 Legend
245 posts
Legend
245 posts
Intro
In the past I published a free table with some details about all the Learning Interactions in Captivate 8. Meanwhile some new interactions have been added, and with 11.5.1 some have disappeared (deprecated because of lack of use). That is the reason why I updated the table, which you have included here. You will find information about each interaction, and links to blogs I created about some specific interactions.
The Help documentation has a page dedicated to Learning Interactions, with 5 examples described in detail:
- Accordion interaction
- Radiobutton interaction
- Checkbox interaction
- Certificate interaction
- Bulletin interaction
Table can be found under this link:
Static versus Interactive interactions


Beware:
Slide will not be paused when inserting an interaction. To give the learner time to watch the slide you need to insert a pausing object (button, click box)!
Tips
Insertion and formatting of Interaction
Two possible work flows:
- In the Big Button Bar, use the button Interactions, last option. A dialog box with thumbnails of all interactions will be opened. You’ll see a badge ‘New’ or ‘Updated’ sometimes, when a new version has been pushed to your system.

- From the Insert menu, choose Widget and if necessary browse to the appropriate folder. In Windows that would be Public DocumentsAdobeeLearning AssetsInteractions_11_5. Choose the wanted interaction.
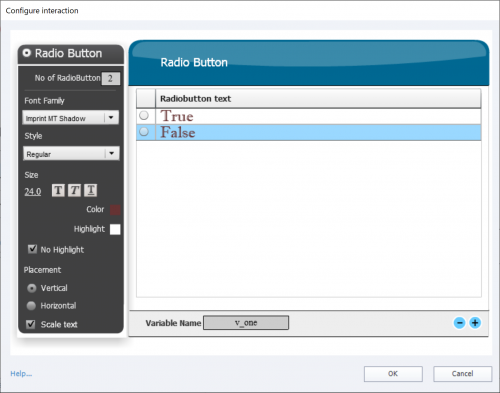
The second work flow is also valid for Widgets. But since they are not compatible with HTML5 output, will not talk about them here. The second workflow can be used if you have problems with the Thumbnails dialog box not showing up. After insertion, you’ll see the the dialog box to edit the properties and parameters for the interaction popping up. In this screenshot you see the dialog box for a simple radiobutton interaction with 2 options (True/False). I unchecked Highlight because that puts a rectangle behind the words ‘True’ and ‘False’. This is one of the interactions with an associated variable (see later), labeled v_one in this case.

Associated Variables
Beware: those variables are not created automatically because you type their name in the Properties dialog box, you have to create them in the Variables dialog box as well. The type of the variable is mentioned in the reference table you were able to download from the link in the Intro.
Resizing – Refresh Widget
When using the interactions Radiobutton, Checkbox, Dropdown and Scrolling Text you’ll often need to resize the interaction on the stage to make everything visible. The placeholder on the stage then can look very distorted, discover the Resize Widget button in the Properties that will appear after each resizing to have the placeholder adapt to the new size:

Customizing – Theme colors
All learning interactions can be customized, at least for the used colors. For many (not all) you can have the Theme Colors palette applied to the interactions. I mentioned this already in an article about: Theme Colors. In the table you will see which interactions have that feature. It is not the case for the Checkbox, nor the Radiobutton interaction which is a shame. Please log a feature request! You can see the option in this screenshot of a Glossary interaction:

My favorites
- Scrolling Text Interaction: I use it to replace a Text Entry Box, a Short Answer or a Fill-in-the-Blank question.
- Checkbox and Radiobutton: excellent to create choice lists, custom questions. Just wished formatting would be enhanced (and Theme Colors available).
- Timer: mostly used in combination with advanced/shared actions. Planned since quite a while to blog about this interaction. I prefer it over the Hourglass interaction which has exactly the same functionality, but image cannot be replaced.
- DropDown interaction, see this article. List interaction could be an alternative, but find it less intuitive.
- Timeline or Process circle: to explain processes, workflows
Once in a while if a lot of text has to be exposed, will use one of the other interactions from the ‘Display’ subcategory.
Are you sad about the disappearance of the Games? Maybe I will upgrade some of my older blog posts, would be now lot easier with the present version. What do you think about an updated version of the Concentration Game? Some JS experts have posted games in this portal as well. Look out for Greg Stager.
 Legend
245 posts
Legend
245 posts
To help you, maybe this post could help as well:
http://blog.lilybiri.com/scrolling-text-interaction-to-replace-text-entry-box
You’re welcome and Success with your Captivate adventures.
What will you try? Let me know if you have problems.
Thank you for your immediate response. I started using Adobe Captivate this spring.
I’m working on production only with the functions I’m used to. I’m not currently in trouble, but I haven’t used “Interactions” yet. I would like to be able to design with more various functions.(So I wrote ” I’ll try.” It means that I’ll try to start to use the Interactions !!)
I’ve been reading this community post recently. Your posts and comments are very helpful. I will continue to check your posts.









