In September, we made the HTML5 Converter for Adobe Captivate available on Adobe Labs. With HTML5 Converter, you can easily convert Adobe Captivate generated SWF to HTML5 format and repurpose your countless hours of interactive trainings for mobile devices that do not support Flash content.
In September, we made the HTML5 Converter for Adobe Captivate available on Adobe Labs. With HTML5 Converter, you can easily convert Adobe Captivate generated SWF to HTML5 format and repurpose your countless hours of interactive trainings for mobile devices that do not support Flash content.
We received a lot of positive feedback from customers who were looking for an HTML5 solution and tons of requests for supporting more objects and functionalities, from which quiz and LMS support topped the charts. So here’s the second drop of HTML5 Converter which supports the three main question types: Multiple Choice, True/False and HotSpot. Don’t worry if this doesn’t include one of your favorite questions type — we are working on it! 🙂
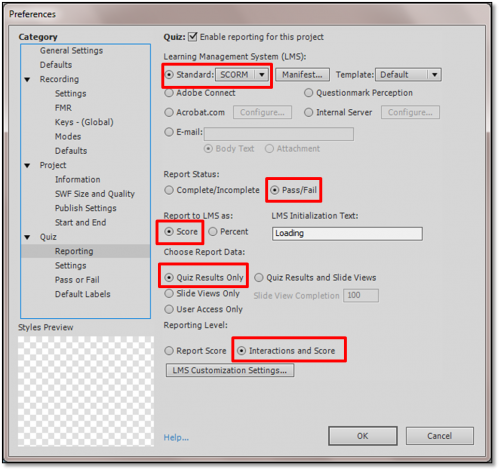
You can also create SCORM 1.2 compliant HTML5 quizzes using the converter. Currently the reporting options for LMS are limited to:
Here’s an example of HTML5 Quiz for iPad created using the converter. If you are viewing the quiz on your desktop, open it in Chrome or Safari browser for best results.
Now let’s look at the steps to publish Adobe Captivate quizzes to HTML5 format:
- Create a quiz using Adobe Captivate 5.5. Make sure you include only Multiple Choice, True/False and HotSpot questions.
- Publish the quiz as SWF or as a zipped folder, if you wish to upload the quiz to LMS.
- Run the HTML5 Converter as an administrator.
- To load the SWF or zipped folder in the converter, click Load Captivate SWF.
- To select the destination folder for HTML5 output, click the Browse button.
- Select the Preset and click Convert.
- After conversion, click Launch to view the output. Ensure you view it in Chrome or Safari for best results.
- If you had loaded a zipped folder, click Publish to publish the HTML output in a zipped folder.
All set to convert your quizzes to HTML5 format? These release notes will help you understand what works best with this version of HTML5 Converter for Adobe Captivate 5.5.
Happy Captivating! 🙂
#AdobeCaptivate 6 (both Win and Mac versions) will have an in-built publish to HTML5 option. With the published content fully functional on an iOS device, and fully trackable on any SCORM or AICC compliant LMS. More details in this sneak peek: https://elearning.adobe.com/2012/05/adobecaptivate-6-sneak-peek-01-publish-to-html5.html
Yes, Richard. HTML5 is the preferred format for iOS devices. So you can definitely publish for iOS devices, like the iPad and iPhone using Captivate 6. (You could already publish for iOS using eLearning Suite 2 or 2.5 if you wanted to do so today, this new feature adds the ability to publish without having to become a licensed Apple Developer.
I’m following the conversion directions exactly to convert my scorn 1.2 Cap 5.5 project to a scorn compliant HTML5 package. The conversion is successful, but for some reason, upon conversion it is rendering the manifest file as SCORM2004 instead of SCORM 1.2 so it won’t run in my LMS that accepts only SCORM 1.2. Anyone have any suggestions? Any way to convert the manifest as 1.2?
Hello Carol,
Is it possible to share the project with me? You can email viswanat@adobe.com
Thanks,
Vish
I can convert individual swfs but cannot convert ctpx zips without the error 2004 when I open the converter. I close that amd try to upload my 5.5 zip file and I get “DumpUtils.exe is not available.” Then when I copy the exe as instructed, I repeatedly get an Error 2007 as it is very, very slowly, converting. I have to actually restart my PC to make it stop and do anything else. Very frustrating. Can you help?
Hi,
Can you please share your swf and .cptx files? My email-id : wescravn@hotmail.com
Thanks
I have had nothing but problems with this. I have a simple project with just slides and some quiz questions. I’m exporting for SCORM and I made sure to only use the settings pictured above.
I render out the HTML5 and zip up the folder. I then log into my SCORM cloud and upload the project and then go to my iPad to launch.
I have sizing issues (and yes I resized to 980×660 based on others having the same issue) with the bottom being cut off or huge margins on the top and left. When I attempt to move through the course, the screen of the iPad starts flashing in some epileptic seizure. The controls then lock up and its done.
This needs a lot of work. I have a client who would love to use this. So many physicians today are using iPads and you know medical pro’s are constantly keeping up on educational course work.
This will be great if Adobe can ever get it to work.
Can you please share across your project (.cptx/.swf)?
We would like to investigate it at our end to see the issue. You can share it to cbaid@adobe.com.
Hi,
Few observations :
1. Slides 2-6 are imported from PPT. Hence, those are converted into videos. Since these videos are covering the whole screen of iPad, you cannot interact with any of those objects till the video disappears. Workaround : Try removing the click-boxes from each of these slides. Due to this, the video will not pause and jump to next slide as soon as it finishes.
2. Since PPT support was not promised in the release notes, I would recommend you to not to try PPT slides as of now.
3. By re-sizing do you mean that you’ve resized the project after importing the PPT slides?
Thanks,
Chinmay
I started the project at 980×660 because others who had the bottom cut off when the project was set to 1024×768.
When I imported the PPT slides, I assume it resized to fit my project. It will take me longer but I can try to recreate the sildes from scratch in Captivate and see if that works.
Can I insert buttons like “continue” from the standard objects menu without any errors? I’d like to remove the navigation from the HTML that it automatically generates so I’m assuming that you would need some sort of button to allow the user to continue on to the next slide or go back to a previous slide.
I think my shop is kinda going to give up on this for now. We are really looking forward to using this after its included in a Captivate release. We are still having sizing issues when running the project in iPad with Safari. All of the quiz controls are cut off from the user. If you like, I can send you an invite to other versions of this project running in http://cloud.scorm.com so you can test internally and see the issues we are running into.
The download link that this leads to is broken – http://download.macromedia.com/pub/labs/captivate_html5/captivate_html5_p2_110911.exe
The first preview of this worked for me, but was very limited (obviously). Now when I try to convert a swf, I get error #1099 – some kind of actionscript error. When I look at the output folder, it seems to have created most (if not all) of the assets I need, but there’s no index.html file, or anything like that. I’ve tried this on both 32 and 64 bit Win7, running as admin, and with complicated, as well as simple, Captivate 5.5 output. Am I doing something wrong?
Hi Randy,
Can you please share your swf and .cptx files? My email-id : cbaid@adobe.com
Thanks
here is the results of my attempt as quizzes:
I noticed that the page count variable is now working. Probably because you had to use the quiz counter. It shows the page number on some pages and others it shows the code. just thought you would like to know.(I forgot to take the variables out when I republished. It was a nice suprise to see it working) For the quiz, the questions and answers were not showing up in chrome for me, just the radio buttons, and it would not score, but when I tested on the ipad, they did show up most of the time. the scoring seems to be working well. Loading of the questions on the ipad is extremely slow. but it works. What is the proper resolution for the ipad. I have created my slides at 1024×768 and set the converter to the ipad setting. when viewing on the ipad, the bottom half of the screen is cut off . along with the question nav buttons. you can resize the screen , but it is still cut off at the bottom. Am I doing something wrong here?
This seemed to do the trick for the screen getting cut off. How would I go about “hiding” the standard nav buttons (back, play, forward). I noticed in your example that you use your own navigation. I also tested your example on an iPad and the submit buttons are getting cut off at the bottom. you can’t proceed to the next question. Works great in chrome though.
Hi Christian,
Instead of commenting out the above div items, just set the ‘display’ property in each of their style as ‘none’. There might be references to these objects in the other parts of the player. Commenting them out will cause javascript errors.
Thanks,
Chinmay
Hi,
Can you please share your swf and .cptx files? My email-id : cbaid@adobe.com
Thanks
I have been having trouble getting the html5 converter to work. It would convert properly, it just wouldn’t be viewable except for the first page. I just installed the new release and whatever bug fixes you made solved my issues. I was able to publish a 15 page document and view it in chrome. I have not tested it on an ipad as of yet but will shortly. I will also test the quiz functionality soon. Thank you for starting my day off great.
You must be logged in to post a comment.