How to Link to External and Internal Documents from an Adobe Captivate Project
There comes a time in a project when it is necessary to link to external or internal documents. The following steps may be of assistance in helping to accomplish the task.
Steps:
Note: A PDF document is used in this example. However, other document types will also work.
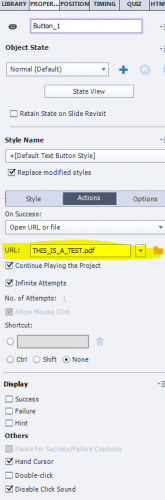
1. Create a button in your project.

2. Under the Actions: Set the On Success to option Open URL or File in a separate window.
3. In the URL type the name or browse for the PDF. Note: Browse for the location of External files. For internal files only use the name and its extension. For example: PDF and extension .pdf (see image below).

4. Save and publish the HTML5 project. An external document will launch when the button is clicked in the published project.
However, linking to internal document require more steps.
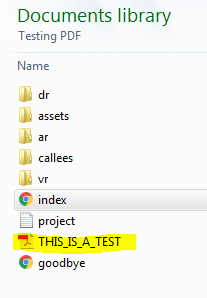
5. Once published, locate the HTML5 Output.
6. Place a copy of the file(s) in the HTML5 Output. Refer to the following example shown below.

When the project is launched and the PDF button is clicked, the PDF should open in a separate window.
The Downside of Using the Internal Linking Method:
Each time changes are made to the HTML5 project and is republished, the internal files will need to be copied back into the HTML5 Output directory.
This has worked fine in the past…but now I get either a 404 or the system attempts to download the whole zip file, despite trying every combo of url/file name only/adding the pdf to the zip both in the callees folder, outside and both…I have no idea what’s gone wrong, any advice appreciated!!
I made smart navigation buttons with multi-states and advanced actions. Sadly, I just learned that I can’t place them on master slides! I can put the buttons on slide 1 and set timing “play for project”, but what about slides where I don’t want the buttons? I tried “hide” but it doesn’t work. It only makes the image invisible but the buttons are still there.
Hmmmm…. The most recent versions of buttons: shape buttons, SVG as button, bitmap as button can be used on master slides, and can be used timed for the rest of the project. You don’t tell which version you are using, but shape buttons are available since CP6, suppose you have at least those. I have been blogging about them over 7 years ago, explaining the use both on master slides and timed for the rest of the project.
Typical for objects on master slides is that they do not have an ID. If you need to hide/show shape buttons, you either need several similar master slides or use them timed for the project, because in that case they’ll have a unique ID. You probably are missing something, use that workflow since 7 years always with success. I will post some links in a separate comment, because they’ll need moderation and that make take some time.
Here a link to a recent post about buttons:
http://blog.lilybiri.com/overvew-6-button-types
My original post about shape buttons:
http://blog.lilybiri.com/why-i-like-shape-buttons-captivate-6
You must be logged in to post a comment.









