Idea #5 in the JavaScript Idea Series – Slide Info Panel
This idea uses JavaScript to make a sliding information panel that can be opened and closed and allow you to have a little more working space on your stage.
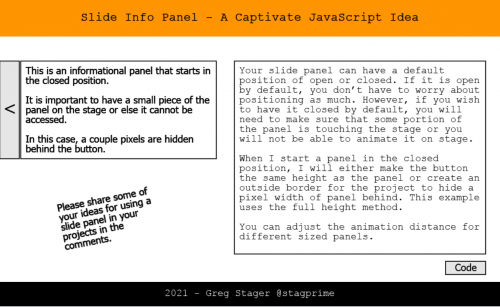
There are a couple of ways to do this but the main key is that if you wish the panel to be “closed” by default, you will need to make sure that there is at least 1 pixel width of your panel on stage. If you place the panel completely off stage – when you publish, it will be viewed as scrap and not be accessible. I will typically create a border for a project and let the panel rest behind that border or I might make a button that matches the length of the side of the panel. Then the edge of the panel can hide behind that.
Take a look at this working demo and share some of your own ideas to apply this in your projects.
This idea uses JavaScript to make a sliding information panel that can be opened and closed and allow you to have a little more working space on your stage.
There are a couple of ways to do this but the main key is that if you wish the panel to be “closed” by default, you will need to make sure that there is at least 1 pixel width of your panel on stage. If you place the panel completely off stage – when you publish, it will be viewed as scrap and not be accessible. I will typically create a border for a project and let the panel rest behind that border or I might make a button that matches the length of the side of the panel. Then the edge of the panel can hide behind that.
Take a look at this working demo and share some of your own ideas to apply this in your projects.
You must be logged in to post a comment.
- Most Recent
- Most Relevant
Juan, you asked exactly the same question on my blog about the sliding menu, and I have answered it. For a TOC using hyperlinked text is the easiest way to create a TOC. Hyperlinks can trigger a lot of actions, and one of them is ‘Jump to Slide’. I also use them when creating a bookmark menu in an interactive video, within a rollover shape. I wonder why this wouldn’t be possible even if you use JS instead of an advanced/shared action?
http://blog.lilybiri.com/use-hyperlinks-as-interactive-object
The problem is that, much like buttons, hyperlinks do not move well.
If you create a panel with text that is hyperlinked and place it off stage, when you animate the panel in, the clickable link will still be off stage.
Likewise, if you start with the hyperlinked panel open and slide it off stage – the panel will be gone but the links will still be on stage.
Greensock not really necessary on this one.
You can still show the buttons on top after it slides in.
That was pretty much the gist of my approach.
You’ll want to build a function though as you’ll have several objects to show and hide.
cp.show(“buttonName”);
cp.hide(“buttonName”);
Buttons are a bit tricky as they do not move well – strange things happen when you try to move a button from its original position.
I have done my own table of contents before in this way. Here are two approaches
Approach 1 – using smartshape buttons
- Wait until the whole project is complete to make the TOC last.
- Create your sliding panel in the open position – make note of its width.
- Generate buttons for all of your required items in the TOC – set their actions accordingly
- Place all of the buttons in the position they would be when the TOC is open – on top of the panel
- Set the buttons to hidden on publish.
- Move your sliding panel to its closed position
- Use code similar to this project to open and close the panel.
At this point we’ll need to add some extra code to show and hide the buttons.
I would create two functions – one to show all the buttons and one to hide all the buttons.
On the panel open – I have the buttons appear as the panel finishes sliding into place
On the panel closed – have the buttons disappear right away as the panel starts closing.
Approach 2 – Using Click Boxes – I suppose you could do transparent smartshapes…
Essentially same general process as above but your sliding panel will contain all the text for the buttons.
You will just need to make click boxes in their position when the panel is open and hide them on publish.
You will hide and show them all just the same.
I like this approach better as it appears a bit cleaner. You do not see the click boxes showing and hiding so its not as clunky.
Hopefully this helps give you some starting thoughts.
I appreciate several of your JS ideas, especially when they are not possible without that programming language. But for this use case, it is perfectly possible to achieve it without programming using Effects and a toggle button. Always interesting to see a comparison. Here is the blog, with an embedded example output file:
http://blog.lilybiri.com/sliding-menu
Sure – not all of the ideas that I present will be possible exclusively with JavaScript.
I agree that it is interesting to compare some of the workflows. In fact, one of the reasons I like using JavaScript to “manually” build these types of things is that I find it is much less complicated to do it.
Now – I realize others may not agree that it is less complicated if they are a bit intimidated by code but it is my hope that some will come to recognize the usefulness and perhaps even time savings of JavaScript beyond the use of random numbers or date and time formatting.
Exposure to these types of things can help facilitate one’s motivation for personal growth and professional development.
Maybe I was already coding when you were still a child… I have even been teaching coding.
My ‘teacher’s hat is what makes me believe that promoting JS for newbie Captivate users is not a good idea. The point-and-click advanced actions which you don’t like are sort of an intermediate workflow, and even there lot of Captivate developers are afraid of. The mindset needed to code is bit special. Those who feel comfortable with the logic needed for advanced/shared actions will not have any problem to advance to integrate JS or maybe even. move completely to it. Although I wished Captivate would make it a bit easier to integrate JS.
At the end it is the result which matters, and there the typical pedagogical empathy needed to create engaging learning assets is even more important for professional growth and development. Reason for too much boring and inefficient eLearning assets is IMO not due to lack of knowledge of JS or advanced/shared actions.
Do you partake of every single item at the buffet?
You know, I have often heard you talk about how you do not like to force the learner on a particular path but, instead, to give them choices and allow them to pick their own path. JavaScript is but another choice at the buffet. It is available and ready for when someone comes along who wishes to simply try a nibble or to make it their primary entrée.
This community is made up of adults – each one old enough to know what they like to eat, when they are feeling hungry for something in particular, or when they might desire to try something new. I have five children, ages 15 and up. Currently, two of them have “significant others” who often join us for meals. Feeding nine can be a challenge when there are so many likes and dislikes. The buffet is a great place for us because everyone can decide what they want in that moment. The buffet has options for everyone!
Do I promote JavaScript? Absolutely!, but I do so indiscriminately. I simply make it available at the buffet – Folks can take it or leave it. As an adult myself, I like to know what my choices are. Perhaps the JavaScript pan under the heat lamp doesn’t need to be refilled as often as the Advanced Action pan – that’s OK. Just don’t toss out all the other pans in favor of the one that is used the most because then you become nothing more than just another hot dog stand.
Noob or not – we’re all old enough to decide what we are willing to try and, over time, pick our favorites.
Don’t sabotage the buffet.