Turn a smart shape into a text entry box.
Not sure how much interest there would be in this but I have often desired a bit more flexibility over my text entry boxes.
In this project, I try to do just that by turning a basic smart shape into a text entry box.
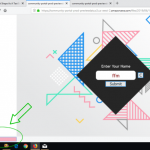
The project has a label asking you to enter your name, a button to clear the smart shape if you make a mistake, a submit button to take you to the next slide, and a smart shape in which to type your name.
Now I can have it be a bit bigger with rounded corners, change colors and size, change the shape, and still incorporate the input with variables.
When you enter the slide you should simply be able to type your name and it will appear in the smart shape.
One drawback of this specific project is that the backspace key doesn’t function.
There may be a way to make that happen – I don’t know – I have not looked into it.
Another drawback is that the participant does not get to see a cursor.
Depending on your needs – this may or may not be a problem.
I limited the characters to 15 but you could still “overfill” the box. I was not going to be that fussy since you can see how this works.
Take a look and ask any questions you have. I will explain how I did this in another post.
Sorry – I didn’t spend a great deal of time polishing this one.
Works fine for me, tried in Chrome and Edge. Which browser do you use?
When the entry is empty, an exclamation mark appears, would be nice to replace that by a hint? User variable has to be created, correct? Default TEB is the only situation where it is created automatically.
Yes – there is a variable and the the smartshape has the $$variable$$ there which is fed the information from the keystrokes.
Not sure what the pop-up field is. Are you maybe using some sort of browser extension? I don’t get any pop-ups in Chrome or Firefox.
I put the exclamation point there to be placed after one’s name when they type it in. I suppose I could put some additional logic on the submit that would verify something was actually typed in. So if you don’t enter anything and just hit submit the next page will show just the exclamation on that line.
Indeed, TEB needs some furbishing. I mostly use Scrolling Text interaction or the CpExtra widget by InfoSemantics to get over them. For SWF output it was a lot easier, Adobe even allowed to edit the variable for the Scrolling Text interaction and it did show up in the box. Not for HTML5 output however.
Totally understand what you want to do, very interesting.
…
Hello Greg !…
Nice try !… The lack of options concerning the TEB is THE big weak point of Captivate… as fa as I’m concerned…
If I really want to “center” the letters in a small TEB, I delete all the colored options to make it fully transparent, and I put a colored smarsphape under the TEB. But it’s quite some DIY and I don’t like tit !…
In your demo, I can only tape the letters when the central part of the screen is zooming. But since I wrote the first letter, it’s de-zooming and I can’t write anymore letter ?… I have to wait 1 or 2 seconds that the screen zooms again to write the next letter… Don’t know if I’m clear but the zooming effect may be the cause of a problem ?…
Happy Captivate !…
…
I guess I am not quite sure what you mean by zooming and de-zooming. Are you resizing the window or using the zoom feature of the browser like using Ctrl-‘Mouse wheel’? I tried those and did not seem to have an issue. I did not build any effects into it – should just be a static page.
You must be logged in to post a comment.