The 2019 release of Adobe Captivate introduces the option to import 360° media assets and add hotspots, quizzes and other interactive elements. I had previously worked with 360 virtual tours in another authoring tool, but that was a rather cumbersome process which required Javascript and webobjects.
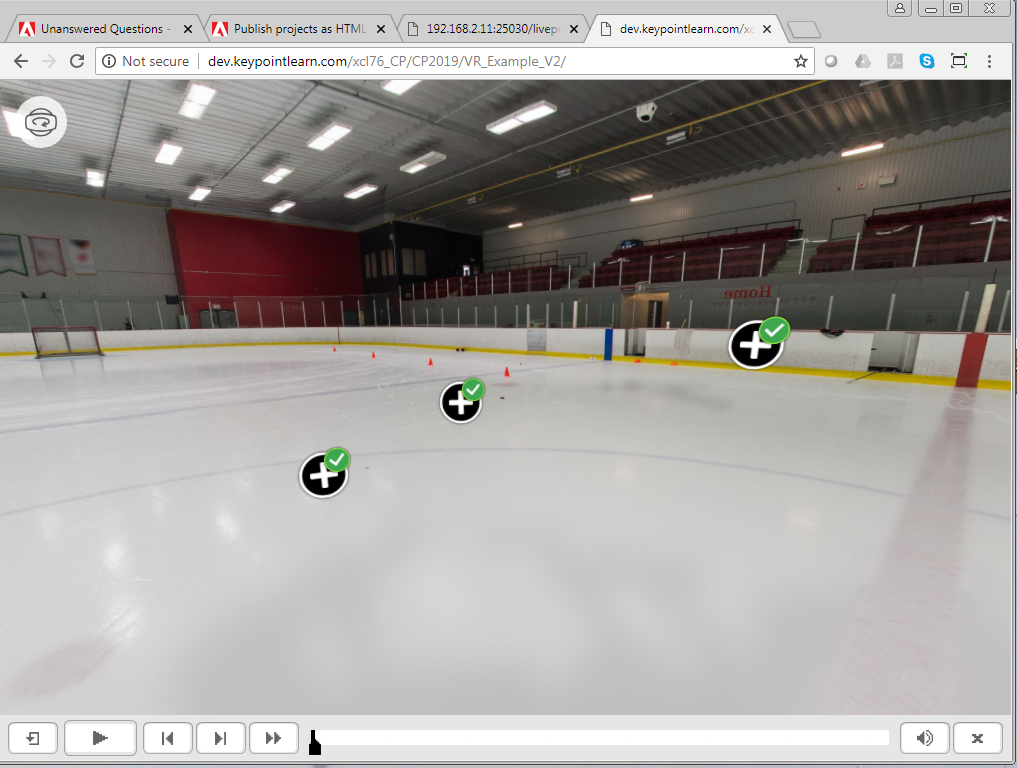
Now in CP2019, you can simply import your existing 360 image or video and overlay other objects. For my test, I used one of the 360 images from a previous project and found a downloadable 360 video on the Internet. After importing the media assets, you can add hotspots or text.

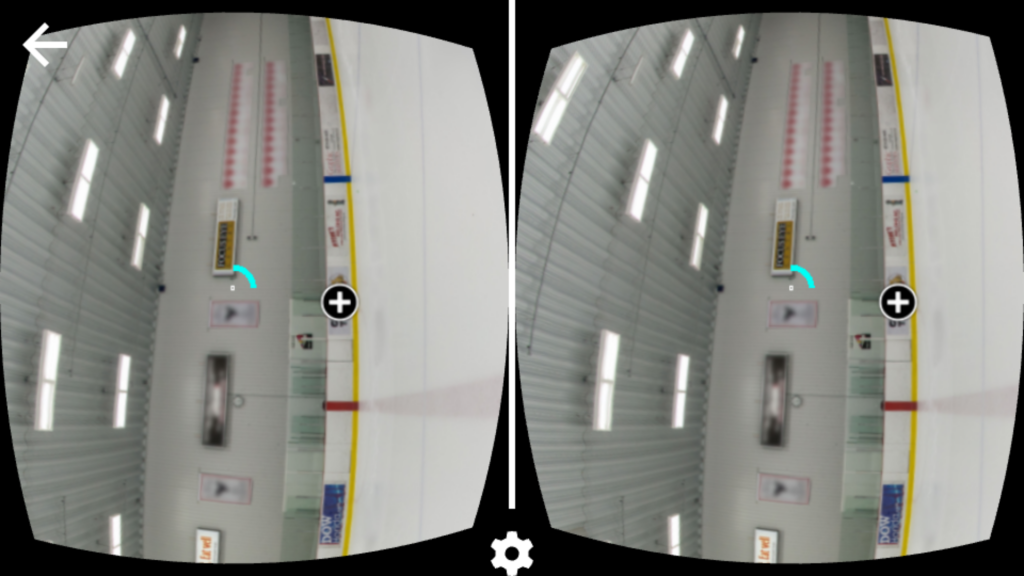
With my simple test project I could also try out another neat feature of CP2019: Live Preview on mobile devices. You simply scan a QR code and test the project right on your mobile device(s)!
And with a VR viewer/goggles you can get the full VR experience.