In a previous post, I showed how to bring an animation made in Adobe AnimateCC into your Captivate project. This blog will show you how to create a basic timeline HTML5 animation. The simple steps in this blog will help you create some unique animations for your projects.
One of the first articles I wrote for Adobe eLearning was based on a presentation at the 3rd Annual Adobe eLearning Conference in April 2018. In that blog post, I demonstrated how to create an OAM file in Adobe AnimateCC and import it into Captivate Add AnimateCC to Captivate. In this blog post, I’ll step you through the process of creating a simple timeline animation in Adobe AnimateCC. There are several key parts to making an animation. The important points to keep in mind are:
- Only animate a symbol (movie clip is the most popular)
- Only one symbol to be animated per layer
- Use Keyframes to build your Tween animations
Just in case you’re not sure what a Tween animation is, it’s what is calculated between two key frames. For example, let’s say a movie clip is located 10 pixels from the left side of the screen on frame 1. On frame 24, that same movie clip is located 110 pixels. When you make a tween animation, the software will calculate how many pixels the object moves with each frame.
Step 1
In Adobe AnimateCC, create a new HTML5 Canvas file. We’ll keep the default setting for the stage size and the frames per second (fps).
Step 2
Click the Oval Tool. Set the Fill colour to no colour (red stroke through a white box). Set the Stroke colour to black. Set the stroke thickness to 20 pixels. Hold the Shift key down and draw a circle that is approximately 130 pixels wide. It doesn’t have to be exact.
Step 3
Add a new layer by clicking on the New Layer button as shown below.

Step 4
Select the Line Tool. Set the line thickness to 10 pixels. Hold the Shift key down and draw spokes within the circle. It should look similar to the image below.

Step 5
The objects (oval and lines) that are drawn on different layers need to be combined into one movie clip symbol to do that:
- Make sure the Select Tool is selected.
- Draw a rectangle around the entire wheel so it’s all highlighted.
- Click Modify > Convert to Symbol.
- Choose a Movie Clip as the symbol. Also make sure the Registration point is in the centre of the symbol as shown below.
- Give it the name “wheel“.

Step 6
When you made the symbol, content from the two layers were combined together into one symbol. So you should have a blank layer. Before making an animation, you should remove the blank layer. This reduces the chances of making a mistake. To remove the blank layer, click on the layer that is empty. Click the Trash can icon under the Timeline panel.
To create a tween animation, click on frame 48. This will make a two second animation (24 fps x 2 seconds = 48). Insert a keyframe (Right-click > Insert Keyframe) or press F6. You should see a solid black dot in the frame now. That’s a keyframe. It’s telling AnimateCC that at frame 48, you want the movie clip “wheel” to be at a specific location and look a specific way. So with the keyframe still selected, move the wheel movie off the right side of the stage. It should look like the image below.

Step 7
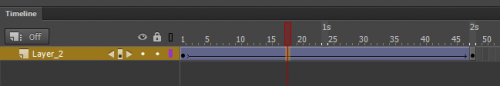
Right click on the timeline between the two keyframes and select Create Classic Tween. The timeline should now have a blue colour with a line going through it. This indicates your have successfully created a tween animation. If you press the Enter key, you’ll see the animation play in AnimateCC. If you press CTRL+Enter, it will play in your default browser.

Final Steps
While this is good, it can be better. To make it better, you can spin the wheel. Click on any frame between the two key frames. In the Properties panel, locate the Rotate pull down menu. Choose CW. Keep the rotation at 1.

When a car starts moving from a stop sign, it doesn’t go 0 – 30 instantly. It slowly picks up speed. This is known as an ease in animation. To ease in the animation, click the Classic Ease button in the Properties panel and choose Ease In.

That’s it – your done a simple timeline tween animation. There is SO much more that can be done within AnimateCC. We can put movie clips inside movie clips and create simple JavaScript code to get these movies to play at specific times or on specific events. Just keep the main points in mind that this blog opened with. Only animate symbols. Only one symbol animated per layer. Use keyframes to establish the start and end points.
BTW, you can have multiple keyframes on a layer. Start experimenting and happy animating.
You must be logged in to post a comment.










