- Blogs
- eLearning Projects
- Audio
- Adding Narration to Ready-to-Go (QSP) slides
 Legend
245 posts
Legend
245 posts
gTips for adding Voice Over clips to slides from the Quick Start Projects which do not include slide audio by default.
Intro
In some previous blogs I have warned to be careful with using the Switch to Destination Theme feature, have demonstrated an alternate but safer workflow to embed ready-to-go slides in a course with a custom theme. Because the themes in the responsive and non-responsive Quick Start Projects are not identical, I added a third post explaining the possible issues in the responsive version. That last post offers a free table with the names of all the master slides (including the most recent Alliance project). It is an important resource if you want to avoid issues when embedding a ready-to-go slide. Issues occur when your present custom theme and the theme of the embedded slide have identically named master slides.

Only two QSP projects have audio in the Library: Rhapsody and Wired. The clips are used on the Podcast slide, triggered with the Play Audio command. As you all know, adding good Narration (VO) to an eLearning course will enhance the efficiency of that course considerably. Designers of the QSP’s have taken care of an easy replacement of graphical assets for you, but if you want to add narration or other audio to the course, you get no help. This post will try to help you with some tips. It will not handle the creation of the audio clips, whether you use the TTS feature or a real audio recording. Only tips to avoid frustration when adding audio to the slides. Since the Closed Captioning feature of Captivate is limited to slide audio, the post will not explain how to add other types of audio. At the end you’ll find some more links which could help you in that case.
Adding audio clip
My usual workflow for inserting an audio clip as slide audio is:
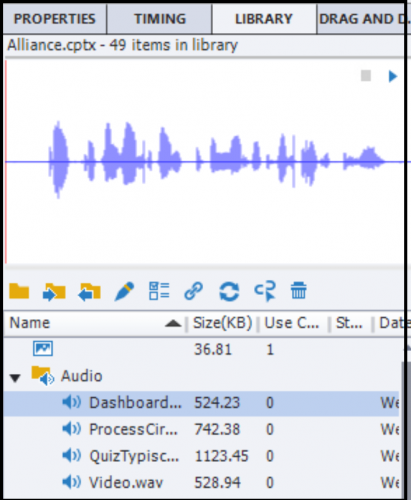
- Import the audio clips to the project Library

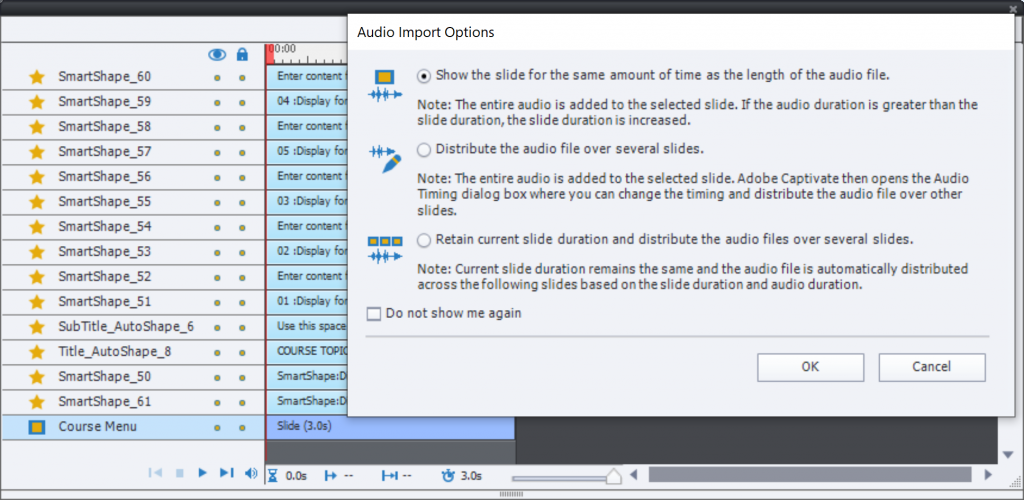
- Drag the audio clip to the timeline of the slide (or to the stage, be careful not to drag to an object on the stage). Originally the slide timeline on most QSP slides is 3 seconds. If the audio clip is longer, a dialog box will appear. Choose the first option to extend the slide timeline.

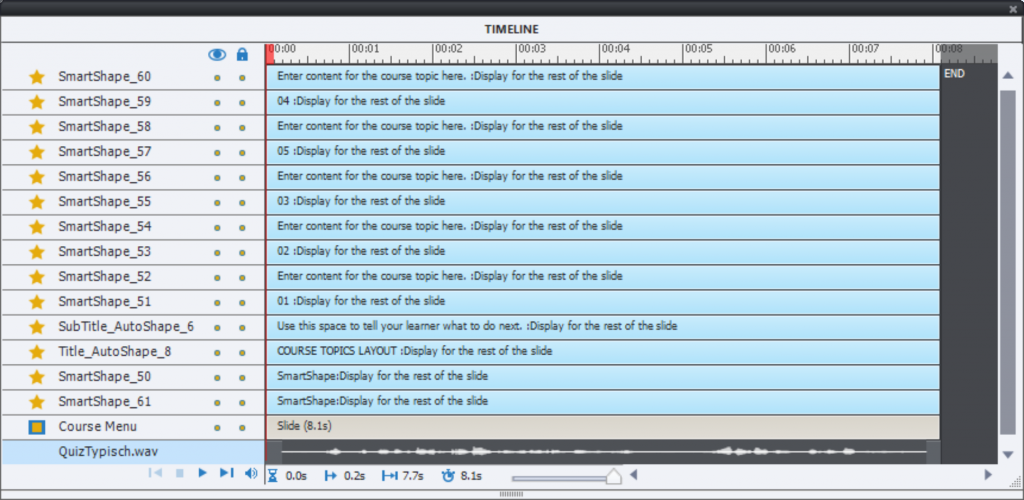
- Audio timeline appears below the slide timeline. I will increase the slide timeline duration manually bit more, so that I’m able to move the audio clip to leave a small gap before and after the audio.

- You see in previous screenshot that all the object timelines have been extended automatically. Reason is that all slides in the QSP project have objects timed for the ‘Rest of the Slide’. You can check the Timing Properties.
- Test the audio, not by using Play Slide but by using a real Preview. This means for a non-responsive project that you need to use F11, Preview HTML5 in Browser. For responsive projects any Preview is fine.
Tip 1: Fix when objects disappear
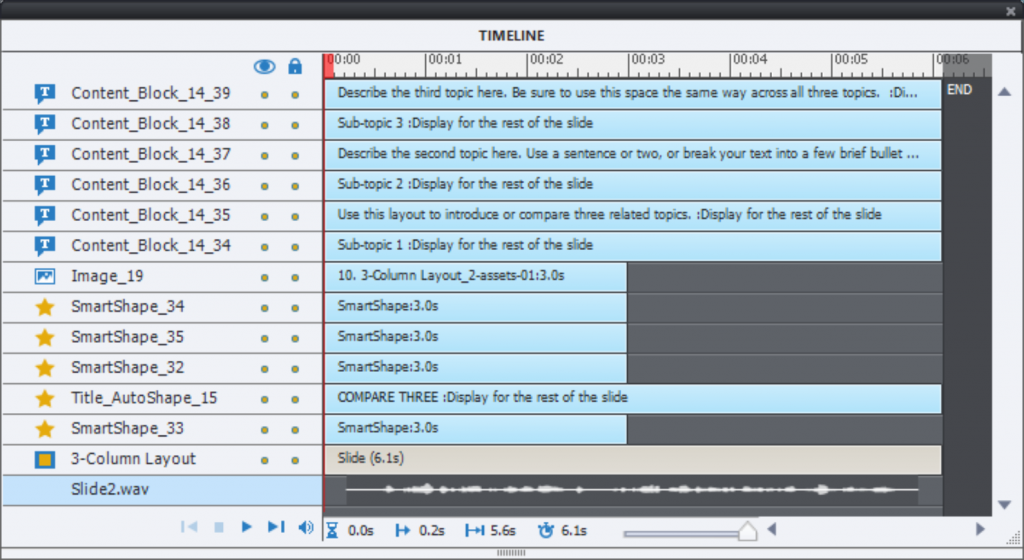
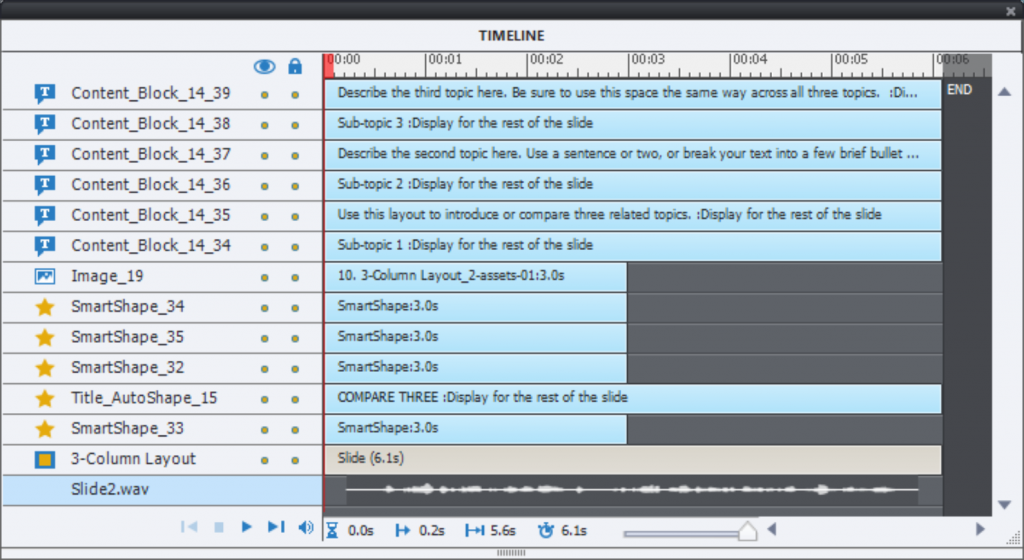
In most QSP slides, all objects are timed for the Rest of the slide. Result: when the slide duration is increased to fit the audio clip, all object timelines will follow that example. However there are some exceptions, as seen in this screenshot:

You see in this slide (12 from Aspire) that some objects have their timeline stuck at 3 seconds. When playing that slide in Preview, those objects will appear after 3 seconds.
Fix: select the objects. This can be doen by clicking their timelines in combination with CTRL (or SHIFT for sequential timelines). Then use the shortcut key ‘CTRL-E’ to change their timing to ‘Rest of Slide’. You can use the Timing properties of course.
Tip 2: Pause commands on slide event
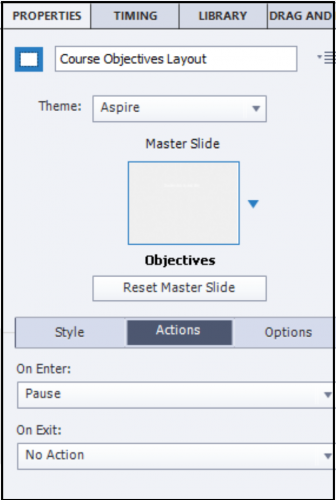
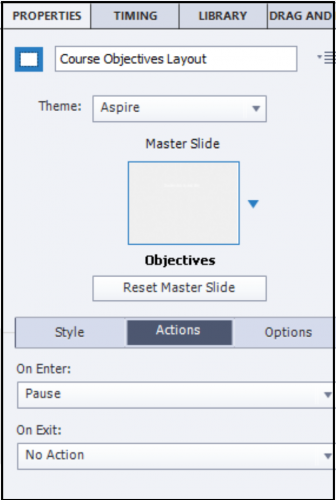
Many slides in the Aspire project have the setup as is visible on this
scree nshot.
nshot.
This will prevent the audio clip from playing which is very weird.
You have to take out that pause, can safely replace it by ‘No action’ which is the default setting both for On Enter and On Exit. Result will be that the slide will not be paused, but the playhead will move seamlessly to the next slide when the audio has finished. That is IMO the most logical situation. If you want to mimick a presentation, where each slide is paused, you can change the On Exit action to ‘Pause’ or add a button ‘Next’ to pause the slide.
Many slides in the other QSP projects have set the On Exit event to Pause, to mimick a Powerpoint. It is a personal of course, but I prefer largely to have the playhead proceed to the next slide without learner intervention. If you share that idea, just take out the Pause for the On Exit event.
Tip 3: Pausing points
Contrary to the Pause command (see tip 2) a pausing point will not pause slide audio, although the playhead will be paused and so will all graphics assets/effects. By default, all pausing points will be set to occur at 1.5secs, either on the slide (for Quiz slides and Drag&Drop) , or after the appearance of the interactive object.
In most cases the increase of the slide duration due to inserting an audio clip will not cause problems, when the pausing point is due to an interactive object like a button. Reason: the button will often trigger an action jumping to another slide, or revealing some content.
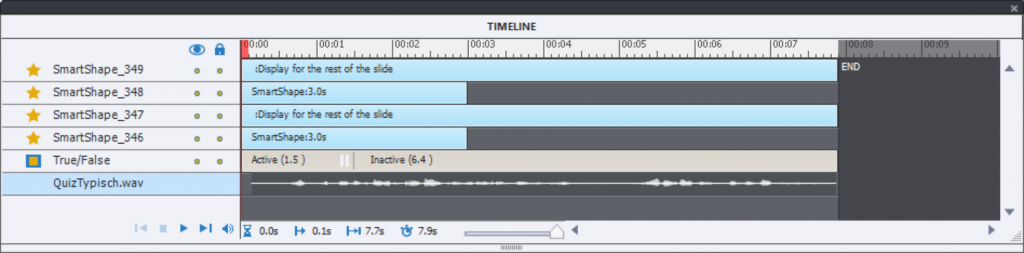
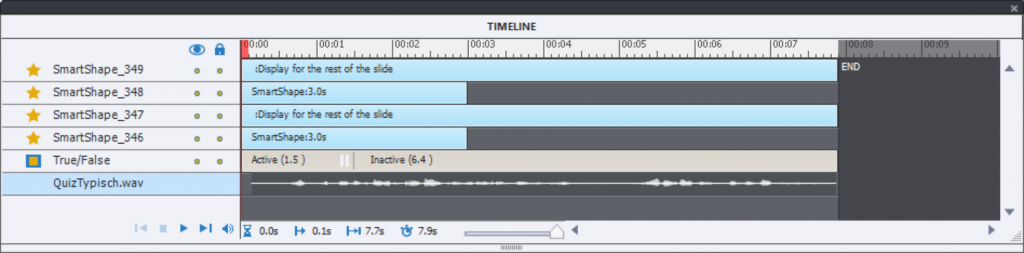
Possible issues can occur on quiz slides, if you insert an audio clip. Here is an example (T/F slide 23 in Alliance):

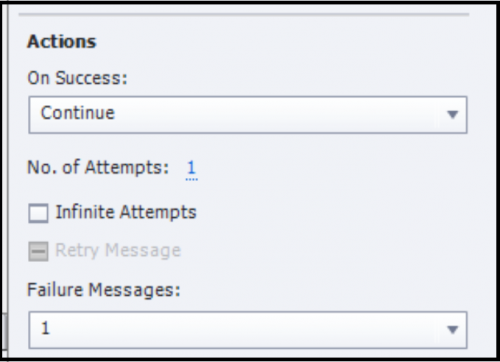
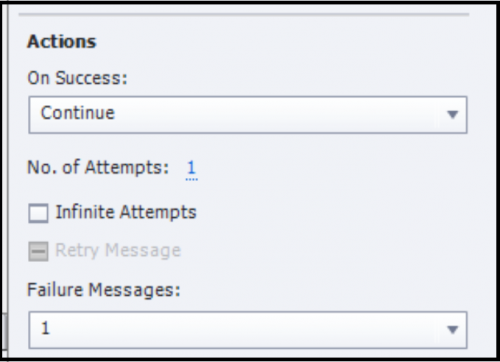
You see the pausing point on the slide timeline at 1.5secs. Some smart shapes are not timed for the rest of the project (see Tip 1). However since the slide is paused at 1.5secs, before the end of those shape timelines, you’ll not be bothered by that while the audio continues playing (not paused). However, if while testing that slide, you have to wait a long time after the Submit process, and you see the shapes disappearing, that is due to the Actions setup in Quiz Properties. They were set in this slide as shown here:

Both actions are set to ‘Continue’, which means that the playhead is released. It will have to move through all frames after the pausing point before getting to the next quiz slide. Not exactly what you want. Two possible fixes:
Fix 1: as is the case for other quiz slides in the QSP projects, replace the action ‘Continue’ by ‘Go to Next Slide’. You don’t have to bother about the wrongly timed smart shapes in that case.
Fix 2: move the pausing point on the quiz slide with the mouse so that it is near the end of the slide. In that case you have to extend the smart shape timelines as explained in Tip 1. May be a safer workflow if you expect slow connections with the LMS.
Similar problems can occur on Drag&Drop slides but will not expand on that. Know however that the pausing point is not visible on those slides in the Timeline panel.
Some links
If you are a newbie, you may want some more information about the tips explained above. Not surprising, they all link to understanding the Timeline (priority 1 for each Captivate user). Maybe this blog (one of a sequence about the Timeline) can help you:
For quiz slides, the Submit Process is explained in detail in this post:
If you want to add audio clips which are not slide audio:
Intro
In some previous blogs I have warned to be careful with using the Switch to Destination Theme feature, have demonstrated an alternate but safer workflow to embed ready-to-go slides in a course with a custom theme. Because the themes in the responsive and non-responsive Quick Start Projects are not identical, I added a third post explaining the possible issues in the responsive version. That last post offers a free table with the names of all the master slides (including the most recent Alliance project). It is an important resource if you want to avoid issues when embedding a ready-to-go slide. Issues occur when your present custom theme and the theme of the embedded slide have identically named master slides.

Only two QSP projects have audio in the Library: Rhapsody and Wired. The clips are used on the Podcast slide, triggered with the Play Audio command. As you all know, adding good Narration (VO) to an eLearning course will enhance the efficiency of that course considerably. Designers of the QSP’s have taken care of an easy replacement of graphical assets for you, but if you want to add narration or other audio to the course, you get no help. This post will try to help you with some tips. It will not handle the creation of the audio clips, whether you use the TTS feature or a real audio recording. Only tips to avoid frustration when adding audio to the slides. Since the Closed Captioning feature of Captivate is limited to slide audio, the post will not explain how to add other types of audio. At the end you’ll find some more links which could help you in that case.
Adding audio clip
My usual workflow for inserting an audio clip as slide audio is:
- Import the audio clips to the project Library

- Drag the audio clip to the timeline of the slide (or to the stage, be careful not to drag to an object on the stage). Originally the slide timeline on most QSP slides is 3 seconds. If the audio clip is longer, a dialog box will appear. Choose the first option to extend the slide timeline.

- Audio timeline appears below the slide timeline. I will increase the slide timeline duration manually bit more, so that I’m able to move the audio clip to leave a small gap before and after the audio.

- You see in previous screenshot that all the object timelines have been extended automatically. Reason is that all slides in the QSP project have objects timed for the ‘Rest of the Slide’. You can check the Timing Properties.
- Test the audio, not by using Play Slide but by using a real Preview. This means for a non-responsive project that you need to use F11, Preview HTML5 in Browser. For responsive projects any Preview is fine.
Tip 1: Fix when objects disappear
In most QSP slides, all objects are timed for the Rest of the slide. Result: when the slide duration is increased to fit the audio clip, all object timelines will follow that example. However there are some exceptions, as seen in this screenshot:

You see in this slide (12 from Aspire) that some objects have their timeline stuck at 3 seconds. When playing that slide in Preview, those objects will appear after 3 seconds.
Fix: select the objects. This can be doen by clicking their timelines in combination with CTRL (or SHIFT for sequential timelines). Then use the shortcut key ‘CTRL-E’ to change their timing to ‘Rest of Slide’. You can use the Timing properties of course.
Tip 2: Pause commands on slide event
Many slides in the Aspire project have the setup as is visible on this
scree nshot.
nshot.
This will prevent the audio clip from playing which is very weird.
You have to take out that pause, can safely replace it by ‘No action’ which is the default setting both for On Enter and On Exit. Result will be that the slide will not be paused, but the playhead will move seamlessly to the next slide when the audio has finished. That is IMO the most logical situation. If you want to mimick a presentation, where each slide is paused, you can change the On Exit action to ‘Pause’ or add a button ‘Next’ to pause the slide.
Many slides in the other QSP projects have set the On Exit event to Pause, to mimick a Powerpoint. It is a personal of course, but I prefer largely to have the playhead proceed to the next slide without learner intervention. If you share that idea, just take out the Pause for the On Exit event.
Tip 3: Pausing points
Contrary to the Pause command (see tip 2) a pausing point will not pause slide audio, although the playhead will be paused and so will all graphics assets/effects. By default, all pausing points will be set to occur at 1.5secs, either on the slide (for Quiz slides and Drag&Drop) , or after the appearance of the interactive object.
In most cases the increase of the slide duration due to inserting an audio clip will not cause problems, when the pausing point is due to an interactive object like a button. Reason: the button will often trigger an action jumping to another slide, or revealing some content.
Possible issues can occur on quiz slides, if you insert an audio clip. Here is an example (T/F slide 23 in Alliance):

You see the pausing point on the slide timeline at 1.5secs. Some smart shapes are not timed for the rest of the project (see Tip 1). However since the slide is paused at 1.5secs, before the end of those shape timelines, you’ll not be bothered by that while the audio continues playing (not paused). However, if while testing that slide, you have to wait a long time after the Submit process, and you see the shapes disappearing, that is due to the Actions setup in Quiz Properties. They were set in this slide as shown here:

Both actions are set to ‘Continue’, which means that the playhead is released. It will have to move through all frames after the pausing point before getting to the next quiz slide. Not exactly what you want. Two possible fixes:
Fix 1: as is the case for other quiz slides in the QSP projects, replace the action ‘Continue’ by ‘Go to Next Slide’. You don’t have to bother about the wrongly timed smart shapes in that case.
Fix 2: move the pausing point on the quiz slide with the mouse so that it is near the end of the slide. In that case you have to extend the smart shape timelines as explained in Tip 1. May be a safer workflow if you expect slow connections with the LMS.
Similar problems can occur on Drag&Drop slides but will not expand on that. Know however that the pausing point is not visible on those slides in the Timeline panel.
Some links
If you are a newbie, you may want some more information about the tips explained above. Not surprising, they all link to understanding the Timeline (priority 1 for each Captivate user). Maybe this blog (one of a sequence about the Timeline) can help you:
For quiz slides, the Submit Process is explained in detail in this post:
If you want to add audio clips which are not slide audio:
 Legend
245 posts
Legend
245 posts
- Most Recent
- Most Relevant