- Interactive Videos – A new realm in eLearning
- Blog
- Interactive Videos – A new realm in eLearning
Creating interactive videos is a new way of learning in the recent times. It has the power to engage users during the learning process. Engagement is achieved by adding contextual help or by adding inline knowledge checks within the video. Interactivity is added to the videos with the help of overlay slides and bookmarks.
Any slide can be marked as overlay slide except for graded question slides, 360 slides and slides containing videos. Also, we can mark important points in the video, known as Bookmarks. Users can navigate to these bookmarks as desired by the author. For example, if user attempts a knowledge check incorrectly, he can be navigated to a certain point in the video which has the correct answer.
Interactive videos in Captivate are supported only for HTML 5 output.
I followed below steps to create an example interactive video. This has been created using Adobe Captivate 2019 release.
- Create a Blank or Responsive project.
- Go to the Toolbar and click Interactive Video.
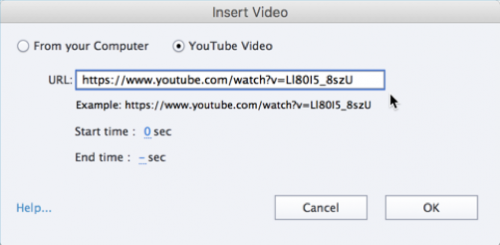
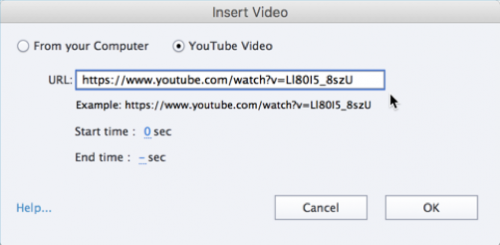
- In the Insert Video dialog, select YouTube Video and enter example URL.

- Create Knowledge check slides or content slides that you want to mark as overlay.
- Play the video on stage area and determine the points where you would want overlay slides to come up.
- Pause at a particular frame, insert overlay using marker on timeline or using Property Inspector (PI).

or

- Select slide that you want to mark as overlay and click Insert.

- Overlay marker gets added to timeline. Users can drag the marker to different points in the video as well. Overlay can be replaced or un-linked from timeline or Property Inspector (PI).

- Background opacity of the overlay slide can be configured from PI, if overlay marker is selected from timeline.

- Added two knowledge check slides and one content slide as overlay.
- Created one bookmark which refers to the point in video, where user needs to be directed if he answers the question incorrectly. This can be configured in quiz PI as shown.

Sample Interactive Video Preview:![]()
Sample Cptx: blog-interactive-video
Interactive Videos opens up lot of possibilities with usage of overlay and bookmarks. It can set a benchmark in eLearning.
Creating interactive videos is a new way of learning in the recent times. It has the power to engage users during the learning process. Engagement is achieved by adding contextual help or by adding inline knowledge checks within the video. Interactivity is added to the videos with the help of overlay slides and bookmarks.
Any slide can be marked as overlay slide except for graded question slides, 360 slides and slides containing videos. Also, we can mark important points in the video, known as Bookmarks. Users can navigate to these bookmarks as desired by the author. For example, if user attempts a knowledge check incorrectly, he can be navigated to a certain point in the video which has the correct answer.
Interactive videos in Captivate are supported only for HTML 5 output.
I followed below steps to create an example interactive video. This has been created using Adobe Captivate 2019 release.
- Create a Blank or Responsive project.
- Go to the Toolbar and click Interactive Video.
- In the Insert Video dialog, select YouTube Video and enter example URL.

- Create Knowledge check slides or content slides that you want to mark as overlay.
- Play the video on stage area and determine the points where you would want overlay slides to come up.
- Pause at a particular frame, insert overlay using marker on timeline or using Property Inspector (PI).

or

- Select slide that you want to mark as overlay and click Insert.

- Overlay marker gets added to timeline. Users can drag the marker to different points in the video as well. Overlay can be replaced or un-linked from timeline or Property Inspector (PI).

- Background opacity of the overlay slide can be configured from PI, if overlay marker is selected from timeline.

- Added two knowledge check slides and one content slide as overlay.
- Created one bookmark which refers to the point in video, where user needs to be directed if he answers the question incorrectly. This can be configured in quiz PI as shown.

Sample Interactive Video Preview:![]()
Sample Cptx: blog-interactive-video
Interactive Videos opens up lot of possibilities with usage of overlay and bookmarks. It can set a benchmark in eLearning.
- Most Recent
- Most Relevant
Me too. Interactive video would be a major help to my work!
Perhaps I’m the only person with this issue….When I run the sample video the pop-ups are displayed at awkward times. They appear in the middle of a spoken audio sentence, and I don’t think that is the intention. Anyone else having this issue?
Hello,
Are you referring to occurrence of overlay slides in the video?
You can preview the occurrence of overlay slides while he video plays in stage preview as well. You need to play the video from timeline.
Regards
Shreya
Hi Todd, I plan to write some blog posts about Interactive video. First explaining the timeline (to make my ‘soap’ with timeline articles updated), then adding some ideas like how to have real quiz slides, using micro-navigation (bookmarks are in fact very useful for that), etc. This is to me the most exciting feature of CP2019.
This is a great feature. I can’t wait to see what others do with it!






