In the city navigation interaction, you can choose your Avatar and then drag and drop the Avatar to different places in the city to get an inside view of the place. You can further click the hotspots to know more about the place.
What is the example intending to do? When should the user use such a theme?
In this example, you will see the use of multi-state objects to change the state of the Avatar based on learner selection, an example of drag to navigate interaction, and use the Object Actions for drop functionality. You will also see how Shared Actions are used to create a hotspot interaction with animated appearance of the hotspot text. You can decide to use all the interactions (Avatar selection, Drag to navigate, and Hotspot text) or decide to use one of them for your course material.
Hello again, Pooja!
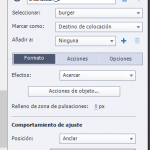
I tried to make a similar example to practice but I can’t make the avatar effect decrease in size when approaching the icon. In the effect of the placement object and in the dragging object I have put “Zoom in” but it doesn’t decrease. (Attached image).
How did you achieve it???
Hi Maria,
I’ve covered the steps to build this drag and drop interaction in this webinar recording at around 41 minute mark:
Hello Poojba, thank you very much.
I’ve seen the part you tell me, and is explained how to put the action for the avatar to jump to a slide or another, but I have not seen you explain how to make the avatar decrease in size and approach the icon before jumping to the slide.
A greeting
The download button is creating an error.
There has been a critical error on your website.
Project looks great, but when I hit the download link, I get this message:
There has been a critical error on your website.
You must be logged in to post a comment.