We all know about the great features of Captivate like Responsive Design, Virtual reality, Interactive videos, Gamification, etc. But there is one hidden gem of a feature in Captivate which is very rarely discussed and that feature is Creating a Mobile App of ‘eLearning Module’ in Captivate itself.
Creating a Mobile App of ‘eLearning Module’ in Captivate itself.
Adobe Captivate allows us to publish our eLearning modules as apps in a very easy way. This can be done with the help of the Publish menu itself.

In this article, I will show you the process of publishing your ‘Adobe Captivate project’ as an app.
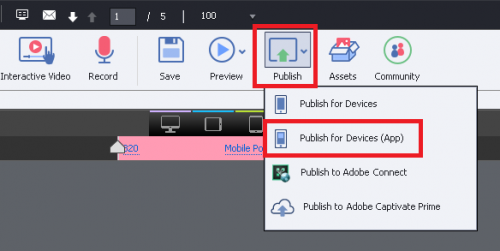
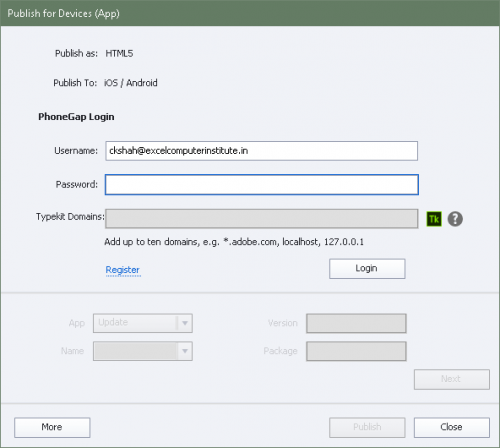
1) Choose to Publish for Devices (App) from Publish menu. You will be prompt for PhoneGap login credential !! The reason behind this is, Captivate uses PhoneGap to create App from our Captivate module.

2) But, We don’t have to worry. We can use our Adobe credential in “PhoneGap” as well!
Although you may be logged in to Adobe site with your Adobe ID, you need to again supply your Adobe ID and password to login to PhoneGap account(site).

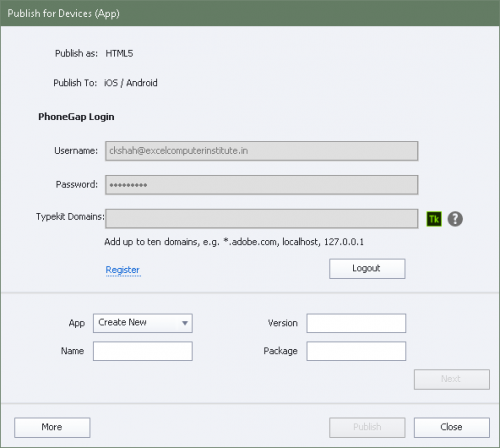
Once you are logged in, you can proceed.
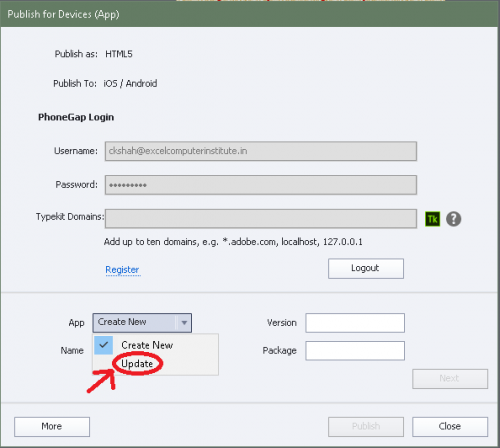
3) Choose App> ‘Create New’ for a new application.
Note: Choose App> Update if you are creating App which is already uploaded earlier by you in PhoneGap.
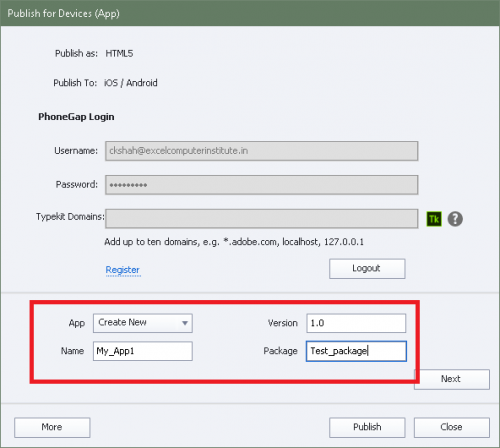
4)Mention the version number(example 1.0), name of the app(Example My_App1) and the Package name (Example, (Test_package) for the app.

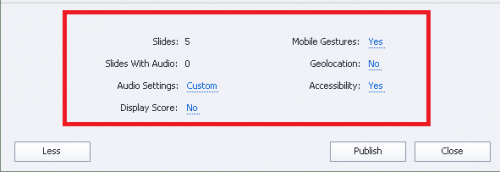
If you wish to change preferences for the app, like geolocation, gestures, and accessibility, Click on More button.

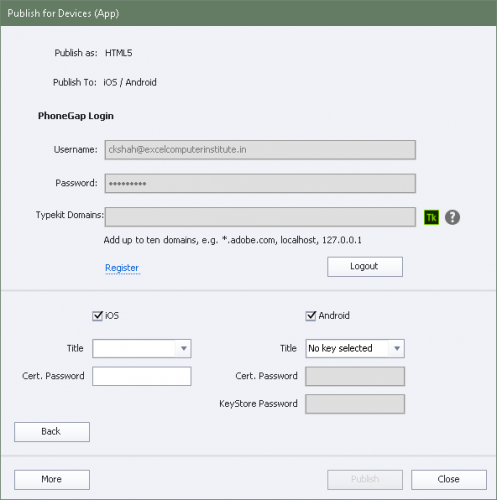
5) Click Next to provide the required certificate information for your app. You can choose iOS or Android or both by clicking the check boxes adjacent to them and provide the certificate information corresponding to each platform.

You can see that “Publish” option is disabled and thereby forcing us to supply Certificate which we don’t have! (You can refer to notes given at the end of this post to create Certificate). But we can have another way to proceed.

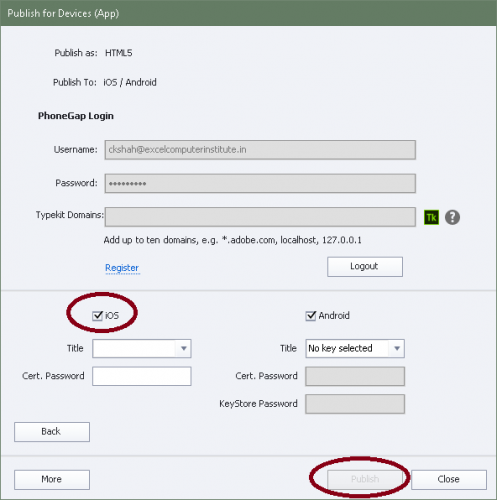
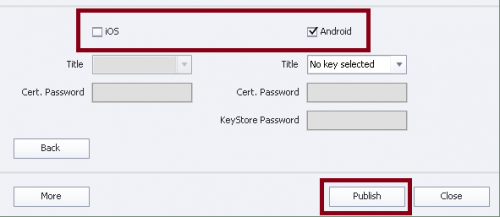
6) Key /Certificate is compulsory for iOS but not for Android. So, for time being(scope of this article), we will uncheck iOS. And you will see that ‘Publish’ option gets activated.

7) Click Publish to publish the output as apps for devices.
As I said earlier, Adobe Captivate uses the PhoneGap service at the backend to build the app. After the app is built, you are prompted to download the app as shown in the snapshot. Once you click the download, you can see PhoneGap site.

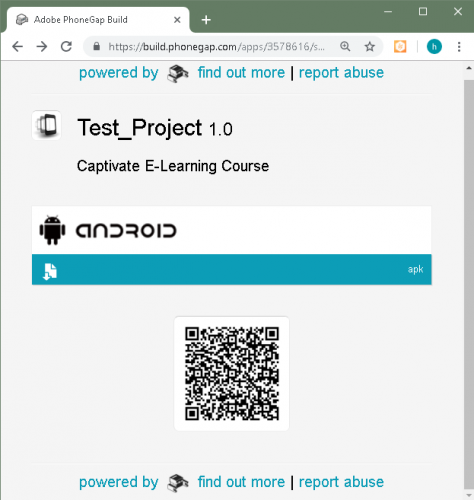
8) You can scan the QR code of your App, seen on the site as shown below.

9) Anyone can Scan that QR code in their mobile and install App in that.
Important Note:
Free account allows one private app, unlimited open source apps. So if you try to build the second App from the Captivate, you will get an error “Private app limit reached”!

But you can update your previously created App.

Creating a certificate for iOS
- Refer to the apple developer support site and create an app developer certificate. Refer to program enrollment for more information.
- Refer to the instructions on the PhoneGap build site as mentioned below to convert the certificates into supported P12 format and upload the certificates:
Definitely, it will work as other apps… The only issue is we need to have pay to PlayStore (Android) one time fees. And as far as Apple Store is a concern, we need to pay for Certificate. So, in short, need to spend money!
By the way, Have scanned above QR code to install App in your Android phone? Once installed, It will work offline(As it is App!)
Now with PhoneGap dead, we fortunately have a few alternatives. I’m trying VoltBuilder these days. This too has limitation in terms of file size, but only with the free subscription. The number of uploads in a day is also limited (4 I guess). But if you decide to upgrade to the paid subscriptions (not a very hefty amount for the first option at least), the limitations begin to go away.
Also, they have a helpful opportunity when it comes to seeking and providing support.
Have tried the free version with a very small app (just for testing). Working on full version now, and also thinking of going for a paid subscription.
You must be logged in to post a comment.









