Using Adobe Captivate Learning Interactions
As an Instructional Designer, I am always concerned about how to organize and present content in a way that does not overwhelm my learners. Therefore, writing style and length of text are extremely important. Enormous blocks of text on screen can make the learner reluctant to continue the course, especially in this digital age where learning is experienced on mobile devices (e.g. tablets, phones, laptops) and the social media phenomenon has created learners with short attention spans accustomed to reading small amounts of text such as email, social media posts, etc., while on the go.
Adobe Captivate Learning Interactions are great interactive templates to present content that is clear, concise and interactive without overwhelming the learner with large amounts of text on the slide in one large paragraph.
To Add Learning Interactions
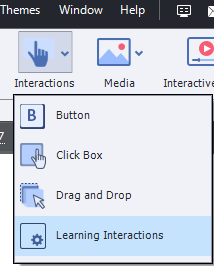
1. Click the Interactions button on the Main toolbar.
2. Select Learning Interactions.

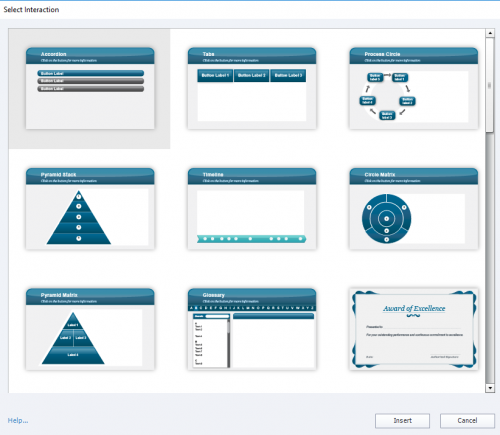
3. Select the Learning Interaction of your choice and click Insert. For this tutorial Accordion was selected.

4. From the Configure Interaction dialog box, select a theme from the left column.
5. Double click on each object (A) to enter your course content and click the OK button.
6. Click the Custom button to select the colors and fonts you would like to use.
7. Click the OK button.

Configure Learning Interactions
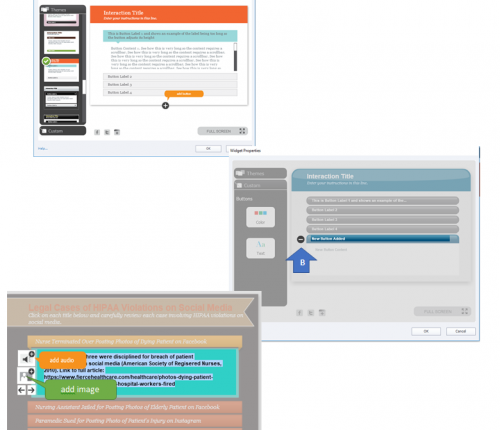
1. Double-click the object to add content.
2. Click the plus button to add new elements for additional content. If the plus sign is not visible, additional content cannot be added.
3. To delete content, double-click the object; click the minus button (B).
4. To add audio or images, double-click the content area and click audio or image icons.

Edit an Interaction after it has been inserted on the slide
1. Click the Properties button.
2. Click the Edit button (C).

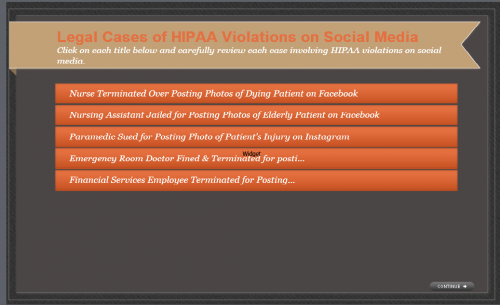
Sample Learning Interactions (Accordion)



the Executable output is Flash-based have no idea about the evolution after the end of Flash Player.
I have been able to publish to HTML with several learning interactions. Not sure what went wrong in your case.
I have published many articles about using Learning Interactions, and a downloadable free table as well. Since I am a big fan of consitent design in a course, I am bit astonished that you only talk about the themes which are for the interactions, and not about the possiblity to use the Theme colors of the course, which can be totally different and is part of the global Theme. Personally I would never recommend to use the ‘old’ themes which are individual for each learning interaction, but to use the course Theme Colors, which are part of the Theme. Too bad that not every interaction offers that possibility, and that the color palette appearing is NOT the Theme colors palette but the very old Swatches panel which should be taken out sice the powerful Themes appeared with Captivate 6, many years ago.









