Legend
227 posts
Legend
227 posts

 Liven up demos and training videos by making them interactive with the new Adobe Captivate. Create your own or bring in existing YouTube videos, add questions at specific points and conduct knowledge checks. Add bookmarks in the timeline to aid learner remediation. Customize feedback options for answers and interactions.
Liven up demos and training videos by making them interactive with the new Adobe Captivate. Create your own or bring in existing YouTube videos, add questions at specific points and conduct knowledge checks. Add bookmarks in the timeline to aid learner remediation. Customize feedback options for answers and interactions.
Steps:
- Create a new blank or responsive project.
- Go to the Toolbar and click Interactive Video.

- In the Insert Video dialog, let the YouTube Video option remain selected, if you wish to embed a YouTube video on the slide and enter the YouTube video link in the URL field.

- OR select From your computer if you want to import an MP4 video saved on your computer.

- Click Browse and navigate to the folder where you have saved the video.
- Select the video and click Open.
- If you wish to use a portion of the video instead of the entire video, enter the Start time and End time.

- And click OK.
- The video will now be added to the slide. Resize and reposition it as per your liking.
- Add a few additional slides to the project, like knowledge check questions, custom interactions or content slides. We will convert all these slides as overlays for the video.
- Go back to the video slide and drag the playhead to the position where you wish to add the first overlay.
- Click Insert Overlay.

- Select the slide you wish to use as an overlay and click Insert.

- To move the overlay slide to a different location, simply drag the Overlay marker to a different location on the timeline.
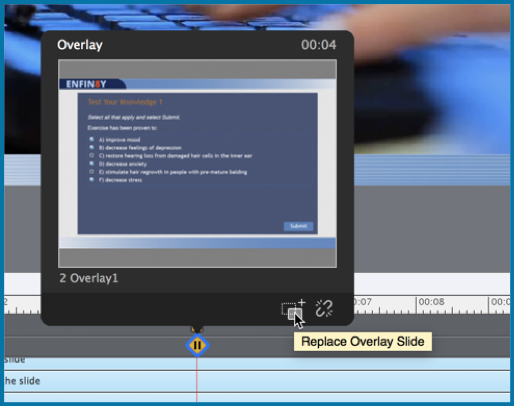
- To replace the overlay with any other slide, hover over the Overlay marker and click Replace Overlay Slide.

- Select a different slide and click Insert.

- To unlink the Overlay slide, hover over the Overlay marker, and click Unlink Overlay Slide.

- You can also adjust the background opacity of the Overlay slides, which will help you see the video in the background of the overlay slide. The default opacity is set to 10%, but you can change it any percentage value from the Properties Inspector.

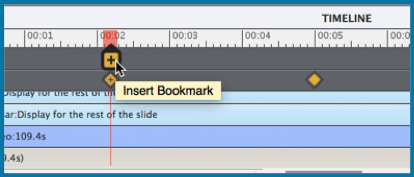
- To add a bookmark, drag the playhead to the position where you wish to add the bookmark.
- Click the Insert Bookmark marker.

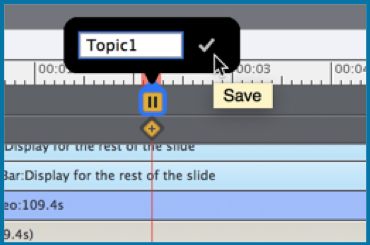
- Rename the bookmark and click the check mark.

- To move the bookmark to a different location, drag the marker on the timeline.
- To delete the bookmark, hover over the marker, and then click the Delete Bookmark icon.

- Then go to the overlay knowledge check slide.
- Go to the Properties Inspector and open the Quiz Inspector.
- Here, go to the Last Attempt and change the action to Jump to Bookmark and select the bookmark.

- This will make sure that when the learners answer the question incorrectly, they are taken back to the section where the content is covered. And then, they get back to the question, and get a chance to answer it again.
Watch this video to learn more about this feature in Adobe Captivate (2019 release):
 Legend
227 posts
Legend
227 posts
I’m looking forward to trying this out. Interactive video is a popular ask from clients.
I’m looking forward to trying this out. Interactive video is a popular ask from clients.
It is very clear instruction! And I love the bookmark feature!
Thanks for the post. Very helpful.
Thank you for the detailed steps!
I was able to check again. Detailed instructions are very helpful!
I am not Pooja, but will try to answer.
By definition a video is Passive, all videos on YouTube are passive.
Adding interactivity means that you have to publish the file as a normal cptx project to HTML5, ending up with a folder which needs to be uploaded to a webserver or a LMS (if you want to report the quiz). I will post a link to two of my interactive videos in a separate comment, They are available from this portal.
Here are two links:
How to create a custom Play/Pause button: http://www.lilybiri.com/published/PlayPause_Scal/index.html
How to edit a character using roundtripping with Photoshop:
http://www.lilybiri.com/published/InterVidCharacter1/index.html
how can i insert a quiz slide as shown in the video?? works only with ‘normal’ slides. thx
I have published a couple of posts about interactive video. At this moment you can only insert KC slides in interactive video. I have a workaround in mind, but didn’t publish an article yet, first want to double-check and explore if it will work in all circumstances. I would use micro-navigation and advanced/shared actions. Will post links to my blogs in a separate comment (moderation time can be long).
In the demo video you use a quiz-slide. but it does not work with quit slides. how can i insert a quiz slide to an interactive video as shown in the demo??
These two techniques will make a difference in my work! I’m looking into using them now.
This is exciting; looking forward to playing with this feature.
Several users have been asking for a feature to allow free navigation to all bookmarks. Maybe a future feature enhancement? I wrote out a workflow for a workaround; using a toggle button, a popup menu with hyperlinks that navigate to the bookmarks. You can find it in this portal and on my blog. Look for ‘Bookmarks’.
I tried adding Youtube videos through the “Media” or “Interactive Video” options and it wouldn’t work. I can place them in alright, but I get an infinite loading time for the video and nothing show up. The only way I can make them work is through the Learning Interaction – Youtube (and I suppose an iFrame would work too, but I’m unlikely to do that). Is there anything special we need to do to make it work?MP4 videos work fine with the same settings. I know I have the right URL and that embedding is allowed for that video since it works as a Learning Interaction, so I’m fresh out of ideas as to what I need to do.
I’m confused and can’t get this to work. I note that for number 26 you say “Here, go to the Last Attempt and change the action to Jump to Bookmark and select the bookmark.”…but the graphic shows you not at “Last attempt” but at “On success”…which seems more confusing. I’m trying to get the project to jump back to a previous bookmark if a question is answered incorrectly…but “Last Attempt” never works.
Hi Philip, I’ve set the action for last attempt as Jump to Bookmark and set the number if attempts to 1. Let me know if it still doesn’t work for you. Here’s a screenshot:
Thanks. I had all that but it wasn’t working. I tried starting over (I’m just testing the trial version of Captivate 2019 to write up a review, so it wasn’t a big issue) and now it’s working. Not sure what I did wrong…but success! Thanks again. BTW, interactive video is going to have a huge potential…even just making existing content more interactive!
Glad it worked for you, Philip! Looking forward to seeing you review post 🙂
It took longer to write than I expected, but here it is
Sure! Love the interactive video feature. Congratulations with the CP2019 release!
Congratulations to you too! 🙂
Thanks, Pooja. In combination with shared actions and multistate objects on the overlay slides, a whole world of possibilities open up. Will try to post some use cases later on!
Great! I tried to build some custom interactions using shared and advanced actions, and it worked beautifully. Looking forward to seeing some example interactions from you 🙂