I’ve used an image as a button with the action “play audio” I’ve mapped a keystroke to the button, but would like to have it change state when I press the key. Any help would be most appreciated!
I’ve used an image as a button with the action “play audio” I’ve mapped a keystroke to the button, but would like to have it change state when I press the key. Any help would be most appreciated!
You must be logged in to post a comment.
- Most Recent
- Most Relevant
I had a similar query on doing this with JavaScript on a different thread as a comment but this thread (which I am seeing for the first time as I type this) seems to have more activity.
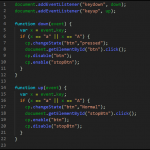
I went with making a button set to play the audio and then adding an event listener for both the keydown and keyup events. The event listener is tied to a specific key so it can be easily swapped for a different key.
I also created a “hidden” button to perform a stop triggered audio action so that that you could have the effect of pressing the key and holding to listen to the audio and when you release the button, the audio stops.
Code attached.
Here is what you could do. You could add a shortcut key to each button in the properties inspector. Add a custom state to each button you wish to behave this way. The custom button would have whatever appearance you want the selected state to be. Write an advanced action that changes the state of the button to selected, plays the audio recording. Next add the action delay next action by [the length of audio clip] and finally change the state of the button back to normal. If I understand what you are trying to accomplish this should do it for you.
Thank you so much! I’m hoping to have it play the audio and switch states on keypress(not keyup) and have it switch back to the original state on keyup. I’m also hoping to have the audio play so that is doesnt cut off if another button is pressed. Is this possible?
Captivate only has the possibility to trigger an action on release of a pressed button. If you want more events to trigger actions you’ll need to create those events with Javascript or with InfoSemantic’s CpExtra widget (external widget, not free).
As for the audio: an audio clip started with the command ‘Play Audio’ can only be stopped by another command ‘Stop Triggered Audio’ or by starting another audio clip with ‘Play Audio’. It will not cut off in any other situation. More info in this blog:
I often do this with click to reveals. My button will not only play some audio but also display some other content and change the button to a selected state so the learner knows what is presently selected. Here is an example of a click to reveal that also includes buttons with a selected state: https://youtu.be/AIXmLOdlnlA You just need to add the action to play your audio.
You posted the same question on one of my posts about States, and I have already answered there as well.
If you want to have two actions with the same button or its associated shortcut key, you need to create an advanced (or shared) action with the two actions. In this case you’ll add Play audio in the first command line, and Change state in the second one. Both will be done. The biggest difference with a simple single action is that the playhead will remain paused after executing the advanced action. If you want to release the playhead at the same time, you need a third action ‘Continue’ in the same advanced action.
Thank you so much! I’m hoping to have it play the audio and switch states on keypress(not keyup) and have it switch back to the original state on keyup. I’m also hoping to have the audio play so that is doesnt cut off if another button is pressed. Is this possible?