Hi all,
I have two questions about quiz slides.
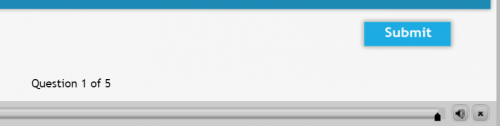
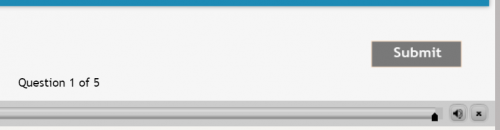
1) How do I edit the rollover state of the “Submit” button (or any button) on a quiz slide? Currently, the button shifts down and to the right when I roll my mouse over it (see below.) Obviously, the button is in a different position, so is it possible to alter this (as with any other object used as a button, in the state view)?


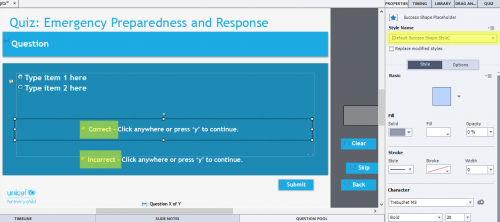
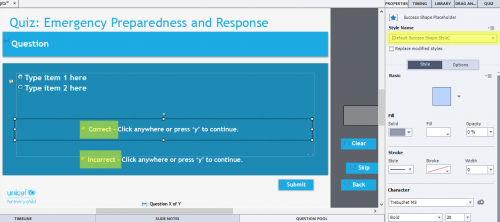
2) How do I format the default success and failure shape styles? I can change the labels for the captions (in the Quiz Preferences), but I can’t change these shape styles. Is that possible?

I’m using Captivate 2019, 11.5.1.499 on Windows 10 Home, version 20H2. I STRUGGLE with Captivate quiz slides, and usually just create my own. I’m sure I’m doing something wrong, but I don’t know what. I’d appreciate anyone’s help with this! Thank you!
Hi all,
I have two questions about quiz slides.
1) How do I edit the rollover state of the “Submit” button (or any button) on a quiz slide? Currently, the button shifts down and to the right when I roll my mouse over it (see below.) Obviously, the button is in a different position, so is it possible to alter this (as with any other object used as a button, in the state view)?


2) How do I format the default success and failure shape styles? I can change the labels for the captions (in the Quiz Preferences), but I can’t change these shape styles. Is that possible?

I’m using Captivate 2019, 11.5.1.499 on Windows 10 Home, version 20H2. I STRUGGLE with Captivate quiz slides, and usually just create my own. I’m sure I’m doing something wrong, but I don’t know what. I’d appreciate anyone’s help with this! Thank you!
You must be logged in to post a comment.
- Most Recent
- Most Relevant
Just FYI there is a patch which leads to the most recent version for Windows: 11.5.5.553. It fixes some bugs.
Be sure, you are not the first one struggling with quiz slides. I have published more than 25 blogs only about quiz slides. Formatting is only one stumbling block, both your questions are about them.
It is not at all normal that the Inbuilt states of the Quiz buttons are not locked to the Normal state. Did you check the Object State panel, which you open with the ‘State view’ button in the Properties panel? There should be a lock icon in both Down and Rollover states, which leads to dimming of the Options for location. Is that button using the default Quiz button style as defined in the Object Style manager? Which theme are you using? If this is a custom theme created in an older version, it may not be correctly updated.
Open the Object Style manager, category Quizzing to see the styles for each of the objects, including the Feedback messages. You can edit the default styles, which are automatically applied to the objects on the quizzing master sides. You can do it as well on a quiz slide, if after editing you use the hamburger menu to apply the editing to the default style.







