eLearning Excellence: A Guide to Review Storyboards
Storyboarding is a crucial phase in the eLearning development process; it is when the course content and design take shape. A well-structured and reviewed storyboard lays the foundation for a successful and engaging course.
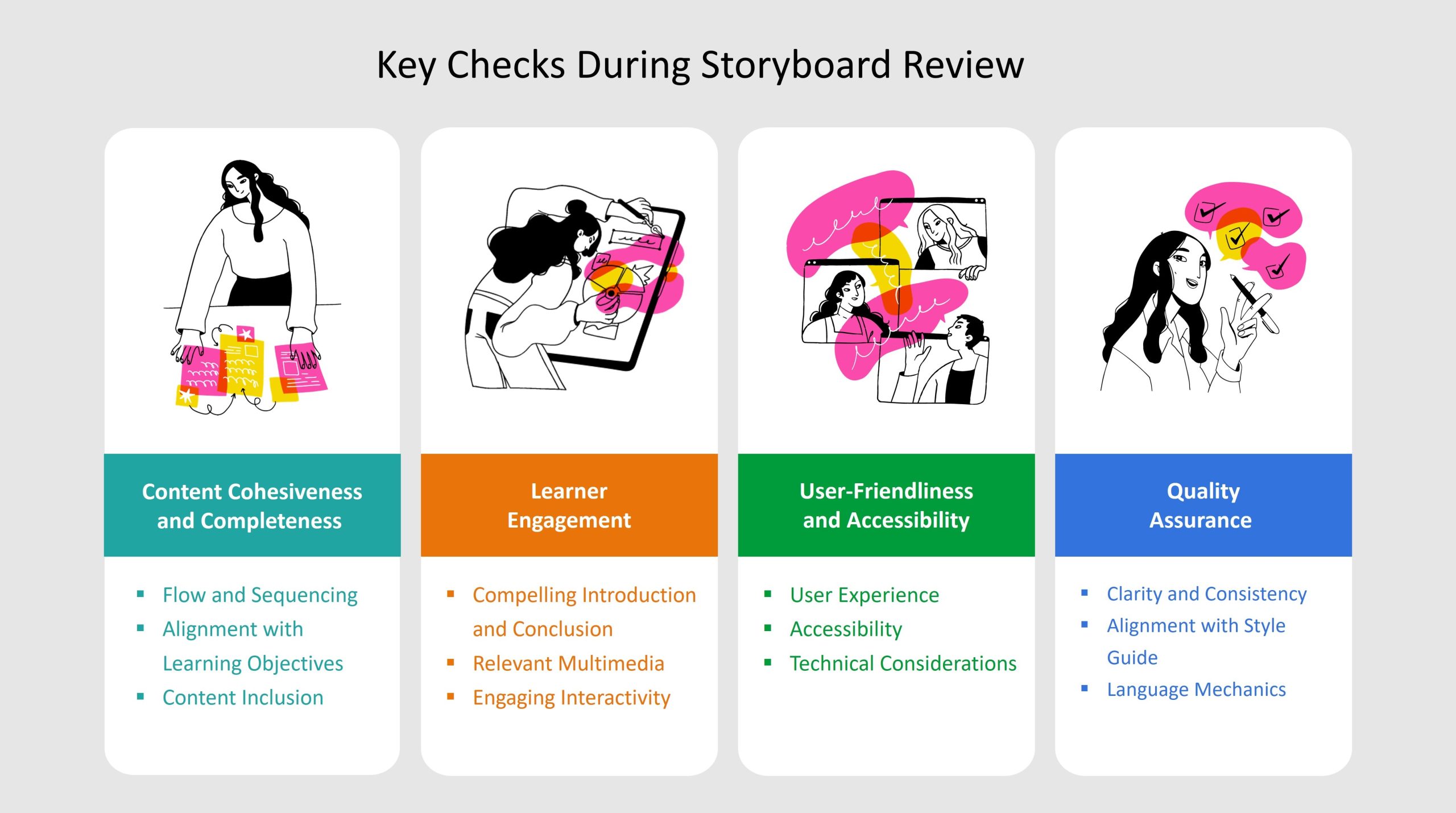
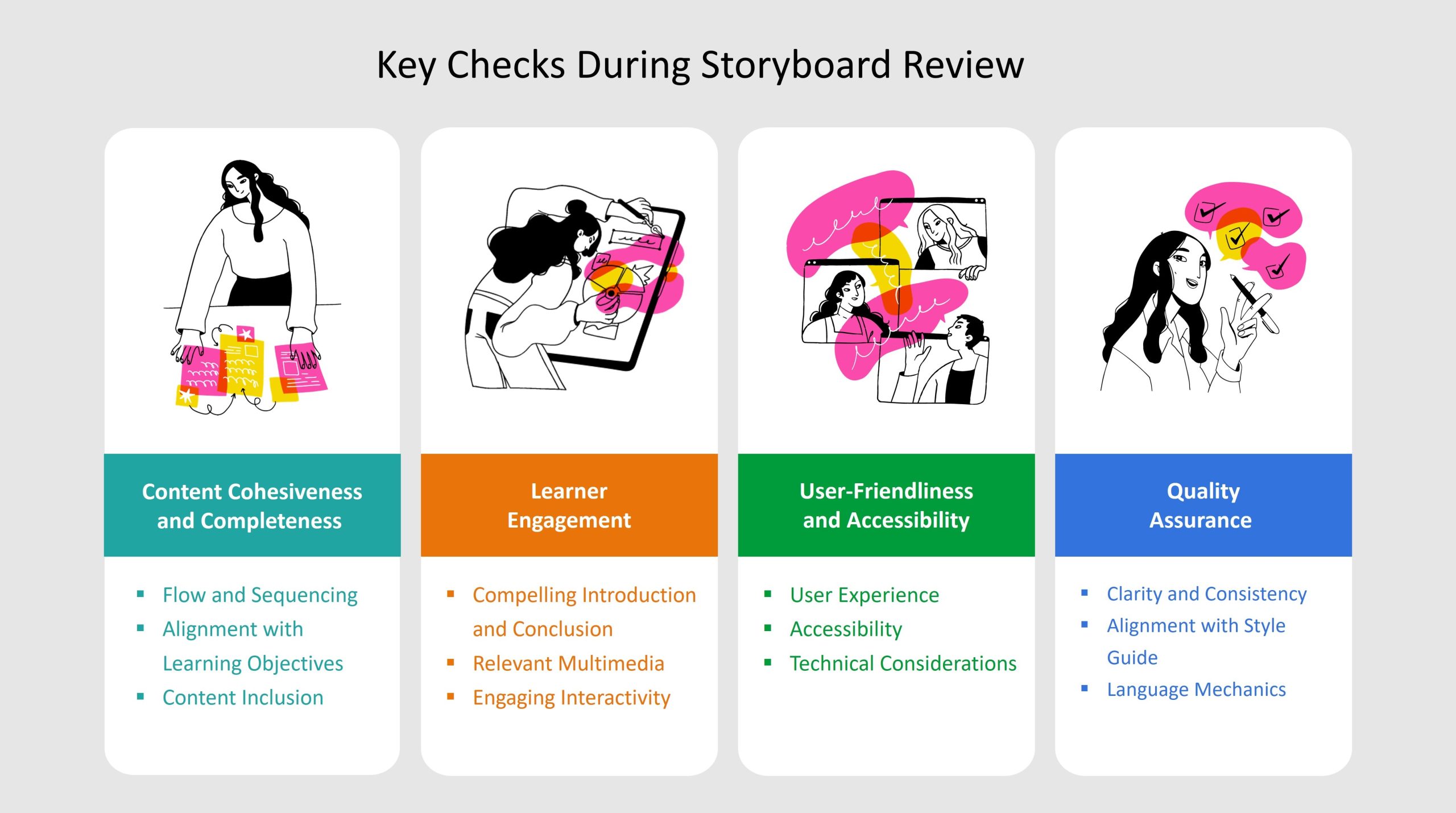
Here are the key factors you need to consider during a storyboard review, to ensure its quality.


Flow and sequencing
Ensure a logical progression of information throughout the storyboard. This makes it easy for learners to understand and internalize the content. Check that:
- The content covers simple concepts first and then moves on to complex topics.
- Transition sentences have been added to establish a connection between concepts.
- There are no gaps or redundancies in the content flow. Remove repetitive content and bridge gaps by adding explanatory content or revisiting previous concepts.
Alignment with learning objectives
The content should align with the learning objectives of the course. Strategies to accomplish this include the following:
- Verify that the storyboard covers all the important aspects of each learning objective.
- If the storyboard includes assessments or quizzes, ensure that the questions align with the learning objectives.
- Use Bloom’s Taxonomy to check that the content covers a range of cognitive levels, from basic understanding to higher-order thinking skills. This needs to match the scope of the project.
Content inclusion
Ensure that the content in the storyboard is comprehensive. Check if it has:
- The knowledge needed to meet objectives.
- Guided practice exercises for learners to apply their knowledge.
- Assessments to check knowledge transfer and retention.
- Feedback mechanisms that provide learners with detailed explanations.
While some of these parameters may vary based on client expectations, these elements serve as a good foundation for a storyboard.
Comprehensive developer notes
Writing clear instructions to the development team helps them bring the storyboard to life effortlessly and contributes to a smooth workflow. Verify that the storyboard has:
- Cue points for syncing on-screen content with the voiceover.
- Correct image IDs from stock sites.
- Notes on edits that need to be made to graphics.
- Reference visuals to convey the layout that the instructional designer had in mind while scripting the slide.
- The slide treatment, for example, a carousel, text and image, or multiple-choice question slide.

Compelling introduction and conclusion
The introduction and conclusion are two essential elements of a storyboard. The introduction is meant to grab learners’ attention and set clear expectations, while the conclusion is meant to reinforce key takeaways and motivate further learning.
Introductions can include a:
- Thought-provoking question.
- Scenario, story, or quote.
- Problem or shocking statistic.
- Teaser for a forthcoming revelation.
Conclusions can:
- Summarize key points.
- Highlight progress that learners have made.
- Include a call to action, for example, doing practical exercises, further reading, or joining a discussion.
Relevant multimedia
Check the use of multimedia, such as images, graphics, and videos. Ensure they are relevant and support the content. Look for:
- Abstract or decorative images that don’t supplement the content, and check if they need to be retained.
- The suitability of multimedia type—use images, diagrams, animations, videos, and audio clips depending on the context.
Engaging interactivity
Assess the effectiveness of interactive elements. Check that the interactivities are relevant, align with the content, and encourage active participation. Review the storyboard for the following aspects:
- Does it have a variety of interactive formats such as drag-and-drop, simulations, branching scenarios, clickable images, quizzes, and scenario-based questions?
- Do interactive elements progressively increase in complexity?
- Do interactive scenarios mirror real-world situations relevant to the learning objectives?
- Is there a possibility of adding game elements to the interactivity to make it more engaging?

User-friendliness
Consider the overall user experience while reviewing the storyboard. Check if the navigation is intuitive and user-friendly. Check that the storyboard:
- Does not have unnecessary clicks.
- Uses consistent and clear labels and user instructions for buttons, links, and interactive elements.
- Does not have complex interactivities that may confuse learners, for example, nested interactivity or dual navigation.
In addition, it is important to cater to different learning styles by providing a good mix of content formats. Some learners may prefer visual content, while others might benefit from written explanations.
Accessibility
It is always recommended to create storyboards that are inclusive and cater to learners with diverse needs. Look for potential accessibility issues and ensure that the storyboard is compliant with accessibility standards. Keep in mind that the level of accessibility may differ based on client needs. Here are the basic checks to perform if the course is accessible:
- All images that supplement content need to have alt text.
- The navigation should be predictable and consistent across the course.
- The links and buttons should be descriptive.
- Audio needs to have a transcript and videos need closed captions.
Technical considerations
It is good practice to review technical aspects, such as compatible file formats of documents that learners need to download or even features and functionality that the authoring tool supports. This ensures that the course can run smoothly and optimally on various platforms.

Clarity and consistency
Ensure that the content is clear, concise, and error-free. To maintain clarity and consistency in the storyboard, ensure the following:
- Use clear and concise language. Avoid jargon or overly technical terms that might confuse learners.
- Choose a tone that resonates with your target audience and stick to it. You may decide to keep the tone casual, semi-formal, or extremely formal based on the content and the target audience.
- Use consistent formatting for headings, subheadings, bullet points, fonts, colors, and other design elements.
Alignment with style guides
The storyboard needs to comply with the guidelines defined in the project style guide. Ensure elements, such as templates, typography, captions, and visuals align with the branding guidelines to maintain consistency throughout the storyboard. This will help enhance learner comprehension and save development time.
Language mechanics
Proper language usage enhances learner understanding, preventing confusion or misinterpretation. Eliminating spelling, grammar, and punctuation errors is crucial for maintaining the quality of the course. Ensure the following checks before signing off on the storyboard review:
- Carefully proofread the entire storyboard for spelling, grammar, and punctuation errors. Utilize spell checkers and grammar tools available to identify and correct errors.
- Check if the capitalization for headings, titles, acronyms, and proper nouns is consistent.
- Adapt spelling and word usage to match the target audience’s country (US, UK, Australia, etc.).
- Ensure that lists, bullet points, and headings use parallel structure to maintain consistency.
- Look for excessive use of passive voice; change it to active voice, where required.
Conclusion
Mastering the storyboard review process is an essential skill to consistently deliver high-quality learning content. Clear communication, attention to detail, consistency, and a focus on enhancing the learner experience are crucial throughout the review process. What are the top tips or best practices that you use for storyboard reviews? I would love to see them in the comments.
eLearning Excellence: A Guide to Review Storyboards
Storyboarding is a crucial phase in the eLearning development process; it is when the course content and design take shape. A well-structured and reviewed storyboard lays the foundation for a successful and engaging course.
Here are the key factors you need to consider during a storyboard review, to ensure its quality.


Flow and sequencing
Ensure a logical progression of information throughout the storyboard. This makes it easy for learners to understand and internalize the content. Check that:
- The content covers simple concepts first and then moves on to complex topics.
- Transition sentences have been added to establish a connection between concepts.
- There are no gaps or redundancies in the content flow. Remove repetitive content and bridge gaps by adding explanatory content or revisiting previous concepts.
Alignment with learning objectives
The content should align with the learning objectives of the course. Strategies to accomplish this include the following:
- Verify that the storyboard covers all the important aspects of each learning objective.
- If the storyboard includes assessments or quizzes, ensure that the questions align with the learning objectives.
- Use Bloom’s Taxonomy to check that the content covers a range of cognitive levels, from basic understanding to higher-order thinking skills. This needs to match the scope of the project.
Content inclusion
Ensure that the content in the storyboard is comprehensive. Check if it has:
- The knowledge needed to meet objectives.
- Guided practice exercises for learners to apply their knowledge.
- Assessments to check knowledge transfer and retention.
- Feedback mechanisms that provide learners with detailed explanations.
While some of these parameters may vary based on client expectations, these elements serve as a good foundation for a storyboard.
Comprehensive developer notes
Writing clear instructions to the development team helps them bring the storyboard to life effortlessly and contributes to a smooth workflow. Verify that the storyboard has:
- Cue points for syncing on-screen content with the voiceover.
- Correct image IDs from stock sites.
- Notes on edits that need to be made to graphics.
- Reference visuals to convey the layout that the instructional designer had in mind while scripting the slide.
- The slide treatment, for example, a carousel, text and image, or multiple-choice question slide.

Compelling introduction and conclusion
The introduction and conclusion are two essential elements of a storyboard. The introduction is meant to grab learners’ attention and set clear expectations, while the conclusion is meant to reinforce key takeaways and motivate further learning.
Introductions can include a:
- Thought-provoking question.
- Scenario, story, or quote.
- Problem or shocking statistic.
- Teaser for a forthcoming revelation.
Conclusions can:
- Summarize key points.
- Highlight progress that learners have made.
- Include a call to action, for example, doing practical exercises, further reading, or joining a discussion.
Relevant multimedia
Check the use of multimedia, such as images, graphics, and videos. Ensure they are relevant and support the content. Look for:
- Abstract or decorative images that don’t supplement the content, and check if they need to be retained.
- The suitability of multimedia type—use images, diagrams, animations, videos, and audio clips depending on the context.
Engaging interactivity
Assess the effectiveness of interactive elements. Check that the interactivities are relevant, align with the content, and encourage active participation. Review the storyboard for the following aspects:
- Does it have a variety of interactive formats such as drag-and-drop, simulations, branching scenarios, clickable images, quizzes, and scenario-based questions?
- Do interactive elements progressively increase in complexity?
- Do interactive scenarios mirror real-world situations relevant to the learning objectives?
- Is there a possibility of adding game elements to the interactivity to make it more engaging?

User-friendliness
Consider the overall user experience while reviewing the storyboard. Check if the navigation is intuitive and user-friendly. Check that the storyboard:
- Does not have unnecessary clicks.
- Uses consistent and clear labels and user instructions for buttons, links, and interactive elements.
- Does not have complex interactivities that may confuse learners, for example, nested interactivity or dual navigation.
In addition, it is important to cater to different learning styles by providing a good mix of content formats. Some learners may prefer visual content, while others might benefit from written explanations.
Accessibility
It is always recommended to create storyboards that are inclusive and cater to learners with diverse needs. Look for potential accessibility issues and ensure that the storyboard is compliant with accessibility standards. Keep in mind that the level of accessibility may differ based on client needs. Here are the basic checks to perform if the course is accessible:
- All images that supplement content need to have alt text.
- The navigation should be predictable and consistent across the course.
- The links and buttons should be descriptive.
- Audio needs to have a transcript and videos need closed captions.
Technical considerations
It is good practice to review technical aspects, such as compatible file formats of documents that learners need to download or even features and functionality that the authoring tool supports. This ensures that the course can run smoothly and optimally on various platforms.

Clarity and consistency
Ensure that the content is clear, concise, and error-free. To maintain clarity and consistency in the storyboard, ensure the following:
- Use clear and concise language. Avoid jargon or overly technical terms that might confuse learners.
- Choose a tone that resonates with your target audience and stick to it. You may decide to keep the tone casual, semi-formal, or extremely formal based on the content and the target audience.
- Use consistent formatting for headings, subheadings, bullet points, fonts, colors, and other design elements.
Alignment with style guides
The storyboard needs to comply with the guidelines defined in the project style guide. Ensure elements, such as templates, typography, captions, and visuals align with the branding guidelines to maintain consistency throughout the storyboard. This will help enhance learner comprehension and save development time.
Language mechanics
Proper language usage enhances learner understanding, preventing confusion or misinterpretation. Eliminating spelling, grammar, and punctuation errors is crucial for maintaining the quality of the course. Ensure the following checks before signing off on the storyboard review:
- Carefully proofread the entire storyboard for spelling, grammar, and punctuation errors. Utilize spell checkers and grammar tools available to identify and correct errors.
- Check if the capitalization for headings, titles, acronyms, and proper nouns is consistent.
- Adapt spelling and word usage to match the target audience’s country (US, UK, Australia, etc.).
- Ensure that lists, bullet points, and headings use parallel structure to maintain consistency.
- Look for excessive use of passive voice; change it to active voice, where required.
Conclusion
Mastering the storyboard review process is an essential skill to consistently deliver high-quality learning content. Clear communication, attention to detail, consistency, and a focus on enhancing the learner experience are crucial throughout the review process. What are the top tips or best practices that you use for storyboard reviews? I would love to see them in the comments.
You must be logged in to post a comment.
- Most Recent
- Most Relevant






