This articles elaborates on using online education providers to inspire your own eLearning projects.
Late last year I finished up a project, creating the UI design for a new eLearning platform for Australian university students. During the research phase our team looked at various online education providers to see how their education platforms were structured and created in terms of visuals, functionality, usability etc. In this article I would like to share just two course providers whose approach stood out to me and our team and inspired us while creating our own unique eLearning experience.

- Webflow University (https://bit.ly/2v4m7ZH)
Webflow is a SaaS product which lets designers create websites visually without writing code. So the team at Webflow created a great resource of training videos explaining basic web development concepts and how to use and utilise their software.What I liked:
– The instructional videos were were separated into small chunks and kept super short (usually between 3-5 minutes). Users could navigate to each video individually or follow a pre-specified learning path/course.
– Each video was accompanied by written instructions and helpful screenshots.
– The tone of the videos themselves was very informal but professional which made it easy for me as a viewer to stay engaged.
– Courses (comprised of several instructional videos) each have a course overview page which gives essential information about the course. This includes the number of video lessons included, difficulty and the time required to complete the course. Project assets could also be downloaded here.
- Team Treehouse (https://teamtreehouse.com/)
Team Treehouse is an online education provider focussing on teaching students how to become software and app developers. Coding skills taught include PHP, JavaScript as well as HTML/CSS.What I liked:
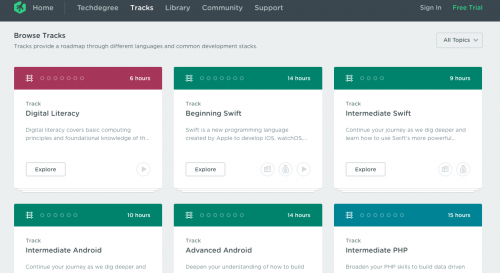
– The course UI was very clean and navigation was easily possible
– The lessons weren’t just comprised of video content but also included interactive components such as coding challenges and quizzes. Especially the coding challenges were very helpful in practising the knowledge and concepts taught.
– Students can easily see which individual lessons/courses should be taken in sequence to achieve a specific learning outcome. Pre-composed learning pathways help guide students on their learning journey.
– Team Treehouse has a strong gamification component and awards virtual badges for completed lessons and learning pathways. These badges can then be displayed on students’ online portfolios for potential employers to see.
Analysing these (and other) online learning providers was extremely helpful in determining the kind of eLearning hub our team wanted to create. We were able to incorporate certain features (such as gamification elements) and implement them in our first interactive prototype. However, it should also be said that only after user testing with our main target audience (tertiary students) we were able to see which elements of our eLearning hub really resonated with our audience. In response to the feedback we received, we were able to further refine our features and characteristics to better serve future end users.
Have you discovered any online learning platforms that you thought you could use as inspiration for your own work? Please share them in the comments!
Late last year I finished up a project, creating the UI design for a new eLearning platform for Australian university students. During the research phase our team looked at various online education providers to see how their education platforms were structured and created in terms of visuals, functionality, usability etc. In this article I would like to share just two course providers whose approach stood out to me and our team and inspired us while creating our own unique eLearning experience.

- Webflow University (https://bit.ly/2v4m7ZH)
Webflow is a SaaS product which lets designers create websites visually without writing code. So the team at Webflow created a great resource of training videos explaining basic web development concepts and how to use and utilise their software.What I liked:
– The instructional videos were were separated into small chunks and kept super short (usually between 3-5 minutes). Users could navigate to each video individually or follow a pre-specified learning path/course.
– Each video was accompanied by written instructions and helpful screenshots.
– The tone of the videos themselves was very informal but professional which made it easy for me as a viewer to stay engaged.
– Courses (comprised of several instructional videos) each have a course overview page which gives essential information about the course. This includes the number of video lessons included, difficulty and the time required to complete the course. Project assets could also be downloaded here.
- Team Treehouse (https://teamtreehouse.com/)
Team Treehouse is an online education provider focussing on teaching students how to become software and app developers. Coding skills taught include PHP, JavaScript as well as HTML/CSS.What I liked:
– The course UI was very clean and navigation was easily possible
– The lessons weren’t just comprised of video content but also included interactive components such as coding challenges and quizzes. Especially the coding challenges were very helpful in practising the knowledge and concepts taught.
– Students can easily see which individual lessons/courses should be taken in sequence to achieve a specific learning outcome. Pre-composed learning pathways help guide students on their learning journey.
– Team Treehouse has a strong gamification component and awards virtual badges for completed lessons and learning pathways. These badges can then be displayed on students’ online portfolios for potential employers to see.
Analysing these (and other) online learning providers was extremely helpful in determining the kind of eLearning hub our team wanted to create. We were able to incorporate certain features (such as gamification elements) and implement them in our first interactive prototype. However, it should also be said that only after user testing with our main target audience (tertiary students) we were able to see which elements of our eLearning hub really resonated with our audience. In response to the feedback we received, we were able to further refine our features and characteristics to better serve future end users.
Have you discovered any online learning platforms that you thought you could use as inspiration for your own work? Please share them in the comments!
You must be logged in to post a comment.
- Most Recent
- Most Relevant