Workflow replicating the hotspot workflow from a VR project to a 2D image. Use of shape buttons, one shared action (free to download) and multistate objects.
Why?
This is not a blog post for intermediate or advanced users. Since CP2019 is released, with the hotspots for 360 images and videos in a VR project or a normal project, I see the same question appearing regularly: why cannot we have that feature for a 2D image? Hence my idea to offer you some possible workflows with a step-by-step explanation and a free downloadable project file. This first post shows a project where the functionality of VR hotspots is being duplicated as close as possible:
- When user clicks a hotspot, text, image and/or audio will appear, and automatically disappear after a specified time (here you can also use video, which is not possible in a VR project)
- The hotspots get a checkmark after having been clicked.
However only the status ‘Exploratory’ is used, not the ‘Guided’ status. I would be able to reproduce that as well, but the workflow will be more complicated.
Example movie
Watch the result in this movie with 3 slides. After the title slide you’ll see the hotspot slide. The last slide lists up the steps explained below, if you want to create the workflow from scratch. I will also offer you the project file, you can also copy/paste the hotspot slide to your project, thus allowing to skip some steps.
Copy/Paste Slide
You can download the project file (created in version 11.0.1.266) from this link.
You can copy/paste the hotspot slide (slide 2) to your project. Replace the image. You can edit the design of the hotspots (names start with HS_), change the content of the states in the Multistate object labeled SS_Info.
Have a look at the Library, folder Shared Actions. You’ll see that it has been used 6 times, once for each hotspot. If you change names of the states in the multistate object, you will have to edit that parameter. Same for the duration. The other parameters are always the same for each hotspot: the name of the multistate object and its Normal state.
Steps, from scratch
Create hotspot
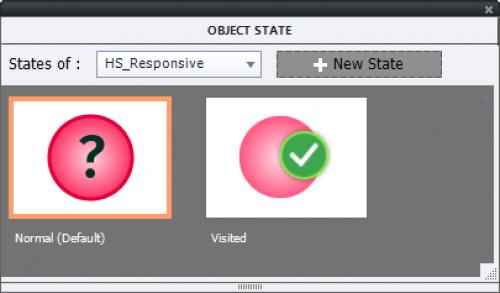
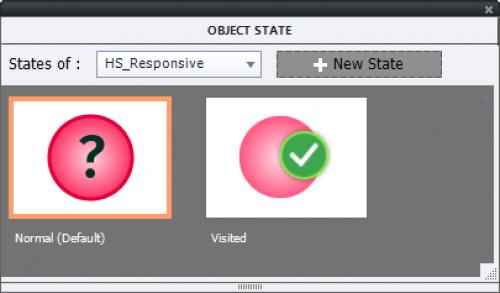
I used a shape button as hotspot. It has several advantages over the older type of buttons. You can choose any shape or create a custom shape (here I used just a circle), you can fil it with any color from your Theme Colors as solid color or in a gradient (I used a gradient) or even fill the shape with any image. Moreover you can type text in the shape. I kept the hotspot very simple: just a question mark. But you can replace the text or the fill as you like. It is important that the shape button – hotspot has at least two InBuilt states: the Normal and the Visited state. You could also use the Rollover and Down state, which I deleted in the example file/movie. This is the state panel of the hotspot:

Duplicate hotspot
I labeled the used style as ‘Hotspot’. However, the Visited state is not part of the style (which I regret a lot). For that reason I did duplicate the hotspots (CTRL-D). In the project the names start with HS_. In the example movie you’ll see 6 hotspots.
Contrary to the hotspots in a VR project, these hotspots have a timeline. I kept the default setup: duration of 3 seconds and pausing at 1.5secs. That pausing point is where where the playhead will pause, exactly like for the hotspots on a VR slide.
Multistate object for popups
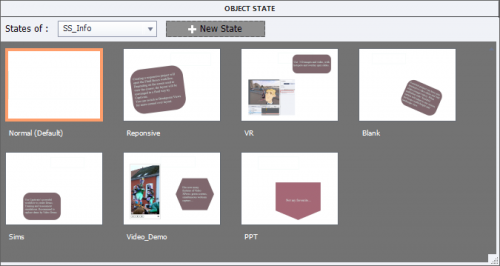
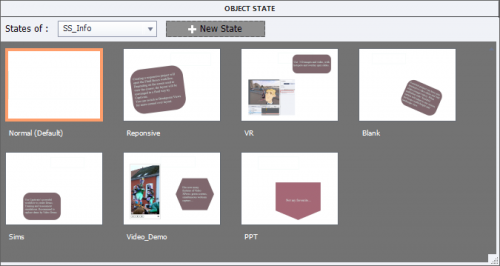
I put all the popups in one multistate object which is also a shape: it has 1 state more than the number of hotspots. The Normal state has to be ‘invisible’ by setting the Alpha for Fill = 0 and the stroke width = 0. Each of the following states has the assets for one popup. You will see that I have states with only a text container (background in any color, partially transparent), but some have also an image, audio and one even has an event video (which is not possible on a 3D slide). You can choose any location, it is not locked to the Normal state location. In the example file, the Object states for this shape looks like this:

Import Shared Action ‘HotspotWorkflow1’
Use File, Import, External Library and open the file you downloaded. Find this shared action in the floating Library panel which will be opened. Drag that action to the Library of your project in the folder Shared Actions. More info about external libraries in this post.
Add shared action to hotspots
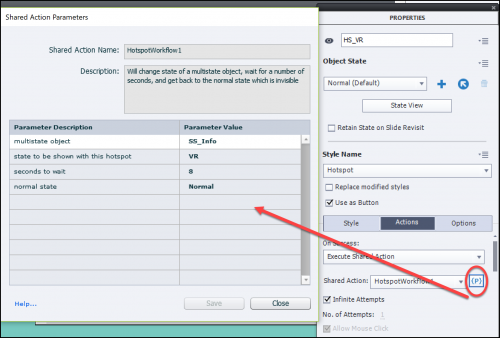
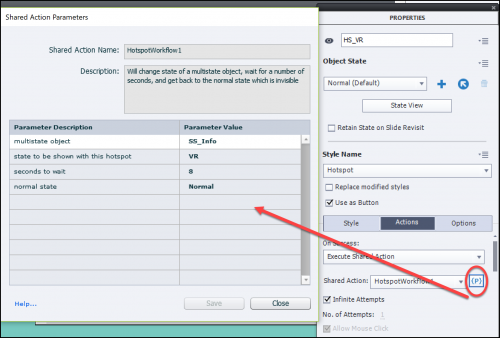
Select a hotspot. In the Actions tab of its Properties panel, for the Success action choose ‘Execute Shared Action’. Click on the tiny button {p} to define the parameters which are:
- Multistate object with the popups (labeled SS_Info) in my example file. That parameter is the same for all hotspots.
- State: having the info to pop up for that particular hotspot
- Time you want to leave the popup on screen, can be different for each hotspot
- Normal state of the multistate object, is same for all hotspots.
Here is one example screenshot for the hotspot referring to the Virtual Reality project:

Conclusion
Maybe you’ll already feel that this workflow could be optimized. I would prefer to give the learner control over the time he needs to watch the popups by adding a close button. Or maybe cover up the distracting background in a lightbox style? What about the next button only appearing when all hotspots have been clicked? Or a warning if not every hotspot has been visited when the learner clicks the Next button? Lot more workflows are possible, let me know which one you would prefer?
As a second workflow I will propose to have a ‘close’ button on the popups, to allow the learner to watch them as long as possible instead of being tied to the imposed duration.
Why?
This is not a blog post for intermediate or advanced users. Since CP2019 is released, with the hotspots for 360 images and videos in a VR project or a normal project, I see the same question appearing regularly: why cannot we have that feature for a 2D image? Hence my idea to offer you some possible workflows with a step-by-step explanation and a free downloadable project file. This first post shows a project where the functionality of VR hotspots is being duplicated as close as possible:
- When user clicks a hotspot, text, image and/or audio will appear, and automatically disappear after a specified time (here you can also use video, which is not possible in a VR project)
- The hotspots get a checkmark after having been clicked.
However only the status ‘Exploratory’ is used, not the ‘Guided’ status. I would be able to reproduce that as well, but the workflow will be more complicated.
Example movie
Watch the result in this movie with 3 slides. After the title slide you’ll see the hotspot slide. The last slide lists up the steps explained below, if you want to create the workflow from scratch. I will also offer you the project file, you can also copy/paste the hotspot slide to your project, thus allowing to skip some steps.
Copy/Paste Slide
You can download the project file (created in version 11.0.1.266) from this link.
You can copy/paste the hotspot slide (slide 2) to your project. Replace the image. You can edit the design of the hotspots (names start with HS_), change the content of the states in the Multistate object labeled SS_Info.
Have a look at the Library, folder Shared Actions. You’ll see that it has been used 6 times, once for each hotspot. If you change names of the states in the multistate object, you will have to edit that parameter. Same for the duration. The other parameters are always the same for each hotspot: the name of the multistate object and its Normal state.
Steps, from scratch
Create hotspot
I used a shape button as hotspot. It has several advantages over the older type of buttons. You can choose any shape or create a custom shape (here I used just a circle), you can fil it with any color from your Theme Colors as solid color or in a gradient (I used a gradient) or even fill the shape with any image. Moreover you can type text in the shape. I kept the hotspot very simple: just a question mark. But you can replace the text or the fill as you like. It is important that the shape button – hotspot has at least two InBuilt states: the Normal and the Visited state. You could also use the Rollover and Down state, which I deleted in the example file/movie. This is the state panel of the hotspot:

Duplicate hotspot
I labeled the used style as ‘Hotspot’. However, the Visited state is not part of the style (which I regret a lot). For that reason I did duplicate the hotspots (CTRL-D). In the project the names start with HS_. In the example movie you’ll see 6 hotspots.
Contrary to the hotspots in a VR project, these hotspots have a timeline. I kept the default setup: duration of 3 seconds and pausing at 1.5secs. That pausing point is where where the playhead will pause, exactly like for the hotspots on a VR slide.
Multistate object for popups
I put all the popups in one multistate object which is also a shape: it has 1 state more than the number of hotspots. The Normal state has to be ‘invisible’ by setting the Alpha for Fill = 0 and the stroke width = 0. Each of the following states has the assets for one popup. You will see that I have states with only a text container (background in any color, partially transparent), but some have also an image, audio and one even has an event video (which is not possible on a 3D slide). You can choose any location, it is not locked to the Normal state location. In the example file, the Object states for this shape looks like this:

Import Shared Action ‘HotspotWorkflow1’
Use File, Import, External Library and open the file you downloaded. Find this shared action in the floating Library panel which will be opened. Drag that action to the Library of your project in the folder Shared Actions. More info about external libraries in this post.
Add shared action to hotspots
Select a hotspot. In the Actions tab of its Properties panel, for the Success action choose ‘Execute Shared Action’. Click on the tiny button {p} to define the parameters which are:
- Multistate object with the popups (labeled SS_Info) in my example file. That parameter is the same for all hotspots.
- State: having the info to pop up for that particular hotspot
- Time you want to leave the popup on screen, can be different for each hotspot
- Normal state of the multistate object, is same for all hotspots.
Here is one example screenshot for the hotspot referring to the Virtual Reality project:

Conclusion
Maybe you’ll already feel that this workflow could be optimized. I would prefer to give the learner control over the time he needs to watch the popups by adding a close button. Or maybe cover up the distracting background in a lightbox style? What about the next button only appearing when all hotspots have been clicked? Or a warning if not every hotspot has been visited when the learner clicks the Next button? Lot more workflows are possible, let me know which one you would prefer?
As a second workflow I will propose to have a ‘close’ button on the popups, to allow the learner to watch them as long as possible instead of being tied to the imposed duration.
You must be logged in to post a comment.






