Indenting Issues
Hi all,
I am having issues with indenting/bullet pointing text.
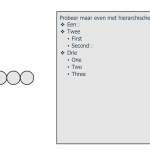
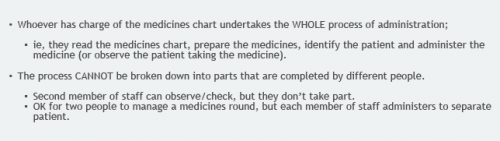
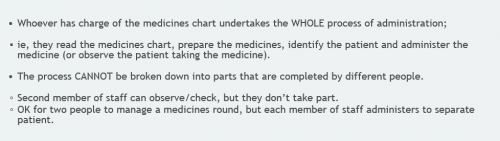
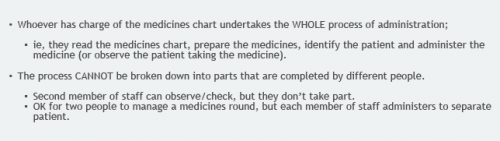
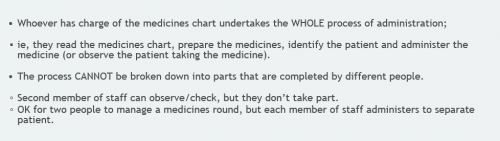
One screenshot shows what I see in Captivate with indenting working well alongside bullet points, the other screenshot shows what it looks like when in browsers.
Has anyone encountered this issue before? (Using Captivate 2019, Flexbox setup)
Thanks,
Sam


Hi all,
I am having issues with indenting/bullet pointing text.
One screenshot shows what I see in Captivate with indenting working well alongside bullet points, the other screenshot shows what it looks like when in browsers.
Has anyone encountered this issue before? (Using Captivate 2019, Flexbox setup)
Thanks,
Sam


You must be logged in to post a comment.
- Most Recent
- Most Relevant
I just created one slide with two fluid boxes, and put some two-leveled bullet lists in it, published and it looks well. Difficult to check what is going awry in that case. Is the text in a normal fluid box (was the case for me)? I use the same CP-version.