- Blogs
- Interactive eLearning
- Advanced actions
- Force View of Slide on First Visit
 Legend
245 posts
Legend
245 posts
First use case for micro-navigation: learner has to view all the content on a slide before the Next button appears. But on a later visit the Next button has to be available immediately.
Intro
The question appears often everywhere: how can I force the user to view the slide completely before the Next button appears; but when revisiting the slide the Next button should appear immediately. From a pedagogical point of view, I don’t think this will improve the efficiency of the learning, but that is off topc.
Please click and watch this movie: forcing view is used on the slide with the animated dices. The workflows for the audio slides will be explained in a future blog post.
I will explain the analysis before creating the necessary variables and advanced action.
Analysis
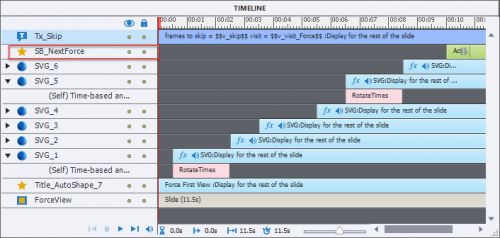
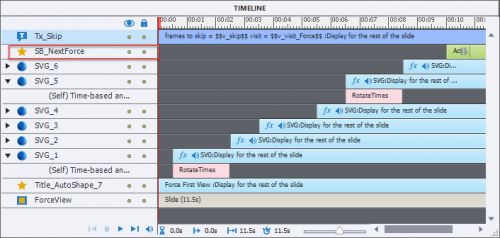
Look at the timeline of the animated dices slide in the movie previously mentioned:

This particular slide is just an example. Each dice is animated, and the Next button (which is a shape button) appears after the last animation has finished, the learner is forced to watch everything that happens on this slide before getting control. We don’t want to put him/her throught the same ordeal when revisiting the slide. Here are some possible workflows:
- Create two Next buttons: the one at the end (visible at first visit) and another hidden button, with a timeline that starts from the start of the slide. That second button has to be made visible on second and later visits, whereas the first button will be hidden. Advantage: learner can watch the animations if he wants to, but also skip them by clicking the Next button.
Problem: this will not be possible in responsive projects with Fluid boxes if you want the two buttons in exactly the same location. I have explained this workflow a while ago. - One Next button, timed from the start of the slide. Use the On Enter event to check tf it is a first visit. If that is the case, hide the Next button, use the command ‘Delay Next Actions by….’ and enter the time that you want to keep the Next button invisible, then Show the Next button. This looks like a good workflow but you should avoid the possibility to pause the slide (like with the playbar or with an interactive object). The Delay command will never honor a pausing (look at my articles about the Timeline or watch this movie). If you cannot figure out how to script this second solution, send me a note.
- Third workflow: on later visits jump directly to the start of the Next button’s timeline. That means that everything will be in place – make sure that you have timed the objects for the rest of the slide- and that animations/effects will not be repeated. That is a use case for micro-navigation. If you did not read my introduction to Micronavigation, click this link. Since there is no stacking, this will also be possible in responsive projects developed with Fluid Boxes. Focus of this post is on this workflow. For use case of the screenshot, the jump should be to 10secs in the slide which is where the Next Button timeline.starts.
All workflows need to track if the learner visits the slide for the first time or not. That can be done by a user variable. We could use a Boolean, or a variable that is incremented with each visit. It is the increment approach that will be used here.
Advanced Action + Variables
The variable that will track the vistt is v_visit, with a default value of 0. It will be incremented with 1 on each visit. Evetually you can show the number of visits by inserting that variable in a text container.:
The time to jump is 10secs, has to be converted to frames. For that purpose we can use the system variable cpInfoFPS. We’ll use another variable v_skip to store the number of frames:
v_skip = 10 * cpInfoFPS
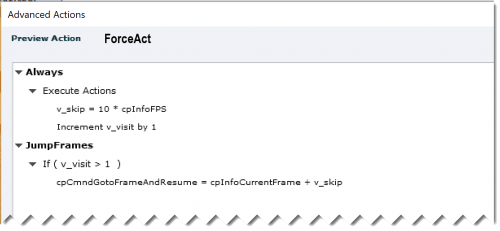
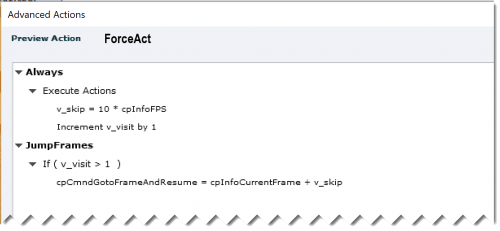
The advanced action will have two decisions, as you can see in this Preview:

In the first decision ‘Always‘ which is not conditional, the number of frames is calculated and the tracking variable v_visit is incremented. The second decision ‘JumpFrames‘ is conditional: if it is not the first visit, the playhead will jump as many frames ahead as calculated in v_skip. Since this action is triggered On Enter of the slide, the system variable cpInfoCurrentFrame corresponds with the first frame of the slide.
Afterthoughts
How will you manage if you have a lot of slides that need to get this ‘Forced view’ action? What can be reused? Will you duplicate and edit the actions? What has to be edited? Look out for a future post where I’ll try to answer those questions and offer a time-saving solution.
Intro
The question appears often everywhere: how can I force the user to view the slide completely before the Next button appears; but when revisiting the slide the Next button should appear immediately. From a pedagogical point of view, I don’t think this will improve the efficiency of the learning, but that is off topc.
Please click and watch this movie: forcing view is used on the slide with the animated dices. The workflows for the audio slides will be explained in a future blog post.
I will explain the analysis before creating the necessary variables and advanced action.
Analysis
Look at the timeline of the animated dices slide in the movie previously mentioned:

This particular slide is just an example. Each dice is animated, and the Next button (which is a shape button) appears after the last animation has finished, the learner is forced to watch everything that happens on this slide before getting control. We don’t want to put him/her throught the same ordeal when revisiting the slide. Here are some possible workflows:
- Create two Next buttons: the one at the end (visible at first visit) and another hidden button, with a timeline that starts from the start of the slide. That second button has to be made visible on second and later visits, whereas the first button will be hidden. Advantage: learner can watch the animations if he wants to, but also skip them by clicking the Next button.
Problem: this will not be possible in responsive projects with Fluid boxes if you want the two buttons in exactly the same location. I have explained this workflow a while ago. - One Next button, timed from the start of the slide. Use the On Enter event to check tf it is a first visit. If that is the case, hide the Next button, use the command ‘Delay Next Actions by….’ and enter the time that you want to keep the Next button invisible, then Show the Next button. This looks like a good workflow but you should avoid the possibility to pause the slide (like with the playbar or with an interactive object). The Delay command will never honor a pausing (look at my articles about the Timeline or watch this movie). If you cannot figure out how to script this second solution, send me a note.
- Third workflow: on later visits jump directly to the start of the Next button’s timeline. That means that everything will be in place – make sure that you have timed the objects for the rest of the slide- and that animations/effects will not be repeated. That is a use case for micro-navigation. If you did not read my introduction to Micronavigation, click this link. Since there is no stacking, this will also be possible in responsive projects developed with Fluid Boxes. Focus of this post is on this workflow. For use case of the screenshot, the jump should be to 10secs in the slide which is where the Next Button timeline.starts.
All workflows need to track if the learner visits the slide for the first time or not. That can be done by a user variable. We could use a Boolean, or a variable that is incremented with each visit. It is the increment approach that will be used here.
Advanced Action + Variables
The variable that will track the vistt is v_visit, with a default value of 0. It will be incremented with 1 on each visit. Evetually you can show the number of visits by inserting that variable in a text container.:
The time to jump is 10secs, has to be converted to frames. For that purpose we can use the system variable cpInfoFPS. We’ll use another variable v_skip to store the number of frames:
v_skip = 10 * cpInfoFPS
The advanced action will have two decisions, as you can see in this Preview:

In the first decision ‘Always‘ which is not conditional, the number of frames is calculated and the tracking variable v_visit is incremented. The second decision ‘JumpFrames‘ is conditional: if it is not the first visit, the playhead will jump as many frames ahead as calculated in v_skip. Since this action is triggered On Enter of the slide, the system variable cpInfoCurrentFrame corresponds with the first frame of the slide.
Afterthoughts
How will you manage if you have a lot of slides that need to get this ‘Forced view’ action? What can be reused? Will you duplicate and edit the actions? What has to be edited? Look out for a future post where I’ll try to answer those questions and offer a time-saving solution.
 Legend
245 posts
Legend
245 posts
- Most Recent
- Most Relevant





