Example of a MCQ slide where the question is about audio clips. Step-by-step workflow is included.
Intro
This is a very short blog, including an example output, as answer to a recent question about using audio clips in MCQ slides with one correct answer. You’ll find similarities with a blog about MCQ with images to replace text. The user wanted to add buttons to trigger an audio clip. The workflow will be explained step-by-step.
Example
This example has only one real quiz slide. You have 3 possible attempts. It seemed superfluous to add a score slide. The slides are from the “Wired” Quick Start Project.
Step-by-step
Make space
Because the embedded (native) objects on the quiz slides have priority over the custom items (which will be the audio buttons), you need to make space for the buttons. In this case it was sufficient to decrease the width of the answer area on the quiz master slide, and decrease the width of the individual answers on the quiz slide.
Buttons
The old types of buttons: image button – text button -transparent button, cannot be added to a quiz slide. You can use a shape button or (if you are on version 11.5) a SVG or a bitmap image used as button. In the example file SVGs were used, and identified by a number (see screenshot below). The default pausing point (1.5secs) is OK, and will be at the same frame as the pausing point of the quiz slide.
Button setup
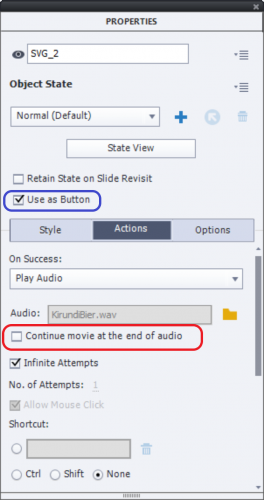
Since the audio has to play when a button is clicked, the best type of audio is ‘Play Audio’. You cannot use Object audio attached to the SVG because the 4 clips would play when entering the slide. Object audio plays when the object is visible. The Play Audio command has another advantage. If the learner clicks another button while the first audio clip is still playing, that first clip will automatically be stopped. No need to use a ‘Stop triggered audio’ command.
It is important to uncheck the option ‘Continue movie at the end of the audio’. In the default setup that option is checked. I kept the number of attempts at Infinite, learner can listen to the audio clip as many times as wanted.

Correct answer
To make it very clear, the numbering for the answers (Audio clip 1….) was changed to numbers instead of characters.
Tips
- Do not shuffle the answers, because the audio clips are not directly linked to the answers.
- Careful when you have also slide audio (narration). In such a situation clicking one of the audio buttons would result in simultaneous playing of the slide audio and the audio clip. I would recommend in that case to move the pausing point of the quiz slide towards the end of the slide audio, and have the audio buttons to appear not from the first frame. Slide audio on a quiz slide cannot be paused by a pausing point.
- If you need multiple slides of this type, I would duplicate slides to save time. You will then only have to switch audio clips, answer texts and the correct answer indicator.
- Since this is a tweaked default quiz slide, all other features of the slides (except shuffling) are preserved. You can have Retake (on a score slide), Review. It is also possible to create question pools with tweaked quiz slides. That would not be the case if you create a custom question slide
Intro
This is a very short blog, including an example output, as answer to a recent question about using audio clips in MCQ slides with one correct answer. You’ll find similarities with a blog about MCQ with images to replace text. The user wanted to add buttons to trigger an audio clip. The workflow will be explained step-by-step.
Example
This example has only one real quiz slide. You have 3 possible attempts. It seemed superfluous to add a score slide. The slides are from the “Wired” Quick Start Project.
Step-by-step
Make space
Because the embedded (native) objects on the quiz slides have priority over the custom items (which will be the audio buttons), you need to make space for the buttons. In this case it was sufficient to decrease the width of the answer area on the quiz master slide, and decrease the width of the individual answers on the quiz slide.
Buttons
The old types of buttons: image button – text button -transparent button, cannot be added to a quiz slide. You can use a shape button or (if you are on version 11.5) a SVG or a bitmap image used as button. In the example file SVGs were used, and identified by a number (see screenshot below). The default pausing point (1.5secs) is OK, and will be at the same frame as the pausing point of the quiz slide.
Button setup
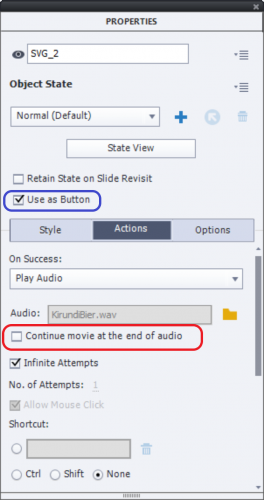
Since the audio has to play when a button is clicked, the best type of audio is ‘Play Audio’. You cannot use Object audio attached to the SVG because the 4 clips would play when entering the slide. Object audio plays when the object is visible. The Play Audio command has another advantage. If the learner clicks another button while the first audio clip is still playing, that first clip will automatically be stopped. No need to use a ‘Stop triggered audio’ command.
It is important to uncheck the option ‘Continue movie at the end of the audio’. In the default setup that option is checked. I kept the number of attempts at Infinite, learner can listen to the audio clip as many times as wanted.

Correct answer
To make it very clear, the numbering for the answers (Audio clip 1….) was changed to numbers instead of characters.
Tips
- Do not shuffle the answers, because the audio clips are not directly linked to the answers.
- Careful when you have also slide audio (narration). In such a situation clicking one of the audio buttons would result in simultaneous playing of the slide audio and the audio clip. I would recommend in that case to move the pausing point of the quiz slide towards the end of the slide audio, and have the audio buttons to appear not from the first frame. Slide audio on a quiz slide cannot be paused by a pausing point.
- If you need multiple slides of this type, I would duplicate slides to save time. You will then only have to switch audio clips, answer texts and the correct answer indicator.
- Since this is a tweaked default quiz slide, all other features of the slides (except shuffling) are preserved. You can have Retake (on a score slide), Review. It is also possible to create question pools with tweaked quiz slides. That would not be the case if you create a custom question slide
You must be logged in to post a comment.
- Most Recent
- Most Relevant
Many thanks. It looks like this will work. Still I have early questions.
Can you please share the sample tweaked slide? Then I can see where are the margins of the answer area and better grasp what you did.
What is the meaning of “responsive” and “non-responsive”? What are the advantages and disadvantages of each? This decision seems so fundamental – it’s the first choice one must make on starting out – but the meaning is very difficult to locate.
I don’t yet see the difference between “tweaked quiz slide” and “custom question slide.”
SVG means what?
There is a desire to be able to use these quizzes on mobile devices, so I think they must be able to reformat according to screen size and shape – I guess that requires “responsive” ?
Many more thanks. You can see an audio-rich project I did in Storyline here, hoping to do similar in Captivate. http://www.rollingball.com/TemperamentSounds/story_html5.html
Lot of questions. Will try to answer each of them in a separate comment, or it will be very confusing.
I never provide projects with any blog, that is a privilege reserved for clients hiring me as consultant or developer. Please accept that. I explained the meaning of answer area and individual answer shapes extensively in the previous blog about using images in a MCQ slide (gave you the link in the Adobe forums) and in this post about Master slides:
https://elearning.adobe.com/2019/03/captivates-quizzes-5-master-slides/
This example was created in a non-responsive project. If you want to do it in a responsive project it will be a lot more complicated, whether you choose for the Fluid Boxes workflow or with the Breakpoint views. A couple of year ago I created a blog comparing the different ways to make a project accessible from all devices. The third way, which I used here, is to publish a non-responsive project (blank in the Welcome screen) with the option ‘Scalable HTML’. You can try to use that example file on a smartphone, it will scale to the available browser space. The only disadvantage compared with real responsive projects is that the user needs to keep landscape mode, it may be too small in Portrait mode because there is no rearrangement of all the objects. I wonder if it is worthwhile to create a Fluid Boxes project for this typical use case. StoryLine has a totally different approach for HTML output. Will not discuss about that.
http://blog.lilybiri.com/fluid-boxes-or-breakpoint-views
A tweaked quiz slide is a default quiz slide with small rearrangements or editing, but will keep the essential features of the quiz slides: automatic scoring and defining values for system quizzing variables, possibility to have multiple attempts on quiz level with Retake and Review functionality etc… There are many articles in this portal about tweaking quiz slides, written by me. The one I wrote for you is also a tweaked quiz slide.
A custom quiz slide is created using standard objects. All interactive objects and D&D slides have the possibility to be scored. That score will also be added to the total score of a project. To recreate most functionality of normal (or tweaked) quiz slides you need a good understanding of variables, advanced/shared actions and eventually JavaScript. Here is an example of a custom question. You’ll find most blogs I wrote about those questions in my personal blog, where I often use some Learning Interactions (widgets) because some of them can have an associated variable.
Example written more recently (with HTML output):
http://blog.lilybiri.com/svgs-for-custom-hotspot-question
SVG means Scalable Vector Graphic. Although shapes are based on vector images, having the possibility finally to use custom vector images is to me a big feature. Vector graphics have two advantages over bitmap images, which make them very useful for projects which will be viewed on mobile devices:
- In many cases their file size is much lower.
- They remain crisp whatever their size, whereas a bitmap image gets blurry when you increase size.
An extra advantage in Captivate with SVGs used as buttons (like in the audio example) is that you can limit the clickable area to the image itself, and/or add even padding. most clickable objects will always have the bounding box as clickable area.
I posted a link in my previous answer where I use that last feature for a hotspot project. Here is a game:
http://blog.lilybiri.com/find-the-differences-game






