Quick workflow to create a looping animation with a default effect and a While loop.
Why?
In this thread a Captivate user asked: “Captivate animations looped with JAVASCRIPT? Is that technically possible?’ The description of the animation was a flickering button, looping all the time. This very short blog is not an answer, because I prefer easy solutions. It took me about 10 minutes to ceate this animation, using a standard effect (Flicker) and a While loop. It will take me longer to write this post, but thought it could be interesting for users who like KISS solutions like I do. For this simple project I used the first 3 slides of the Quick Start Project labeled ‘Rhapsody’ and an icon from the Assets panel which I use as button (edited the color to fit with the theme colors palette). Have a look:
If you watch carefully you may see that the loop is restarted on each slide. For such a simple animation it is not bothering me personally, but you may dislike it. I kept the playbar, which is not really needed, to offer you the possiblitity to pause the movie. You will see that pausing will not stop the animation. Neither do the pausing points of the Start buttons stop the animation. Just FYI: I also have inserted an extra Pause command to the On Enter action of the second slide, to prove that nothing can break the loop.
Workflow
Do you want to try it out?
Step 1
Insert the button (you can choose whatever button you want) on the first slide.
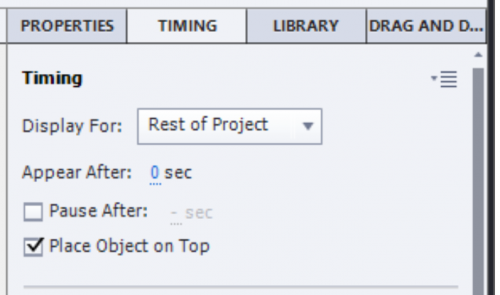
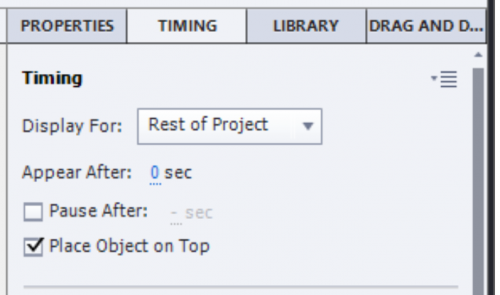
Go into the Timing Properties of the button and time it for the Rest of the Project, always on top.
Take out the Pausing point:

You can attach an action to the Success event of the button. I used Open URL (in a new window).
Step 2
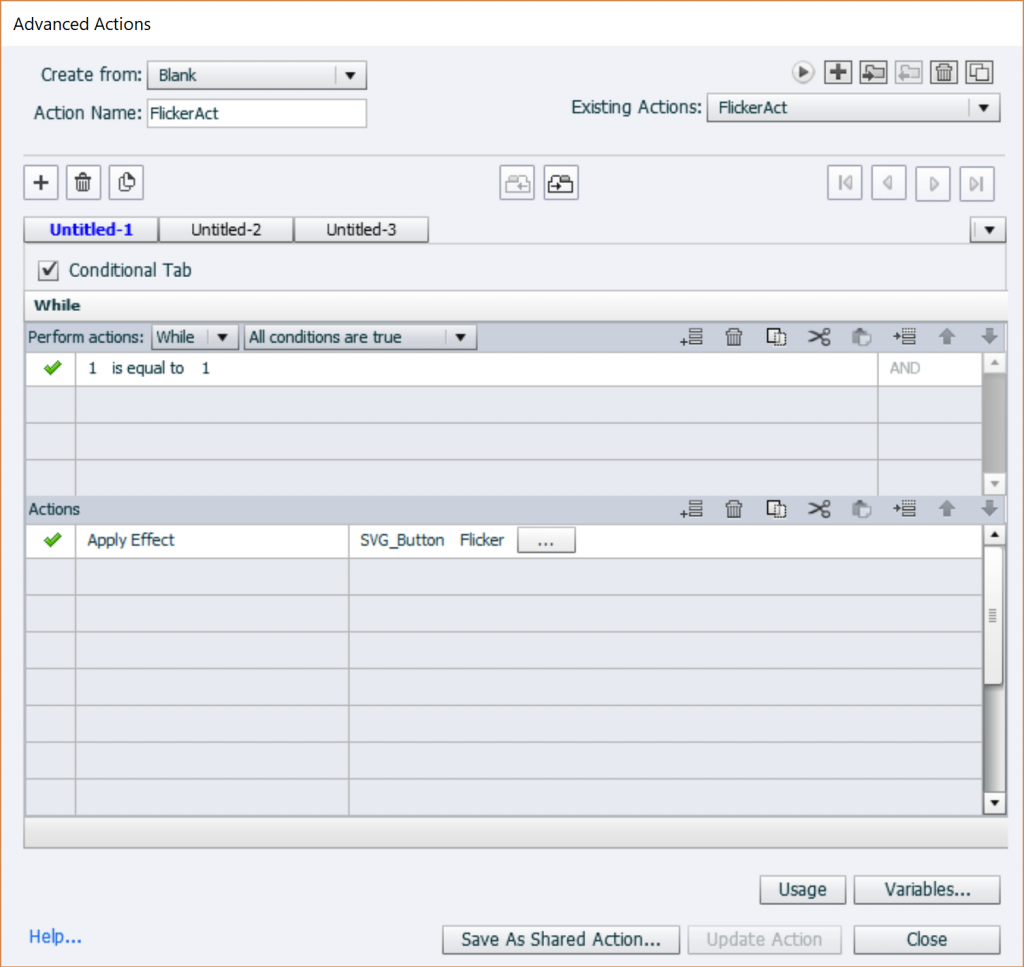
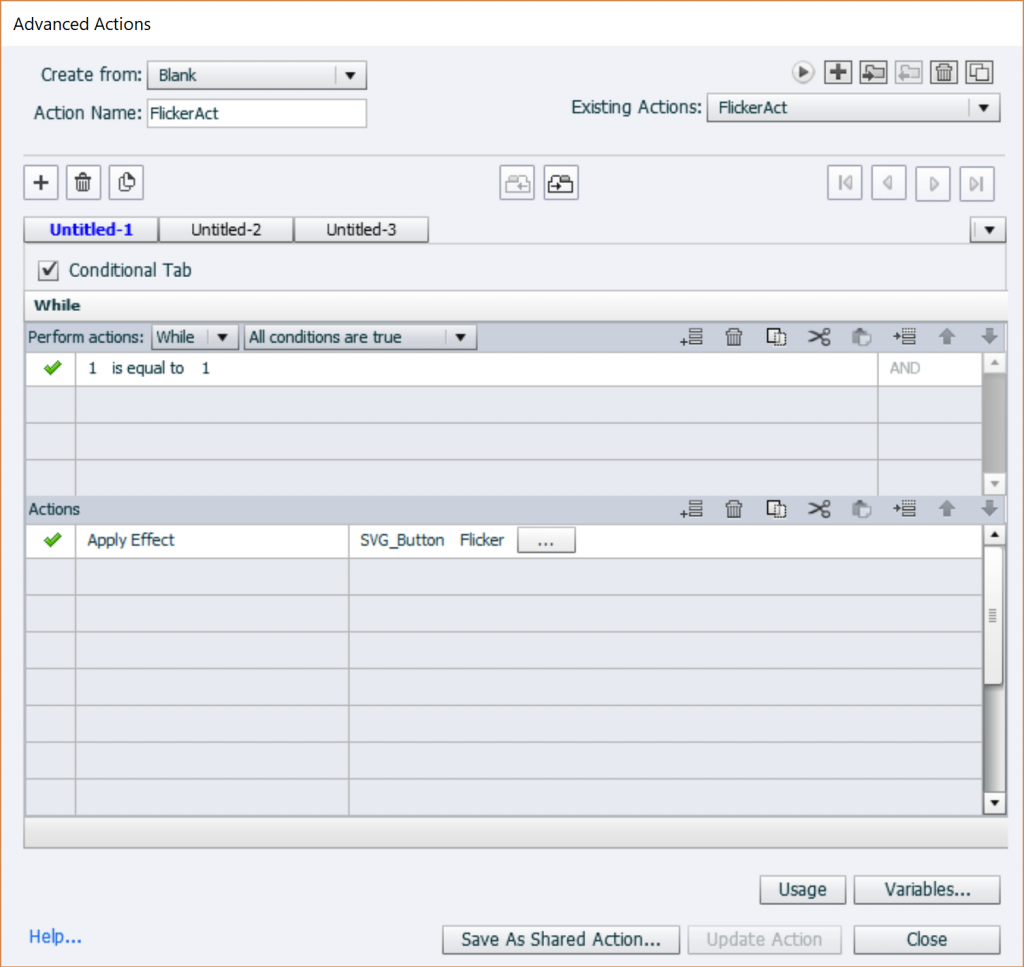
Create this advanced action, where you use the While loop. The button is labeled SVG_Button. The effect is the default ‘Flicker’ from the category ‘Emphasis’. I kept the default duration (1second).

Step 3
Select all slides in the project (Filmstrip, CTRL-A). Attach the advanced action to the On Enter even of the slides.
You are ready for testing….
More info
Since I used a QSP, you know already that this was realized with version 11.5.0.476. It is a blank project, not responsive. But the workflow could work in previous versions. Fluid Boxes have issues with items timed for the rest of the project, you would have to use a button instance on each slide.
I have been using While loops in several use cases and blogs.
You know I am a big fan of Shared actions. In this case I didn’t use it, because you cannot attribute a shared action to multiple events in one act (here to the On Enter event of all slides).
Why?
In this thread a Captivate user asked: “Captivate animations looped with JAVASCRIPT? Is that technically possible?’ The description of the animation was a flickering button, looping all the time. This very short blog is not an answer, because I prefer easy solutions. It took me about 10 minutes to ceate this animation, using a standard effect (Flicker) and a While loop. It will take me longer to write this post, but thought it could be interesting for users who like KISS solutions like I do. For this simple project I used the first 3 slides of the Quick Start Project labeled ‘Rhapsody’ and an icon from the Assets panel which I use as button (edited the color to fit with the theme colors palette). Have a look:
If you watch carefully you may see that the loop is restarted on each slide. For such a simple animation it is not bothering me personally, but you may dislike it. I kept the playbar, which is not really needed, to offer you the possiblitity to pause the movie. You will see that pausing will not stop the animation. Neither do the pausing points of the Start buttons stop the animation. Just FYI: I also have inserted an extra Pause command to the On Enter action of the second slide, to prove that nothing can break the loop.
Workflow
Do you want to try it out?
Step 1
Insert the button (you can choose whatever button you want) on the first slide.
Go into the Timing Properties of the button and time it for the Rest of the Project, always on top.
Take out the Pausing point:

You can attach an action to the Success event of the button. I used Open URL (in a new window).
Step 2
Create this advanced action, where you use the While loop. The button is labeled SVG_Button. The effect is the default ‘Flicker’ from the category ‘Emphasis’. I kept the default duration (1second).

Step 3
Select all slides in the project (Filmstrip, CTRL-A). Attach the advanced action to the On Enter even of the slides.
You are ready for testing….
More info
Since I used a QSP, you know already that this was realized with version 11.5.0.476. It is a blank project, not responsive. But the workflow could work in previous versions. Fluid Boxes have issues with items timed for the rest of the project, you would have to use a button instance on each slide.
I have been using While loops in several use cases and blogs.
You know I am a big fan of Shared actions. In this case I didn’t use it, because you cannot attribute a shared action to multiple events in one act (here to the On Enter event of all slides).
You must be logged in to post a comment.
- Most Recent
- Most Relevant
Why do you use French? Ik ben een fiere Vlaming, which means I belong to the numeric (>60%) and economic majority in Belgium, live in Flanders. Just a tip: there is much less chance to see a French-speaking Belgian in a community which is mainly English speaking. You joined Microsoft in the wrong assumption that Beelgium is a French speaking country. Feeling fine in that company?






