Smart shapes come in handy when working in Captivate.
When working in Captivate, I try to use smart shapes as much as possible for elements such as buttons or simple graphics. I like the fact size, shape and color can all be easily changed all from within Captivate and not a graphics program.
Smart shapes allow you to test concepts and prototype quickly. I often use smart shape rectangles to put together projects knowing I can easily right click and replace the shape once I determine the concept will work. Another benefit is styles can be used to update the color of multiple objects.
Getting creative with shadows and gradients make it possible to create unique and interesting graphics. The following white board graphic was created entirely from a rounded rectangle smart shape. The shadow below is also a smart shape.

Benefits to using smart shapes
- Color and size can be easily adjusted
- Can be copied, pasted and reused across projects
- Quality is retained when resized
- Images can be used as background images to create creative image frames and effects.
- Can be easily turned into buttons
- Can be used as captions. Allow for easy and consistent alignment.
- Text can be added and modified
- Shapes can be changed by right clicking the shape and selecting “Replace Smart Shape”
- Can be combined with multiple shapes and grouped
- Custom shapes can be created and modified
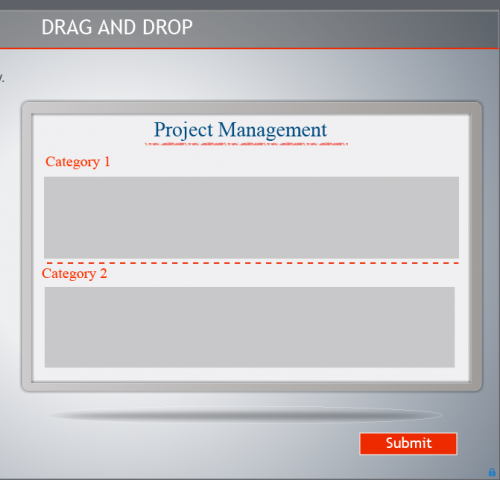
The game window below was created entirely using smart shapes. The buttons can be made to look beveled or embossed by adding shadows and gradients.

In some cases images are preferred over smart shapes. In cases where there is a photo or unique effect that can’t be recreated using smart shapes. Smart shapes give you the flexibility to perform edits (color, size, text) directly in Captivate. Scaling graphics usually result in image loss, smart shapes allow you to keep crisp lines when scaled.
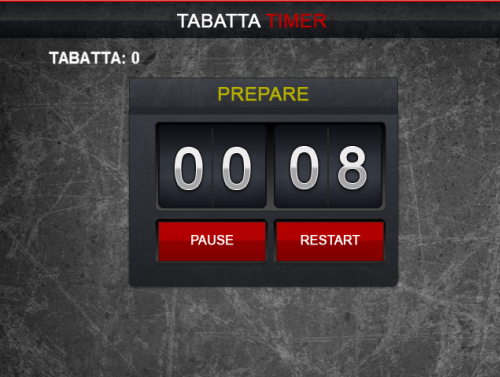
This interface, except for the background texture is composed of smart shapes:

Info graphics can be made interactive, rotated and combined easily. Pictured below are smarts shapes modified to look like info graphics.

The next time you need simple graphics for your project, think of ways smart shapes can be used. This will allow you to leverage some of the built in capabilities offered within Captivate.
Wayne
eLearningTemplated.com









