In this tutorial, I am using existing Video(a small flat training video already created) and will add interaction to that video and there by making it more result oriented.
Before seeing interactive video, First, have a look at this static training video.
And now, have a look at the same video after adding integrative elements.
You will realize that this one is no doubt, more effective and result oriented.
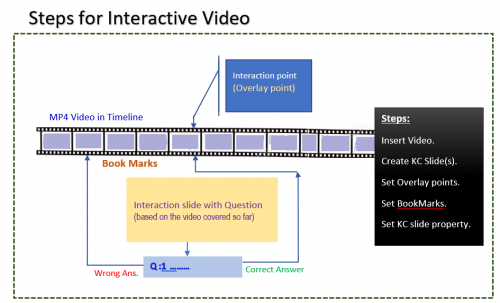
Steps to do it.

Step 1: Create a new project in Captivate.
Step 2: Add the training video that you would like to make Interactive.
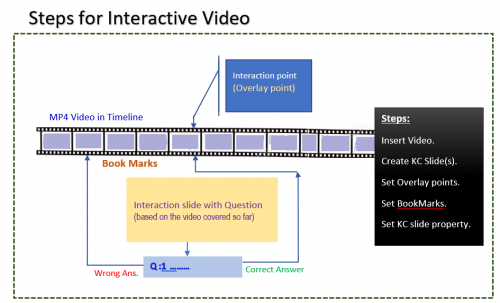
Step 3: As a instructor(or developer), you will have some plan where to interact in the existing video to make it more effective. You can review your inserted video and decide following three points:
a) Overlay Slide point: The points( in time line) where you would like to add interaction. That means, at what instant(in min, sec in video time-line.)
b.) Interacting Slide(Normally Knowledge Check Slide): How you would like to interact. That is, whether by help Text slide or by Question slide etc.
c) BookMark: If in case Viewer is not clear in concept, from which part of the video would you like user to re-view the Video.
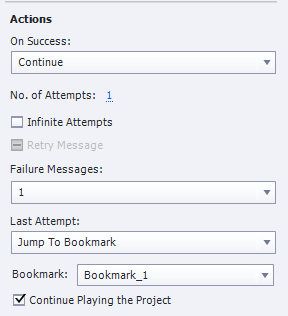
Step 4:
Prepare Interactive slides (as per decision you might have made from Slide 3b.)
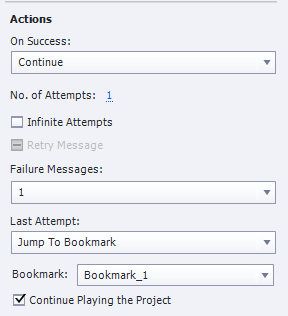
set that slide property as follow:

For present scenario, I have covered “How to change Google Account password”. So I would like to interact after second step and would like ask a question there by confirming whether viewer(our student) understood that points or not.
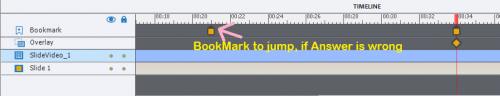
Step 5:
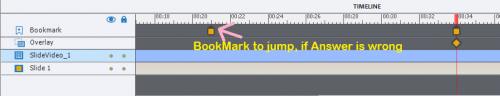
To make Viewer to jump to particular point of the video, we need to create, what we call a “BookMark”.

Step 6:
In the response to that interaction(knowledge check question in this scenario), Viewer either gives correct answer or wrong answer.
If he/she gives wrong answer, our program will repeat that portion of the video(by sending program to specific Bookmark) so that he understand properly. And if, he/she gives correct answer, our Video will continue with further steps involving.
Step 7:
We can repeat step 4 at as many points in video as per our need. For long video, naturally there would be many stops to interact with viewer.
In this tutorial, I am using existing Video(a small flat training video already created) and will add interaction to that video and there by making it more result oriented.
Before seeing interactive video, First, have a look at this static training video.
And now, have a look at the same video after adding integrative elements.
You will realize that this one is no doubt, more effective and result oriented.
Steps to do it.

Step 1: Create a new project in Captivate.
Step 2: Add the training video that you would like to make Interactive.
Step 3: As a instructor(or developer), you will have some plan where to interact in the existing video to make it more effective. You can review your inserted video and decide following three points:
a) Overlay Slide point: The points( in time line) where you would like to add interaction. That means, at what instant(in min, sec in video time-line.)
b.) Interacting Slide(Normally Knowledge Check Slide): How you would like to interact. That is, whether by help Text slide or by Question slide etc.
c) BookMark: If in case Viewer is not clear in concept, from which part of the video would you like user to re-view the Video.
Step 4:
Prepare Interactive slides (as per decision you might have made from Slide 3b.)
set that slide property as follow:

For present scenario, I have covered “How to change Google Account password”. So I would like to interact after second step and would like ask a question there by confirming whether viewer(our student) understood that points or not.
Step 5:
To make Viewer to jump to particular point of the video, we need to create, what we call a “BookMark”.

Step 6:
In the response to that interaction(knowledge check question in this scenario), Viewer either gives correct answer or wrong answer.
If he/she gives wrong answer, our program will repeat that portion of the video(by sending program to specific Bookmark) so that he understand properly. And if, he/she gives correct answer, our Video will continue with further steps involving.
Step 7:
We can repeat step 4 at as many points in video as per our need. For long video, naturally there would be many stops to interact with viewer.
You must be logged in to post a comment.
- Most Recent
- Most Relevant
Good example of repurposing video assets. Love this feature in Captivate 2019. Thanks for you input!
Chrome handled your example just fine, but Edge kept trying to display the Loading… overlay before and after the interactives. It could be just my set up, but something to test for when we publish our projects.