Idea #8 in the JavaScript Idea Series – Side Scrolling State Changes
This idea is about taking a somewhat simple and common task – changing states – and adding a little flair.
We have a single object with 10 states along with a Previous and Next button. Now – we could just put a single action to go to the next and previous states accordingly but that would update the states in place.
The JavaScript idea here animates the object off of the stage – then changes the state and hides it, animates it to the other side while hidden, and then animates the new state onto the stage from the other side.
This gives the effect of separate objects coming and going.
**I originally tied this action to the scroll wheel so that you could scroll a single notch at a time for a new avatar.
**Tons of possibilities! Want a vertical scroller…? Just change the code to say ‘top’ instead of ‘left’.
Feel free to share your thoughts on this idea in the comments below and share some ways this could be used in a project to liven things up.
This idea is about taking a somewhat simple and common task – changing states – and adding a little flair.
We have a single object with 10 states along with a Previous and Next button. Now – we could just put a single action to go to the next and previous states accordingly but that would update the states in place.
The JavaScript idea here animates the object off of the stage – then changes the state and hides it, animates it to the other side while hidden, and then animates the new state onto the stage from the other side.
This gives the effect of separate objects coming and going.
**I originally tied this action to the scroll wheel so that you could scroll a single notch at a time for a new avatar.
**Tons of possibilities! Want a vertical scroller…? Just change the code to say ‘top’ instead of ‘left’.
Feel free to share your thoughts on this idea in the comments below and share some ways this could be used in a project to liven things up.
You must be logged in to post a comment.
- Most Recent
- Most Relevant
Everything that I create has to be accessible. While Captivate has a TOC, it is not accessible, thus I am unable to use it. However, if there is a way to make TOC that can be hidden or shown that can have Accessibility Text so screen readers (like JAWS) can read it, that would be wonderful.
Another thing is that screen readers typically read a variable’s name and not it’s value. Let’s say you had a variable labeled $$SalesPrice$$. And let’s say the the Sales Price for your example is $4.75. Instead of (saying/reading) “Four dollars and seventy five cents” it currently reads “dollar sign, dollar sign Sales Price dollar sign, dollar sign”.
What I want to do is show progress. You are on slide 25 of 53 slides (where 25 & 53 are variables). Currently I cannot do that for accessibility reasons, not because Captivate has an issue with it.
So, if an object can be created with JS that could then be read differently than how Captivate renders it, maybe then the screen reader would interpret it better.
I do not have any experience with screen readers and have no way to test anything.
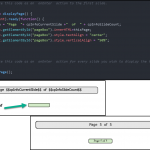
How about if we remove the variable from the smartShape and display our text using JavaScript?
You could give something like this a try (see attached pic).
I would be interested to know if it works for you.