- Captivate 12 – Carousel Widget bug?
- eLearning Projects
- Design
- Captivate 12 – Carousel Widget bug?
Hello,
I am running into an issue with the Carousel widget.
For one, every title in this widget is underlined but none of the other widget titles are underlined. Due to the pre-set nature of everything in Captivate 12, I cannot turn the underline off. This is annoying, because this one widget’s title looks different from all the other ones! As a workaround I just turned the title off and added a new text block as the title, but I wish Adobe would make the titles consistent across all widgets.
The second issue seems like a bug though.
I have a slide background of a linear gradient. Every other widget I have used so far I have been able to turn off the background and the slide background displays which helps my course look consistent as the widgets are often different sizes. However with the carousel widget, if I turn off the background, it looks great in the program, but when I preview or publish, the white background is still there. I can change it to the same linear gradient as my main background which looks OK, but it’s obvious where the widget’s background begins which I don’t like. I even tried creating a transparent image and applying it as the background and it remains white. I even tried a few different carousel layouts and they all behave the same.
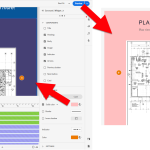
I’ve attached an image of how it looks in program vs. in preview.
Hello,
I am running into an issue with the Carousel widget.
For one, every title in this widget is underlined but none of the other widget titles are underlined. Due to the pre-set nature of everything in Captivate 12, I cannot turn the underline off. This is annoying, because this one widget’s title looks different from all the other ones! As a workaround I just turned the title off and added a new text block as the title, but I wish Adobe would make the titles consistent across all widgets.
The second issue seems like a bug though.
I have a slide background of a linear gradient. Every other widget I have used so far I have been able to turn off the background and the slide background displays which helps my course look consistent as the widgets are often different sizes. However with the carousel widget, if I turn off the background, it looks great in the program, but when I preview or publish, the white background is still there. I can change it to the same linear gradient as my main background which looks OK, but it’s obvious where the widget’s background begins which I don’t like. I even tried creating a transparent image and applying it as the background and it remains white. I even tried a few different carousel layouts and they all behave the same.
I’ve attached an image of how it looks in program vs. in preview.
- Most Recent
- Most Relevant
I know your answer is not yet approved, but I got it by notification.
I did see that you turned off the background, but apparently that doesn’t mean that it becomes transparent. You may consider that a bug as well. But if you want the same color as the slide backgrounds in the other slides, you can choose the same background color here for the widget background.
Why you have underlining for all layouts is a mystery to me, I only got it for the widget with the gray background.
I definitely consider it a bug. Turning off the background for every other widget DOES make it transparent, just not for this one. Every widget should behave the same way. I use a gradient as a background per my company’s brand standards and using the gradient for the widget background works kind of, but because the gradient restarts at the widget, it does not look seamless.
Sure, please log this as a bug. I just tried to give you a possible workaround but missed (you mentioned it somewhere) that the background is not a solid color but a gradient.
I logged it. In doing some more testing with this and I determined the background of the widget IS turning off, however there exists some other white background only on the carousel (in every version of the carousel) that you cannot control. For example, my slide background is blue, and when I make the carousel background solid red at 50% opacity, the widget background appears purple in program because the blue and red mix. But when I publish or preview, the background looks bright pink because the 50% red mixes with the white. The white is *always* there when you publish, you just can’t see it in the program. Definitely a bug.
Interesting, which means there is an alpha setting as well.
Lieve, the course I am designing is for new employees at my company to help them familiarize themselves with construction drawings. The image itself isn’t a problem and is irrelevant to the issue. Side note: I want to practice using Captivate 12 though I have no need or desire to use a responsive project.
I have attached a video of the issue which might be easier to understand.
Attachment
Yes, I could see the problems now.
I get the Underlined heading only in the layout with the gray background, not in the other layouts. Probably a bug.
The widget is filling the slide. If you don’t want white or gray, you need to change the color under Appearance, Background, not the background color of the slide.
Lieve, rewatch the video, I DO have the widget background turned off exactly as you say at 29 seconds. I only changed the background of the slide so you can easily see the white background of the widget remains even though its turned off and looks that way in the program.
I have the tabs, hotspot, and click to reveal widgets on other slides with the background turned off with no issues. Its only the carousel that is having this problem.
The screenshots are very tiny, when opening them in another tab they are blurry. Do you really use an architecture drawing (I am an engineer-architect) in a responsive project? I suspect it is a low resolution bitmap image. How will that look on a smartphone?
But I don’t recognize the Carousel widget at all. Can you explain which editing you did? I double-checked but never get underlined titles myself, so would like to see your changes.