Workflow to check entries to multiple fields with one Submit button. Only when all fields have an entry, a button will appear to allow the learner to proceed.
Intro
Although I have already posted about one Submit button for multiple TEB’s, recently users tried to apply that blog to non-validated TEB’s, which was not the goal of the original blog. Moreover those blogs were created with SWF output in mind. Giving another attempt to a TEB which has already an entry has become less easy with HTML5 output, rewinding the playhead a couple of frames back is not working. SWF output had so many advantages, but that is the past.
Instead of writing long answers to the most recent thread, to explain why choosing Scrolling Text Interactions was a better choice for non-validated fields, I created a short example file. The workflow explanation will be in this post.
The file was created in 11.5.0.476, the most recent version of Captivate. I use some image and button assets from the new Assets panel. However, nothing has changed with this update concerning interactions, this solution could work for every version since 8, meant for HTML output.
Example
It is a two-slide project, only the first slide is relevant, the second is just to test the Continue button (which has action Go to Next Slide).
On the first slide you can fill in three fields. If any field remains empty, a warning will appear and you can fill in what is lacking. The Continue button appears if all fields are filled in.
Setup
Variables
Create 4 user variables, none of them needs a default value:
- v_one, v_two and v_three will be used witl be associated with the Interactions
- v_null is needed for the advanced conditional action to test if the field is empty; more info in ‘Where is Null’‘
Scrolling Text Interactions
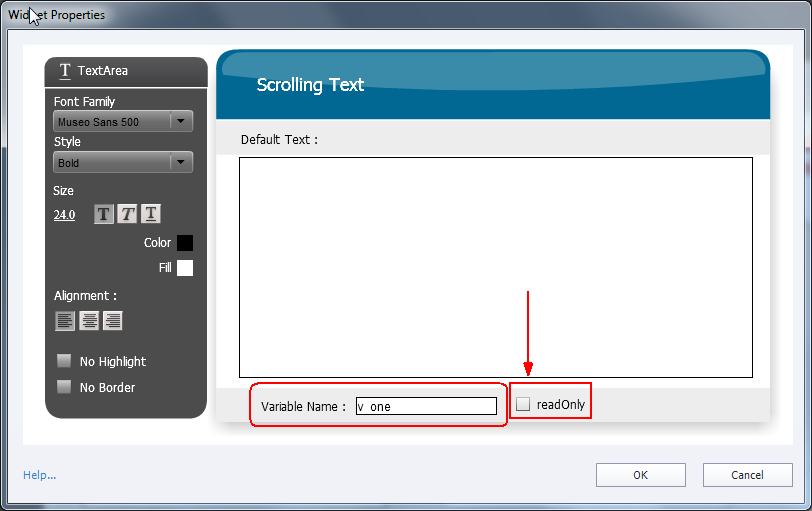
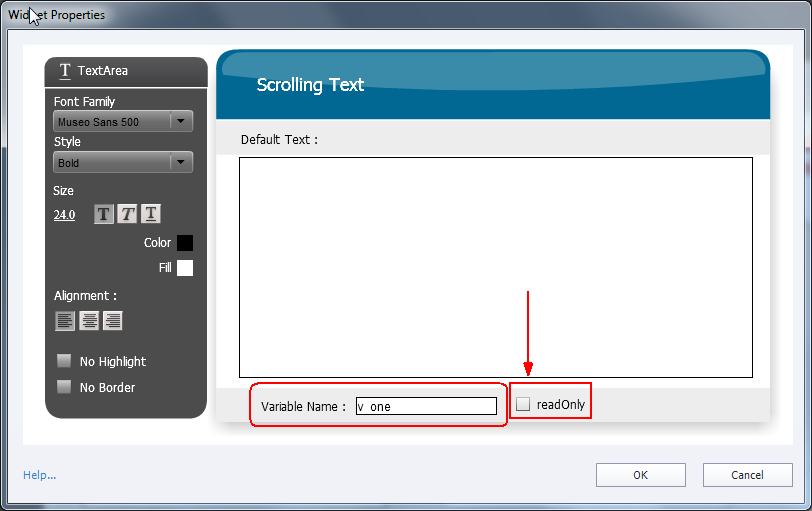
Next to each Text container (used a shape) I have an instance of the Scrolling Text interaction. Here is a screenshot of the setup of the first of them. Important is to link one of the variables and to uncheck the option ‘Read only’:

Advanced Action
This action is triggered by the Submit button. I used the On Enter event of the slide to hide the warning text (Tx_warning) that will pop up if at least one field is empty:

The replacement of the grayscale image by the color image, disappearance of lot of items on the slide after correct submit, were all done using the timeline. For those interested, here is a screenshot:

Intro
Although I have already posted about one Submit button for multiple TEB’s, recently users tried to apply that blog to non-validated TEB’s, which was not the goal of the original blog. Moreover those blogs were created with SWF output in mind. Giving another attempt to a TEB which has already an entry has become less easy with HTML5 output, rewinding the playhead a couple of frames back is not working. SWF output had so many advantages, but that is the past.
Instead of writing long answers to the most recent thread, to explain why choosing Scrolling Text Interactions was a better choice for non-validated fields, I created a short example file. The workflow explanation will be in this post.
The file was created in 11.5.0.476, the most recent version of Captivate. I use some image and button assets from the new Assets panel. However, nothing has changed with this update concerning interactions, this solution could work for every version since 8, meant for HTML output.
Example
It is a two-slide project, only the first slide is relevant, the second is just to test the Continue button (which has action Go to Next Slide).
On the first slide you can fill in three fields. If any field remains empty, a warning will appear and you can fill in what is lacking. The Continue button appears if all fields are filled in.
Setup
Variables
Create 4 user variables, none of them needs a default value:
- v_one, v_two and v_three will be used witl be associated with the Interactions
- v_null is needed for the advanced conditional action to test if the field is empty; more info in ‘Where is Null’‘
Scrolling Text Interactions
Next to each Text container (used a shape) I have an instance of the Scrolling Text interaction. Here is a screenshot of the setup of the first of them. Important is to link one of the variables and to uncheck the option ‘Read only’:

Advanced Action
This action is triggered by the Submit button. I used the On Enter event of the slide to hide the warning text (Tx_warning) that will pop up if at least one field is empty:

The replacement of the grayscale image by the color image, disappearance of lot of items on the slide after correct submit, were all done using the timeline. For those interested, here is a screenshot:

You must be logged in to post a comment.
- Most Recent
- Most Relevant
Yep, me too – mine’s 5 or 6 years old but plenty fine for what I’m doing. I’m working on getting out of poverty by creating this course. I firmly believe helping people design and build better homes will help many people and bring in enough money to move out of poverty, which I ended up in after a house fire. You have all the tools and much more knowledge than I do. Think about what you can do to create the life you want to live. Then do it.
More about associated variables with learning interactions in:
I hurried to make this blog for a specific user, asking for more details. It was posted last Thursday, but took until today for being moderated.
Meanwhile I posted an improved version on my personal blog, because I didn’t want to make that user wait that long. But I don’t feel up to edit this post anymore…. could take again 4 days to moderate. BTW you see the tag for Text Entry box at the bottom.






