LINK: http://bit.ly/cpmxDQ
The focus was on the multimedia eLearning principle of personalization in this week’s eSeminar. You can watch the session using the link. I have also included an embedded copy of the demo for the personalization principle which you’ll find below. Finally, I have uploaded twin versions of the slide deck as has become my habit. The first one which you can find here, contains a downloadable PDF of the slides with the notes which mirror my audio presentation, in case you want to read as you listen, or would like to clarify some point from the notes. The second version of the slide deck is embedded below for your convenience.
This week’s session focused on the personalization principle. I discussed creating effective eLearning content, utilizing the Personalization Principle, which suggests that the use of informal language and agents can improve learning. Today’s session will explain the overall concepts behind the personalization principle and demonstrate how those concepts can be accomplished with particular focus on the following features in Adobe Captivate and Adobe eLearning Suite; slide video, flash animation & advanced actions.
This was the third of a series which are designed to help explain why module design is the way it is in much of today’s eLearning design, and as we move forward into the many additional sessions that are related to this one, I’ll be demonstrating how those theories lead to end products with practical examples that stretch the ideas all the way out to individual tools and techniques.
The above sample may take a few minutes to load depending on your connection speed. All together its about 40MB worth of files. It loads in over time, so it generally can begin after about 6MB. It’s a sample application of the personalization principle in action – extended to provide some information about a low cost / no cost solution in terms of generating an animated ‘coach’ or digital tutor. In the project above, I simply popped into Second Life and recorded an avatar in front of a neutral background. Then I stacked the swf animations (captured as full motion video) one atop the other and triggered show / hide behaviors in Captivate to play the appropriate video at any given time.
As I worked I learned quite a bit about the potential of this approach. I spent quite a bit of time working out how to optimize the file sizes and found that in general a stack of swf files (as output from Captivate) rather than a stack of progressive streamed videos was a better solution in this case. I’d also recommend keeping it fairly simple and concise. Here I use a huge amount of video (16 total animations make up about 38 megs of the project) and it really isn’t necessary to include so much. As you work with video or SWF’s in this way you can make the agents smaller – to save some bandwidth, and you can try to keep the interactions fairly simple. Just having idle, no and yes animations is actually pretty good. You might add only talking -and end up with a nicely animated tutor, without all the weight of a more extensive set of animations. (A smaller set like this would be around 16% of the size this one is for example.)
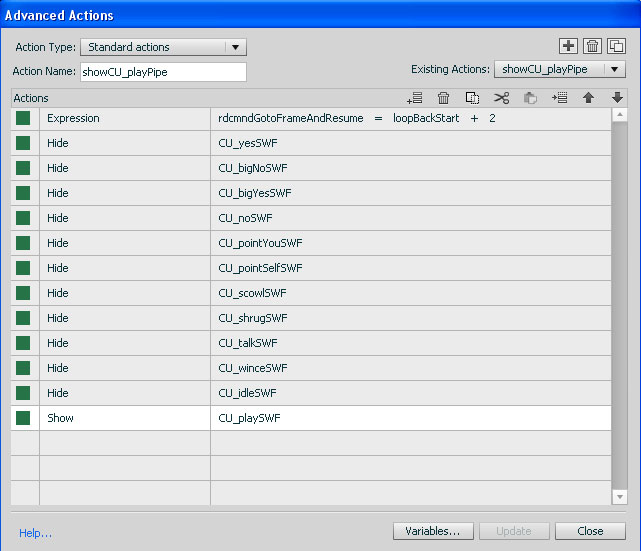
I’m also posting the source code of the project above here – so you can easily see the advanced actions that I used to script the stack. There’s a screen shot below as well of a typical script.

You may notice that I reference a variable to create a kind of looping that keeps sending the playback head to the start of each display section – this ensures the animation will always play. I find the correct frame by using a slide action and storing it in a custom user generated variable. That’s the variable I check here to determine where to go back to, so that we can replay the given slide. Everything else is just resetting the stack. We don’t know what was visible last, so i just reset all of them to hide. You could also create a variable to store a #state, and then you’d know what slide was visible and could hide only that slide using a conditional.
Below are the URL’s to the Personalization session I did last week, along with links to the others in the series.
Available On Demand:
Part 1:Making Effective Adobe Captivate eLearning Modules
LINK: http://bit.ly/aPCSxb
Part 2: Making Effective Adobe Captivate eLearning Modules: Balancing cognitive load in eLearning content with Adobe Captivate 5
LINK: http://bit.ly/boLHVX
Part 3: Making Effective Adobe Captivate eLearning Modules: Applying Personalization to eLearning with Adobe Captivate 5
http://bit.ly/bkj7dP
Upcoming:
November 10 – Creating effective eLearning :Multimedia Principle with Adobe Captivate 5
http://bit.ly/cvBovj
Want to do more reading? Here’s a brief list of recommended supplemental reading:
Clark & Mayer (2007.) eLearning: and the Science of Instruction http://amzn.to/chkPuw (Links to Amazon – but this book is pretty widely available.)
A short but clear overview of the history of learning theory.









