Workflow for creation of a button, where the label is a variable or has embedded variables which results in having the label created on runtime.
Intro
All the best for 2019 to all Captivate users!
A couple of years ago i wrote a short blog about dynamic buttons
I use the term to indicate a shape button where the label has at least one user variable inserted. Today a question appeared on the forums about the InBuilt states Rollover/Down not showing the value of the variable when using Preview HTML5 in Browser, nor when published. I first thought this to be a limitation of HTML5 (first article was for SWF output) and tested it out. It is important to know that I am using version 11.0.1.266 (CP2019), Windows version and tested in Chrome/Edge and Firefox. This is the link to the forum thread.
As a follow up for my posts about using System variables (Part 1 and Part 2), this will be my first post about User variables.
Workflow Dynamic Button
I wanted this to be close to the use case from the forum question. For that reason i wanted to create a button that has two embedded variables. The variables are populated by Text Entry Boxes. You can download the cptx-file which I created as illustration, to see the result of this workflow. Here is the download link; DynButton
1. Text Entry Boxes and associated Variables
The demo file has two TEB’s on the second slide. They are labeled: TEB_Name and TEB_Label. I never keep the generic names for important objects. All TEB’s get a default associated user variable with the same generic name as the Text Entry Box. However, it is very easy to replace that generic variable by a user variable with a meaningful name. You have to click on the X button next to the variable name field. A small dialog box will open, in which you can type the wanted variable name. Have a look at this screenshot:

Under the dialog box where I typed the new variable name ‘v_label’ you still see the generic name (Text_Entry_Box_2). Clicking on the X button opened this dialog box. If you did reed the articles about System variables, you will remember that a similar X button appears in the Properties panel of a text container, Character part, to allow the insertion of a variable.
I used a similar user variable name for the second TEB: ‘v_name‘.
Check the Variables list under Project, Variables. You will find the new user variables but the old generic variables are still there as well. However since they are not used, you can easily delete those old variables. Some cleaning at the start of 2019 may be a good idea. I don’t use the automatically generated cpQuizInfoStudentID/cpQuizInfoStudentName neither. Use the Remove button:

2. Dynamic Shape Button
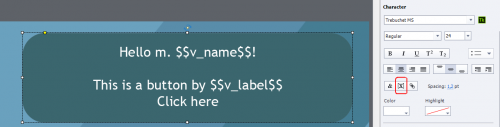
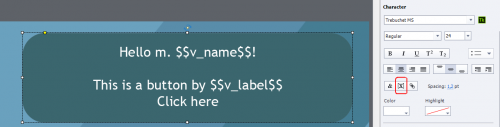
On the last slide of the file you will see a Shape (rounded rectangle) which I converted to a Shape button. The long label has two inserted user variables in the Normal state, as you can see in this screenshot:

If you are not familiar with embedding variables in a text, please read this blog.
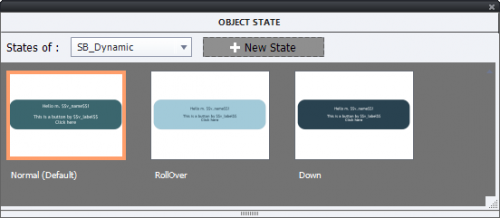
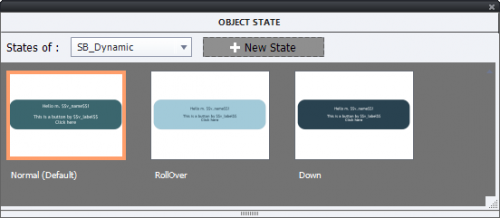
The label will automatically appear in the Rollover and Down states. I formatted them with different font size and colors:

3. Testing HTML5 in Browser
Since it is a non-responsive (blank) project, you need to test by using Preview HTML5 in Browser (F11) or after publishing and uploading to a webserver. You’ll see that the variable placeholder is replaced by its value in the three InBuilt states. Based on the user experience from the forum question, this seems not to have been the case in the first version of CP2017. I have asked to update to the recent version 10.0.1.285 but didn’t have any feedback yet.
More questions?
Some tips, but do not hesitate to ask more questions which I didn’t see in my crystal ball:
- I unchecked ”Show button’ for the TEB’s. An associated variable is immediately populated. The Submit button is only compulsory when you have a validated TEB which is not the case here.
- I kept the default length (50) for insertion of the user variables in the shape button label. If you expect longer entries, you have to edit this and maybe even resize the shape button.
- For the action triggered by the Dynamic shape button, I didn’t use an advanced action to avoid that complexity but timed the appearance and effects on the timeline. The shape button has a pausing point, and triggers the action ‘Continue’, which means releasing the playhead. That results in having everything appear after that pausing point. More information in my sequence of articles about the Timeline.
- The Next (shape) button on the first slide is timed for the rest of the project. I didn’t need it on the last slide, hence the Hide action triggered with the On Enter event of that last slide.
- I did not create a poster image in the example file.
- You do not have to use TEB’s to make a dynamic buttons. You can define a default value of the variables when defining them, which would result in the first version of the shape button label. During the course you can edit that value, using an Assign command (as simple action) or with Assign in an advanced/shared action. That will result in a real dynamic button whose label changes during the course.
- You can use the back button on the last slide to return to the TEB-slide to re-enter the TEB-fields to change the button label on the last slides.
Intro
All the best for 2019 to all Captivate users!
A couple of years ago i wrote a short blog about dynamic buttons
I use the term to indicate a shape button where the label has at least one user variable inserted. Today a question appeared on the forums about the InBuilt states Rollover/Down not showing the value of the variable when using Preview HTML5 in Browser, nor when published. I first thought this to be a limitation of HTML5 (first article was for SWF output) and tested it out. It is important to know that I am using version 11.0.1.266 (CP2019), Windows version and tested in Chrome/Edge and Firefox. This is the link to the forum thread.
As a follow up for my posts about using System variables (Part 1 and Part 2), this will be my first post about User variables.
Workflow Dynamic Button
I wanted this to be close to the use case from the forum question. For that reason i wanted to create a button that has two embedded variables. The variables are populated by Text Entry Boxes. You can download the cptx-file which I created as illustration, to see the result of this workflow. Here is the download link; DynButton
1. Text Entry Boxes and associated Variables
The demo file has two TEB’s on the second slide. They are labeled: TEB_Name and TEB_Label. I never keep the generic names for important objects. All TEB’s get a default associated user variable with the same generic name as the Text Entry Box. However, it is very easy to replace that generic variable by a user variable with a meaningful name. You have to click on the X button next to the variable name field. A small dialog box will open, in which you can type the wanted variable name. Have a look at this screenshot:

Under the dialog box where I typed the new variable name ‘v_label’ you still see the generic name (Text_Entry_Box_2). Clicking on the X button opened this dialog box. If you did reed the articles about System variables, you will remember that a similar X button appears in the Properties panel of a text container, Character part, to allow the insertion of a variable.
I used a similar user variable name for the second TEB: ‘v_name‘.
Check the Variables list under Project, Variables. You will find the new user variables but the old generic variables are still there as well. However since they are not used, you can easily delete those old variables. Some cleaning at the start of 2019 may be a good idea. I don’t use the automatically generated cpQuizInfoStudentID/cpQuizInfoStudentName neither. Use the Remove button:

2. Dynamic Shape Button
On the last slide of the file you will see a Shape (rounded rectangle) which I converted to a Shape button. The long label has two inserted user variables in the Normal state, as you can see in this screenshot:

If you are not familiar with embedding variables in a text, please read this blog.
The label will automatically appear in the Rollover and Down states. I formatted them with different font size and colors:

3. Testing HTML5 in Browser
Since it is a non-responsive (blank) project, you need to test by using Preview HTML5 in Browser (F11) or after publishing and uploading to a webserver. You’ll see that the variable placeholder is replaced by its value in the three InBuilt states. Based on the user experience from the forum question, this seems not to have been the case in the first version of CP2017. I have asked to update to the recent version 10.0.1.285 but didn’t have any feedback yet.
More questions?
Some tips, but do not hesitate to ask more questions which I didn’t see in my crystal ball:
- I unchecked ”Show button’ for the TEB’s. An associated variable is immediately populated. The Submit button is only compulsory when you have a validated TEB which is not the case here.
- I kept the default length (50) for insertion of the user variables in the shape button label. If you expect longer entries, you have to edit this and maybe even resize the shape button.
- For the action triggered by the Dynamic shape button, I didn’t use an advanced action to avoid that complexity but timed the appearance and effects on the timeline. The shape button has a pausing point, and triggers the action ‘Continue’, which means releasing the playhead. That results in having everything appear after that pausing point. More information in my sequence of articles about the Timeline.
- The Next (shape) button on the first slide is timed for the rest of the project. I didn’t need it on the last slide, hence the Hide action triggered with the On Enter event of that last slide.
- I did not create a poster image in the example file.
- You do not have to use TEB’s to make a dynamic buttons. You can define a default value of the variables when defining them, which would result in the first version of the shape button label. During the course you can edit that value, using an Assign command (as simple action) or with Assign in an advanced/shared action. That will result in a real dynamic button whose label changes during the course.
- You can use the back button on the last slide to return to the TEB-slide to re-enter the TEB-fields to change the button label on the last slides.
You must be logged in to post a comment.
- Most Recent
- Most Relevant






