I’m having difficulty adding a button to a slide and locating it in a specific location. It seems to set it’s own location and I can’t figure out how to move it to the location I want (lower right corner). If someone could post a brief demo of this typical task that would be great. Thanks
I’m having difficulty adding a button to a slide and locating it in a specific location. It seems to set it’s own location and I can’t figure out how to move it to the location I want (lower right corner). If someone could post a brief demo of this typical task that would be great. Thanks
You must be logged in to post a comment.
- Most Recent
- Most Relevant
That is what you get when you activate the Button in a media block.
But this is not the case when you insert a button block, where you need to use the Content width, but will never succeed in a perfect right alignment. It is not very intuitive to have to align using ‘Content width’ but that is only personal opinion of course.
The problem with the proposed solution is that you inserted a media block, and activated a button in that content block. You can align the button once it is activated. Content-width is the only way if you use a button block. But have a look at the other screens (mobile). If you don’t want that image, you can set its Alpha to 0, but than the image will completely disappear from the mobile views….
If you insert a content block with a button, it will appear aligned to the top and there is no way to re-align. You need another content block to be able to change the stacking. I use the Timeline for that purpose, the block wich is at the bottom will be the top block, so you need to drag the button block to the top of the Timeline. Or you can indeed use the sequence of inserting the blocks: first the content block, than the button block.
Not mentioned here: any item can become a button, not only the ‘buttons’. I will rarely use a button because it is impossible to add a custom state to a button. Only the InBuilt states are allowed. You have more InBuilt states than in the previous version.
Lieve, you mention that any item can become a button – would you tell me how to do this in the New Captivate? I love the idea of being able to turn something (say, a little mushroom cartoon!) into a clickable button with an action. I tried to create my own icon to become a button and it didn’t work – is that because the program is still buggy, I wonder? Is there a specific type of file or format that you must use for an image/icon to be accepted as a button? Thank you if you can help. I hope this is helpful on Ira’s thread.
Randall, I think Adobe had a big problem in that they had to pretty much create a new product from scratch here. I don’t think it was a simple upgrade, this major re-build, and I think that over the years also they had lost many folks who had institutional knowledge of Captivate. But even if those folks were still there, I think the new version is a completely different beast from the back end. So I think at least I hope 🙂 ) that now that the New Captivate is here, even though it is not fully ready yet and is still buggy, hopefully the bug fixes will be coming sooner and more efficiently. That s my guess, and my hope, anyhow! 🙂
Understood.
Marketing says that the new UI is intuitive. I disagree.
Perhaps this will help.
Add a button block below your content – then select the container – not the button.
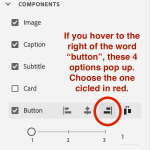
Once you select the container – you can position the button by using the content width slider. (see photo)
I agree with Ira that the control of the placement of the button is not going well – also when toggling to the different views (full screen, tablet, phone), the button placement changes horribly.
Also I am having trouble getting a sound to accompany the click of a button. I have found the sound library in the assets, but it will not allow me to make a sound play when the button is clicked.
Also, when I add a button to a slide and the generate a preview, the button shows in my working copy of Captivate, but does not show in the user preview.
(Ira, I don’t know if I am commenting on your thread or starting my own – sorry, it’s my first post. Hope I am not hijacking, but it’s a button question also so hopefully it’s okay.)