Problem (the button in the following image to add 360 image/video is not appearing)

You may come across this problem with the new VR project/360 image feature within Captivate 2019, where you see the 360 image/video button appearing on most of your machines and on some machines it just fails to load and blank white slide appears.
Before you look for other solutions, I would advise everyone facing the issue to do a basic check on their machines to check whether WebGL (basic pre-requisite to have 360 content working within Captivate) is able to run properly on their machines or not.
What is WebGL?
WebGL (Web Graphics Library) is a JavaScript API for rendering interactive 3D and 2D graphics within any compatible web browser.
The problem may arise when your browser does not support WebGL or when your browser does support WebGL but you do not have the required hardware/GPU feature to run WebGL without problems.
What to check?
To verify the same open a responsive project , add a web object within Captivate and add the following link :
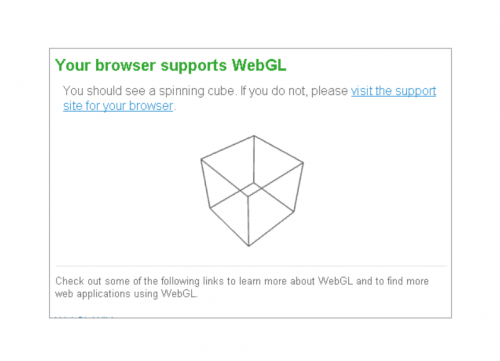
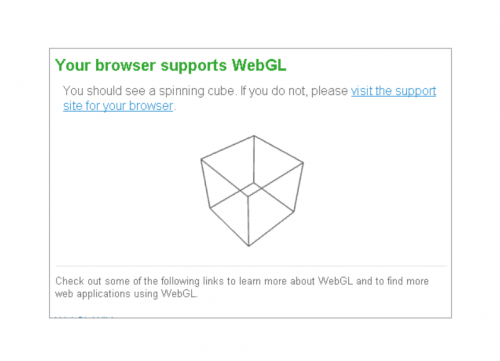
Now in the frame loading the link you shall see the following :

If you see the above message, you are good to go, and Add 360 image/video will appear on your system without problems.
Problem (the button in the following image to add 360 image/video is not appearing)

You may come across this problem with the new VR project/360 image feature within Captivate 2019, where you see the 360 image/video button appearing on most of your machines and on some machines it just fails to load and blank white slide appears.
Before you look for other solutions, I would advise everyone facing the issue to do a basic check on their machines to check whether WebGL (basic pre-requisite to have 360 content working within Captivate) is able to run properly on their machines or not.
What is WebGL?
WebGL (Web Graphics Library) is a JavaScript API for rendering interactive 3D and 2D graphics within any compatible web browser.
The problem may arise when your browser does not support WebGL or when your browser does support WebGL but you do not have the required hardware/GPU feature to run WebGL without problems.
What to check?
To verify the same open a responsive project , add a web object within Captivate and add the following link :
Now in the frame loading the link you shall see the following :

If you see the above message, you are good to go, and Add 360 image/video will appear on your system without problems.
You must be logged in to post a comment.
- Most Recent
- Most Relevant
Hi, I am trying to upload 360 videos and pictures in adobe captivate while selecting 360 slides, but it is showing that the 1 item is selected and also shown on the left side but it is not showing in the slide(middle). kindly guide me that how can I add 360 videos or pictures in the adobe captivate?
I wanted to post my whole story and what I’ve tried.
I’m only having issues with 360 videos. Images seem to work no matter what until you add 360 video to the project.
I’m having intermittent issues using both laptops and desktops with or without a docking station.
It worked on my laptop, then stopped. I unplugged from dock and started working again for a few launches just with the laptop screen. Then I changed to my new desktop with beefy graphics card and tons of ram that I bought just for running Oculus. It worked fine there for several launches, then stopped. I switched monitors and it started working again even when I switched back to the original monitor. Then after a few launches, it stopped again and I can’t get it back this time.
Adobe support has been zero help. I’ve talked to them at least 5 times and they refuse to admit there’s an issue and say it works fine for them but they won’t tell me what docks and machines I can buy that will work.
Please reply if you have a setup that works or have any work arounds and I’ll post of I figure it out.
Thank you for helping me to figure out why I am having the same problem. I have a docking station called ‘plugable’. It is annoying but my work around now is loading captivate/VR project on my laptop before docking my laptop. Then multiple screens seem to work with screen share even when opening a new VR project afterward. Hope a future update can fix this.
Joe
This is not true in my case. I have WebGL running fine but still can’t use the 360 projects.
I finally figured out that it was my docking station that was the issue. Once I unplugged from it and just used my computer, 360 projects work fine. I have tried updating my drivers but that didn’t help in my case. And I can’t work with just my laptop screen.
So here is my question: Do any of you use a docking station that has no issues with 360 projects?
Did you post this question elsewhere? I am aware, from other users on the forums, that docking stations can cause issues (although I use one myself without problems using Surface Pro). Your question is legitimate, however wonder how you’ll get answers. There are multitudes of docking stations around.
I’m having intermittent issues using both laptops and desktops with or without a docking station.
Could you tell us the info of the docking station and surface pro you use? I know there are lots but we need to start somewhere.
I would like to know the brand and model of your docking station and year and model of the surface pro plus any specs like extra ram, graphics card or all upgrades from stock (if any).
Thank you in advance for any help from you or any other users that would post the equipment they use that is working.
Also, are Macs having these issues,








