Part Three will be a little longer since it has two parts – 1.) a summary and evaluation of that list created in Part One, and 2.) a starting point for how to organize content. This will undoubtedly see some revision as the content is added but should provide a good outline from which to build the portfolio.
Portfolios (Part Three – Content Organization)
Welcome to the 3rd post in a series on portfolios, glad to have you all here!
Recap
For a refresher, Part One covered the background around what I had done before and tools I tried. Part Two was a quick brainstorming list for topics to include and track.
NOTE: Check out ‘Actions for this Step’ if you want to embark on this quest alongside this series. I include things to do during this step as well as a few things to do as ‘homework’ for the next step.
The rest of the series looks something like this, but is subject to change:
- Part One – Background
- Part Two – Brainstorming
- Part Three – Organization of Content [YOU ARE HERE ]
- Part Four – Update Plan
- Part Five – Summary and Update final
Now on to Part Three – A Reflection and the Organization of Portfolio content!
Reflection of List
Location – For my portfolio, WordPress ended up being the best location for my portfolio. I normally would have just kept it in its current location, but support is ending for the tool I am currently using. I had WordPress as a 2nd choice when I last updated it and it allows for the customization I am looking for. Somewhere down the road, I may use Dreamweaver or another IDE to make my own portfolio website.
Tools – This will vary but generally will consist of software from the Office 365 suite, Adobe Creative Suite, content authoring tools, and a few websites used to create learning objects and other visuals.
Assets – This is taking the most time but so far has yielded artifacts from previous projects. For example – demos, samples, projects, design, etc. Next step is to narrow down that content to what will have the most impact and does not need any (or much) updating to upload. Navigation will consist of topics largely from this area. My resume, accomplishments, skills, and social media are included here as well.
Branding and Design – this will come from the WordPress template. I have customized as needed and will add some assets to better represent my skills and experience.
Other Reflections – somewhere I will need to include examples of how I would or have used innovation in my work. Once finished, I will develop a plan for updating content and WordPress subscriptions. Will I have a summary version for applications/interviews or only the web version? Where can I show my coding experience in the portfolio itself and what will need to be linked in GitHub or screenshots?
Part Three – Organization of Content
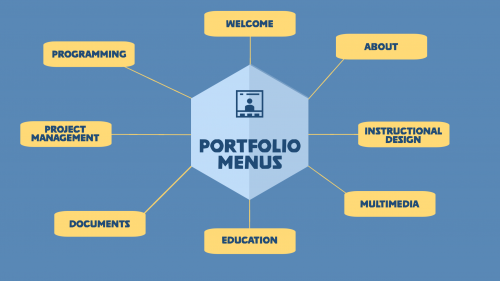
From what I found for assets and from experience interviewing and examples of other portfolios, I have developed this list for a starting point. It will serve as current navigation with subtopics as shown in the map below:

Portfolio Menu
Welcome
About
Instructional Design
Multimedia
Education
Documents
Project Management
Programming
Actions for Step Three
- Make note of content and portfolio areas that will require updating.
- Review design and synthesize ideas for branding.
- Update Navigation as needed for new subtopics.
Next Steps
- Make a list of areas/content to update. Add to task list or calendar.
- Review steps 1-3 for any gaps or to-dos that were not completed.
Resources referred to during this step: NONE









