing states, you can return to more editing for the slide after clicking the Exit State button on top (bit far away IMO).
To find a hidden text, it is not so easy because texts are not in the Library. You need to preview. If the hidden text appears after having clicked some interactive object (button, arrow) try to remember its location and size. In that location you may have another text or image, but it can also be an invisible shape. In editing environment try clicking in the remembered location. If you see a selection rectangle with handles, try its State view button.
Typical slides with multistate objects are the Flipcard slides and the Accordion slides. If you cannot find a text… ask here or in the Adobe forums. I have helped identifying multistate objects for multiple users.
Intro
The Quick Start Projects (QSP) available under the Assets button in Captivate 11.5 are popular. It is understandable that new (and other) users look for inspiration and to save some time by using existing design layouts and interactions.
In the past I already posted some articles with tips about inserting Slides from those projects in your project. To customize those slides you often want to edit texts and replace images. If you are new to Captivate, finding an image can be frustrating. You expect to be able to select an image by clicking it on the stage, but that is not always the case. This article will try to help you in your search. Follow the steps in sequence. Depending on the situation you will not need all steps. Meanwhile you may discover some ‘tools’ as well.
Text mostly is not that hard to find, although there are some exceptions which will be mentioned. All steps here, except when indicated, are valid both for non-responsive (blank) and responsive projects. Example screenshots are taken from the available Quick Start Projects.
If you find this helpful, will write another article about customizing interactions. That will be not as easy, and may need more learning about tools.
Steps
Step 1: Timeline panel
In the newbie UI the timeline panel is collapsed at the bottom, and you see only its title bar. Open the Timeline panel by clicking the Title bar. This is your primary tool. You may ignore that this panel can also be used to select objects like images and text containers instead of clicking them on the stage. Especially when you have a lot of objects, which overlap, this may be an easier for selection. Selected objects have a different color (darker blue) than unselected objects.
If you can select the image on the stage or on the Timeline panel, and you want only to replace that particular image, it is easy. Look in its Properties panel, where you’ll see the name of the image. Click that name and point to the new image. I would recommend to have it imported to the Library (see further), but you can also find it on your system. Once it is imported, it will automatically appear in the Project Library.
Screenshot is for the slide ’70/30 Layout with image horizontally’ from the QSP ‘Alliance’.

Tips:
- Best practice is to have an image with exactly the same size in px as the original image. Click the button Edit image, to see the size of the image.
- If you have several slides where you want to replace this same image, it is better to find the image in the Library. Use ‘Find in Library’ from the right-click menu on the image. Edit the image in a graphics application, where you can replace it. Keep the original name and all instances of that image will be replaced in your project.
Extra
I didn’t encounter this other possibility yet on a Ready-to-go slide but have not checked all of them. It is possible to have an image as background on a slide. In that case it will be visible on the state, but not on the Timeline. You can only see that image as shown in this screenshot:

You see that a Custom background is used. It is an Image, and under ‘Slide Color’ you see a preview of the image. Clicking the small triangle at the bottom allows you to choose another image.
Step 2: Image on Master slide
If you cannot select the image on the stage, nor in the Timeline it may be on the used Master slide.
Click the Master slide button, and the Filmstrip will be replaced by the Master Slide panel. The master slide on which your slide is based will automatically be selected. It is possible that need to scroll to see that selection, it is a thick blue border.
Keep the Timeline panel, it is also used by master slides. Try to select the image either on the stage or in the Timeline. If you are able to do so, you can replace that image the same way as on a slide. All slides based on this master slide will be updated automatically and show the new image.
Screenshot is for the slide ‘Image 1’ from the QSP ‘Wellbeing’.

Extra:
- Similar to slides (and more used) an image can be used as Custom background in a master slide.

- For a Fluid Boxes project it is also possible that a Fluid box is filled with an image. Same comment as with the background for master slide. I have not detected this use of images in the QSP-slides which I have screened.
Step 3: Multistate objects
No luck so far, no images on timeline of slide nor master slide? You are able to view that image when previewing the course, but it is not visible in the editing environment on the stage? In that case the mysterious image is probably in a state of a Multistate object. Same can be possible for text, which appears when previewing but is invisible on the stage when editing.
Find the multi-state object for hidden images?
Preview the slide (in browsers) and try out the interaction, mostly by clicking buttons or arrows. Try to remember one of the images which you want to replace.
When back in the editing environment, you probably will have an image on the stage. Use the right-click menu to ‘Find in Library’. The developers of the QSPs will have labeled the images in a consistent way. Try to find the image by scrolling in the neighbourhood of the selected image.
To see if it is used in a multistate object, click the Usage button in the Library. If this confirms that the image is on the same slide, you have found the multistate object.
Screenshot: this is the slide ‘Slideshow Layout’ from the QSP ‘Business’. The image which shows on the stage is labeled ‘photo_1’. Near that image I found the one needing to be switched ‘photo_4’ and it is confirmed that this image is also used on slide 2., in state4.

Open the Object State panel by clicking the State view button in the Properties panel for the Multistate object.

In the Object State panel, find state4. You can now follow the same workflow to exchange for another image as described on top for the very first step:

When you are finished editing states, you can return to more editing for the slide after clicking the Exit State button on top (bit far away IMO).
To find a hidden text, it is not so easy because texts are not in the Library. You need to preview. If the hidden text appears after having clicked some interactive object (button, arrow) try to remember its location and size. In that location you may have another text or image, but it can also be an invisible shape. In editing environment try clicking in the remembered location. If you see a selection rectangle with handles, try its State view button.
Typical slides with multistate objects are the Flipcard slides and the Accordion slides. If you cannot find a text… ask here or in the Adobe forums. I have helped identifying multistate objects for multiple users.
 Legend
245 posts
Legend
245 posts
- Most Recent
- Most Relevant






