Make Your eLearning Come Alive with Animated Characters. Learn about my upcoming talk at the Adobe Learning Summit, get a peak at some animated Characters, and read a brief on how it was all put together!
Hi Everybody!
My name is Mark, and I’M SPEAKING at the Adobe Learning Summit 2018 in Las Vegas, October 4th.
Adobe asked us to create a little video introducing ourselves and our topic.
My topic is “Make Your eLearning Come Alive with Animated Characters” so I thought it would be a good idea to have some characters help introduce my topic!
I thought it would add some flavor to a boring introduction about my experience, if I add some Animated Characters. SO I video taped myself I paused and made believe Chloe(one of the Characters) was talking as I looked down at her (I didn’t want to redo my take anymore, so the looking down is a bit off – but ehh), and then I also planned ahead to turn to look at the monkey character behind my back. I then exported the video of me. That was video 1.
From Camera to Adobe Photoshop
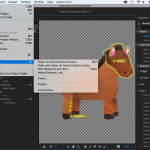
So I took a Picture of a stuffed Monkey I have, brought it into Photo, dropped out the background, and cut it up to separate pieces(head, eyes, body, arms, legs, etc.)
Make it Come Alive with Adobe Character Animator
Then I imported the monkey Photoshop file into Character Animator where I was able to rig it up and make it come ALIVE with my own performances, and mouth movements via my web cam, and mic. Then exported as a movie (video 2).
I also used a Character from Character Animator and made it come alive with my performance, and exported (video 3).
Edit in Adobe Premiere
Then I imported Video 1, Video 2, and Video 3 into Premiere to composite them all together. I created a mask in Premiere, so it looks like the monkey is behind me, and then used motion tracking to match the the mask so it is always hiding portions of the monkey. I added some transitions, adjusted some timing, added background audio… and exported…
and the final RESULT – is below (video 4)!
Join me October 4th to learn how to make your own Character in Photoshop, that can be animated in Character Animator, and imported into Captivate to Make YOUR eLearning Come Alive ….. with Animated CHARACTERS!
Cheers!
mark
Hi again. I was able to get the horse exported from Character Animator with a transparent background. I had to go back to the original file in Photoshop and add in a layer mask, which updated automatically in Character Animator because of dynamic syncing. Then I exported it with the alpha channel option and resaved it as a PDF sequence in Media Encoder. Then Media Encoder exported over 100 PNG, but I will probably only use 20 – 25 of them in the my Captivate activity. I am am looking for some guidance on the next step, which would probably be adding some JavaScript. I want the horse image sequence to play after the users made a match with the horse source image and drop target. My intentions are to give each user the option to pick the animals in the order that they prefer… So, how do set it up for each animal image sequence to play in one slide after the appropriate match is made please? Thanks in advance for any suggestions.
http://lalaslearning.com/HTML/OldMacDonald/HTML/ChoiceActivity/OldMacDonald_1280x270/
hi,
So character animator puppets have transparent backgrounds by default. So there was no need to mask anything, you probably just needed to turn off the background layer in photoshop and save!
Seems like an awfully lot of work to have the characters walk across the stage. Because your next step would be to make those PNGs into an animated PNG and then import that into Captivate. And without a lot of the frames it will look clunky. Sounds like Animate might be your best bet. Character Animator is great but it takes a while to organize everything in Photoshop and then to rig it in Ch. I think its better used for a puppet that you will use over and over again, and when you want to bring life to a character by having him talk and syncing his mouth movements. Using Animate, it would faster, and you can always export Animated GIFS from there too.
- You can still use your photoshop file art, and use the new Asset Warp tool to animate
- You can use a movie clip, so once you create one walk cycle, it will repeat, then you can animate the movie clip across the stage.
- You can export you file from Animate as an OAM file and then in Captivate Media>HTML5 Animation. Its also not perfect. And unless it was fixed, you are not really able to scale your animated GIF.
so getting this to happen in Captivate is also some work. I’m not sure how you expect it to work.
Did you program this or is it a widget? If you programmed it you can use an advanced action after the drag and drop is correct that jumps the user to a new screen with your Horse animation, and on exit returns to the same screen. The only other way I would know would be to show and hide the object, but with so many animated GIFS on one page, not sure that will work well.
I’m not sure how to do it with javascript…. Lieve Weymeis any ideas?
I am sorry there is no simple solution for all of this.
Hope some of what I wrote can help.
cheers,
mark
Thanks for your feedback. I built the activity in Captivate myself with programming help from Lieve Weymeis, which I greatly appreciate. I would really love to get her opinion on this now. I replied to one of her previous threads. This is a new issue, so I did a search for adding character animation and found this thread. I thought that replying to this thread was more appropriate considering my goal now. She helped me greatly with setting up the drag & drop. Thanks so much to both of you.
oh that’s better if it was built by yourself you can just add more script to the advanced action… so using an if statement, if cat is dragged onto cat-dropTarget (or whatever you call it) then Jump to slide “Horse”. Yes but now you need help with the animation part, but unless its a repeating talking character, I think Animate is probably the most efficient way to go. And you mentioned that you know it. And it can import into Captivate.. so its win, win…. win!
I look forward to see how you accomplish it.
cheers,
mark
Yes, I can do the animation in Adobe Animate. That is not an issue, but ActionScript can be an issue. Do I need to type the JavaScript code myself if I try the Advanced Actions though? If so, I should try the Show/Hide Object method first because it has been a while since I did any JavaScript and it was mostly copy & paste. I was wondering if the timeline Effects could trigger the animations though?
Thanks again for your feedback. I am still trying to figure this program out. It can be frustrating because there are so many options that get me confused at times. If there are any tutorials on the basics of Advanced Actions then please share. I can use all the help I can get in that area. LOL!
Hi Aural? (not sure of you’re name)
So for animate you could just add a blank keyframe on the last frame of your movie clip and then add a stop action
this.stop();
in Captivate, the Actions for all from drop down menus, so makes it pretty easy. But yes you need to know a bit about it to get it working. too much to try to write down here. Does your company have any budget for training? We could for a 3 hour private session and I can help get you up to speed on using Actions in Captivate, and getting your project to work.
I don’t have any videos of using Actions in Captivate, but their might be some on the web.
Show/Hide can work, but that will not play the HTML5 animation from Animate. That is why I suggested having it jump to a frame, to play the animation and then jump back to the screen. Its a bit complex.
Cheers,
Mark
A question on that last part please… “jump to a frame, to play the animation and then jump back to the screen.”
If I do this… Will they still be able to choose the order in which they pick the animals in the Drag & Drop activity? If they have already made the match for another animal, will the target D&D be reset or will the previous match stay in place?? If they start by making a match for the cow first… then the cow animation plays… then they proceed to match the horse… once the horse animation plays… will the cow match still be intact???
Or… If they choose to start the D&D with lets say the duck, and then want to match the llama… the duck match, and all previous matches must stay in place after the llama has done it’s walk on the stage. If not then they will be frustrated and the “jump to frame” will not work if it is going to remove the option to choose the animal order. I have learned from my 2 years of classes and placements in my training as an educational support professional that is very important for children to have elements of choice in activities to engage their interest.
I didn’t want really to pop in, because this thread has been switching between many topics. It is not really about the Character animator.
Aural, is this meant to be used within a Drag&Drop slide? Be careful: you cannot do all what you want on such a slide, whether it is set up as a Knowledge check or a Quiz slide, there are several rules to be followed.
If you want to learn Advanced actions, my blog has always been the place to go. It has lots of tutorials about them. Did you watch the recording of my session ‘Deep dive into Captivate with Shared and Advanced actions’? The recording is still available under the button ‘ELWorld’.
You would need to use Object actions in this case, but it can become more complicated than you think. I have blogged a lot about Drag&Drop slides as well, many tweaks. It is possible to embed JS in a shared action (would never use an advanced action in this case) but you have to know that the Reset button in the D&D slide will NOT reset what you did with the Object Actions. I have posted a blog here in the portal about ‘Replay/Reset’ which could be useful, but it is waiting again for moderation.
For Advanced actions, this is a post which could be useful, exploring the recently refurbished Advanced actions dialog box:
http://blog.lilybiri.com/advanced-actions-dialog-box-in-captivate-2017
Is it possible to have each D&D match to trigger a Flip Card for each animal? However, I would want the flip card have the follow qualities:
- Expand in size to include the following
- Hold an animated GIF or a PNG sequence
- Have caption text at the bottom
Sorry that this thread is evolving away from the topic of Character Animator. I really don’t mean to annoy anyone.
hi,
I wanted you to chip in Lieve, that is why I added your name in one of the comments.We have gone off topic only because we are trying to figure out ways to help her with her ideas.
the problem is that usually the drag and drop is pre-programmed behind the scenes. Its possible a full fledge programmer could possibly get it to work using Javascript… but I am not even sure.
Sorry this has become so tough. Captivate does have its limitations. The real way to create eLearning back in the day was to use Flash (now Animate) which has drawing tools as you know, and full fledged object oriented programming. But its a lot more work and time, and Captivate simplifies all of this and makes it faster and easier to create eLearning…. but.. with some limitations. So the drag and drop behavior is probably a widget… so the code is not accessible, its behind the scenes. Perhaps you could try calling Captivate Support Phone: 1-800-833-6687 or email CaptivateHelp@adobe.com.
They can schedule a call, and perhaps take the time to help you to find out if anyone of this is possible at all, and if not, give them something to work on for the next version?
hope you are able to figure something out.
mark
best
mark
It has no sense to continue this here, because my goal is to reach as many users as possible with all the hours I spend daily to help out users with problems. Please post in the Adobe forums and explain what you want. My focus is there at this moment for many reasons which I’ll not explain.
Drag&Drop is not a widget, lot is possible. I have been posting many blogs about tweaking D&D slides.
Mark, Captivate is a rapid eLearning authoring tool. Flash, now Animate has focus on animations and games. Both are very different. Creation of games need different skills from creating efficient and engaging eLearning. Do not compare both, it makes even less sense than comparing Premiere Pro with InDesign.
Mark, I love Character Animator and regret so much that there is no easy way yet to use them in Captivate (maybe next release, will certainly post the feature request again). Premiere is one of the rare Adobe applications I never got to grips with. Maybe time to start?
So, is there still no way to import puppets from Character Animator? I have done some cute animations with the animal characters and want to have them do a walk, dance or waddle across the stage once the correct match is made by a user doing the drag and drop activity. I have used Premiere, AfterEffects and Flash for years, but I am new to Adobe Captivate and Character Animator. Is there any advice on how to accomplish this please or am I expecting too much to think that they would integrate Captivate so we can make awesome online learning materials?
http://lalaslearning.com/HTML/OldMacDonald/HTML/ChoiceActivity/OldMacDonald_1280x270/
Yeah its a shame. I did a talk for Adobe on Make your eLearning Great with Animated Characters.
I reached out to the Character Animator Team and Captivate Team to try to help get them synced for my presentation…. and since both being Adobe applications… it should be relatively easy.
I also thought it would help put Captivate WAY ahead of Articulate…. Character Animator Team acted pretty swiftly and they created an Alpha Video export that you can use to export the character on a transparent video with no background.
BUT…. Captivate has not made it possible to IMPORT this alpha video. So the only solution is to fake it. So you can take a photo of the completed Drag and Drop, and import it into Character Animator as the background(Or just import it into Premiere via Dynamic Linking which I prefer). Then you can create an action so when the drag and drop is completed it jumps to a new slide with a video with your character sliding over the page. Not the best solution, I know, but it is what I have used to get characters into a few eLearning projects. Better than not having the character. I think it adds tremendous value.
Hopefully the Captivate Team can create a way to import the Video with Alpha.
Wish I had better news for you!
cheers,
mark
Lieve Weymeis – hi! Not sure how I missed this message! But yes I LOVE Character Animator too, I have created a and designed a lot of characters, and rigged and animated a lot of characters as well for apps, eLearning, and for web. I am not sure why Adobe doesn’t feel how important this is to make it possible to Dynamic Link the Character in Captivate in the same way that it works in Premiere and After Effects. It’s pretty amazing. I can have a completed character and animation with lip synching etc. and then I can go into Photoshop, and change my characters close, or add a hat, etc. and when I click Save in Photoshop, it then updates my entire animation in Character Animator, and then if I go into Premiere, my edited/composited video with my Character Animator updates as well! And if I had imported it into After Effects, it would also trickle through and update that as well. Its so great, and makes it so easy to update your movie or character easily. So WHY isn’t this programmed into Captivate? Using the SAME already written code (with some tweaks Im sure) and while we wait for Dynamic Linking…. why aren’t we at least able to import the alpha video to place it on top of content? Or why can’t we at least have a working CC Library so I can easily import my character or any art, video, audio, colors, logos, illustrations, photographs, or animations that we ALL use in Captivate since it’s a multimedia tool.
I wish someone cared as much as I do and would try to help make it happen. These are not just necessary and great features, but they will help close the gap in eLearning, and nobody would be able to compare to the power of being able to easily combine Adobe applications and have them work together seamlessly.
Hope all is well with you!
mark
You must be logged in to post a comment.