The blog explores how Adobe Captivate’s interactive features can make learning fun and effective for K-5 students. It highlights tools like click-to-reveal, drag-and-drop, hotspots, and quizzes to create engaging lessons that help young learners grasp complex concepts through hands-on activities and immediate feedback.
Introduction
Teaching young students complex concepts can be challenging, but with the right tools, it can become an engaging and fun experience. Adobe Captivate offers a variety of interactive features that are perfect for making learning enjoyable for K-5 students. By using features of the all-new Adobe Captivate, like click-to-reveal, drag-and-drop, hotspots, and quizzes, educators can create lessons that not only capture students’ attention but also help them grasp complex concepts more effectively. Here are some examples of how these interactivities can be used to make learning fun and interactive.
The Color-Changing Chameleon
Stories are a great way to teach complex and abstract concepts to K-5 students. One interesting topic is about a chameleon that changes its color whenever it touches something.
Story: In a lively jungle, a curious chameleon named Charlie discovered a field of colorful flowers. As he touched a red blossom, his skin turned bright red! Thrilled, he touched more flowers, changing to yellow, blue, and even pink. Delighted by his new ability, Charlie became the magical, color-changing chameleon who spread joy wherever he went.
Implementation: A custom click-to-reveal interactivity is a great way to explain this concept visually and interactively.
Design a slide featuring an image of a chameleon in its natural color. Add clickable elements represented by various flowers. When the student clicks on each flower, the chameleon changes its color to blend in with that specific flower.
- Use the “Image grid” from media blocks to represent different colored flowers.
- Add images of the chameleon in different colors using state flyout.
- Set up the interactivity using an interaction inspector for each image in the image grid to reveal the color of the chameleon.

This interactivity not only engages students by letting them control what they see but also reinforces the concept of adaptation in animals in a memorable way.
Sorting Shapes by Properties
Drag-and-drop interactions are highly effective for young students as they allow hands-on engagement with the content.
Concept: A simple yet educational example is sorting shapes based on their properties, such as color, size, or number of sides.
Implementation: Create a drag-and-drop activity where students sort various shapes into bins labeled “Triangles,” “Circles,” and “Squares.”
- Use the “Drag and drop” widget.
- Design shapes and create corresponding drop zones for each type of shape.
- Provide immediate feedback for correct and incorrect placements.

This activity supports active learning, helping students categorize and differentiate shapes through direct interaction.
Word Hunt Game
Finding words from an image is a great way to engage K-5 students in practicing vocabulary and observation skills. This activity involves examining a scene and identifying words related to that particular scene.
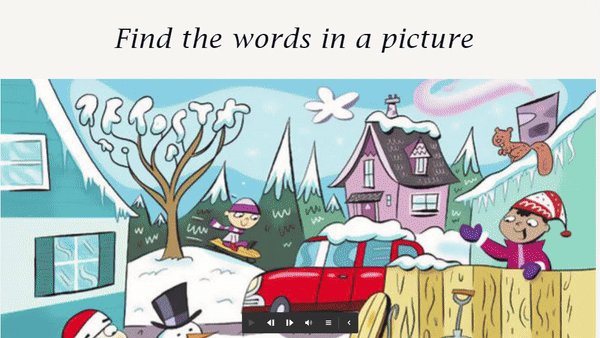
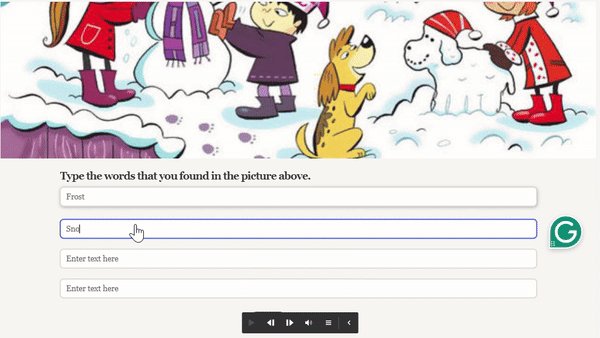
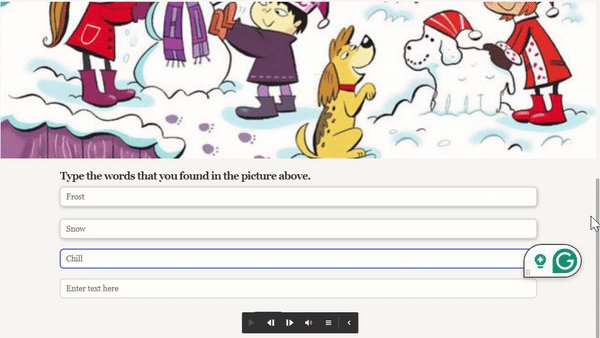
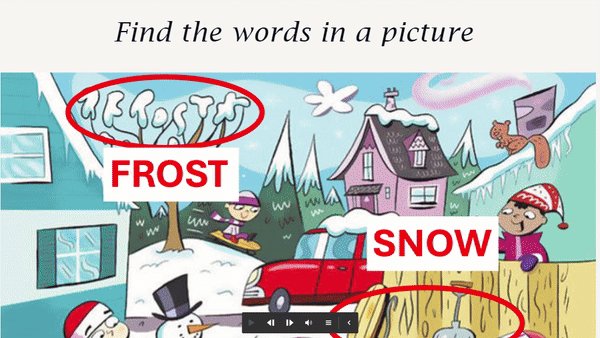
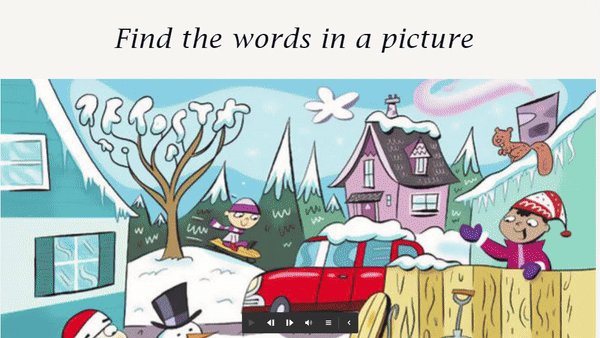
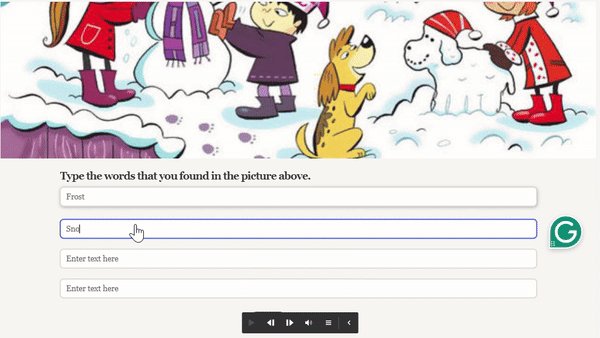
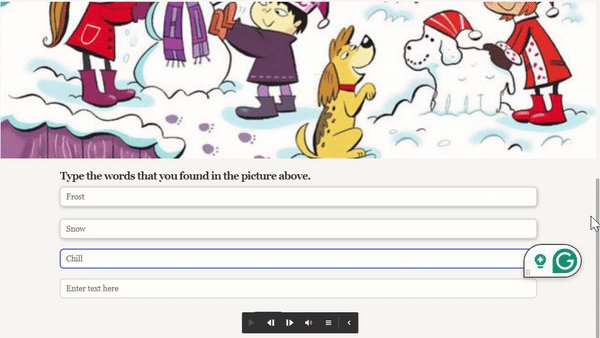
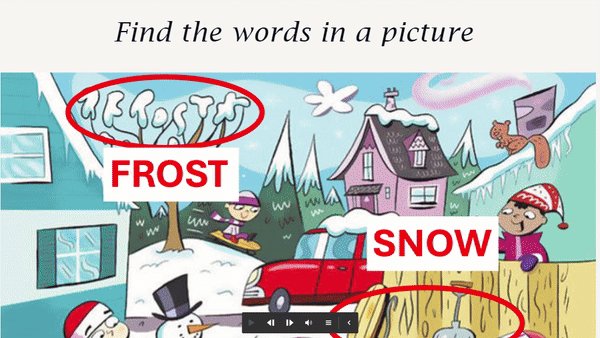
Implementation: Create an interactive slide featuring an image of a snowy winter scene with elements like frost on trees, falling snowflakes, and children playing in the snow. Students are asked to find and type winter-related words such as “frost,” “snow,” and “chill” into input fields.
- Use the “Image” media block to display winter themed image.
- Provide input fields where students can type in words that describe the scene.
- Include prompts or hints, such as “Find the words in a picture,” to guide students.

This winter-themed word hunt combines the excitement of exploring a familiar seasonal scene with vocabulary building, making it a fun and effective learning experience. The interactivity encourages students to carefully observe details and think about descriptive words, reinforcing language skills in a playful, engaging manner. The use of immediate feedback and hints helps maintain motivation and supports learning through discovery and repetition.
Exploring the Animal Kingdom
K-5 students are just starting to explore and learn, and they each move at their own speed. To help them keep up, we can create learning experience that let them learn at their own pace. This way, they can pause, explore, and enjoy the journey without feeling rushed, making learning both fun and comfortable.
Concept: An engaging example for K-5 students is using a carousel interactivity to teach about different animals and their habitats, focusing on fun facts that make each animal unique.
Implementation: Create a carousel that features animals such as the lion, penguin, and dolphin. As students navigate through the carousel, they can view information about each animal’s habitat, diet, and fun facts, like how fast a lion can run or how far a dolphin can leap out of the water.
- Use the “Carousel” widget.
- Include images and text for each animal.

This interactivity blends visual appeal with engaging informational content, making it easier for young students to explore, compare, and remember fun facts about different animals.
Light On and Off
For young students, exploring basic concepts of cause and effect can be both educational and fun.
Concept: A simple yet engaging example is using a click-to-toggle interactivity to demonstrate how a light switch works. This activity helps K-5 students understand the basic function of switches by letting them control a virtual light bulb.
Implementation: Create an interactive slide with a light and a switch. Students can click on the switch to turn the light on and off, observing how their actions directly control the light.
- Use the “Image” media block to set up the image of lamp.
- Include two states for the lamp: “On” (glowing) and “Off” (dim).
- Use two buttons on and off and interaction to set the respective states of the lamp.

This click-to-toggle interactivity combines visual appeal with hands-on learning, allowing young students to explore cause-and-effect relationships in a fun and intuitive way.
Discovering Planets with the Largest Diameters
K-5 students thrive when they can explore and learn through discovery. Hotspot interactivity allows them to click on different parts of an image or story to uncover more information at their own pace. This hands-on approach encourages curiosity and keeps them engaged, turning learning into an exciting adventure where every click reveals something new and interesting!
Concept: For example, discovering planets based on their diameters using hotspots can turn a typical lesson into an interactive exploration.
Implementation: Display an image of the solar system showcasing all the planets. Instruct students to interact with the image by clicking on the planets with the largest diameters.
- Use the “Hotspot” widget.
- Place hotspots on the correct planets.
- Provide immediate feedback when a hotspot is clicked.

This activity encourages exploration and reinforces their understanding of planetary sizes through an engaging, hands-on approach.
Conclusion
Incorporating interactivities like click-to-reveal, drag-and-drop, carousel, hotspots, and quizzes into your lessons can transform the learning experience for young students. These tools in Adobe Captivate are not just about making learning fun—they are powerful aids that help students understand and retain complex concepts by engaging them in the learning process. By creatively using these features, educators can make a significant impact on their students’ educational journey, fostering curiosity and a love for learning from an early age.
Introduction
Teaching young students complex concepts can be challenging, but with the right tools, it can become an engaging and fun experience. Adobe Captivate offers a variety of interactive features that are perfect for making learning enjoyable for K-5 students. By using features of the all-new Adobe Captivate, like click-to-reveal, drag-and-drop, hotspots, and quizzes, educators can create lessons that not only capture students’ attention but also help them grasp complex concepts more effectively. Here are some examples of how these interactivities can be used to make learning fun and interactive.
The Color-Changing Chameleon
Stories are a great way to teach complex and abstract concepts to K-5 students. One interesting topic is about a chameleon that changes its color whenever it touches something.
Story: In a lively jungle, a curious chameleon named Charlie discovered a field of colorful flowers. As he touched a red blossom, his skin turned bright red! Thrilled, he touched more flowers, changing to yellow, blue, and even pink. Delighted by his new ability, Charlie became the magical, color-changing chameleon who spread joy wherever he went.
Implementation: A custom click-to-reveal interactivity is a great way to explain this concept visually and interactively.
Design a slide featuring an image of a chameleon in its natural color. Add clickable elements represented by various flowers. When the student clicks on each flower, the chameleon changes its color to blend in with that specific flower.
- Use the “Image grid” from media blocks to represent different colored flowers.
- Add images of the chameleon in different colors using state flyout.
- Set up the interactivity using an interaction inspector for each image in the image grid to reveal the color of the chameleon.

This interactivity not only engages students by letting them control what they see but also reinforces the concept of adaptation in animals in a memorable way.
Sorting Shapes by Properties
Drag-and-drop interactions are highly effective for young students as they allow hands-on engagement with the content.
Concept: A simple yet educational example is sorting shapes based on their properties, such as color, size, or number of sides.
Implementation: Create a drag-and-drop activity where students sort various shapes into bins labeled “Triangles,” “Circles,” and “Squares.”
- Use the “Drag and drop” widget.
- Design shapes and create corresponding drop zones for each type of shape.
- Provide immediate feedback for correct and incorrect placements.

This activity supports active learning, helping students categorize and differentiate shapes through direct interaction.
Word Hunt Game
Finding words from an image is a great way to engage K-5 students in practicing vocabulary and observation skills. This activity involves examining a scene and identifying words related to that particular scene.
Implementation: Create an interactive slide featuring an image of a snowy winter scene with elements like frost on trees, falling snowflakes, and children playing in the snow. Students are asked to find and type winter-related words such as “frost,” “snow,” and “chill” into input fields.
- Use the “Image” media block to display winter themed image.
- Provide input fields where students can type in words that describe the scene.
- Include prompts or hints, such as “Find the words in a picture,” to guide students.

This winter-themed word hunt combines the excitement of exploring a familiar seasonal scene with vocabulary building, making it a fun and effective learning experience. The interactivity encourages students to carefully observe details and think about descriptive words, reinforcing language skills in a playful, engaging manner. The use of immediate feedback and hints helps maintain motivation and supports learning through discovery and repetition.
Exploring the Animal Kingdom
K-5 students are just starting to explore and learn, and they each move at their own speed. To help them keep up, we can create learning experience that let them learn at their own pace. This way, they can pause, explore, and enjoy the journey without feeling rushed, making learning both fun and comfortable.
Concept: An engaging example for K-5 students is using a carousel interactivity to teach about different animals and their habitats, focusing on fun facts that make each animal unique.
Implementation: Create a carousel that features animals such as the lion, penguin, and dolphin. As students navigate through the carousel, they can view information about each animal’s habitat, diet, and fun facts, like how fast a lion can run or how far a dolphin can leap out of the water.
- Use the “Carousel” widget.
- Include images and text for each animal.

This interactivity blends visual appeal with engaging informational content, making it easier for young students to explore, compare, and remember fun facts about different animals.
Light On and Off
For young students, exploring basic concepts of cause and effect can be both educational and fun.
Concept: A simple yet engaging example is using a click-to-toggle interactivity to demonstrate how a light switch works. This activity helps K-5 students understand the basic function of switches by letting them control a virtual light bulb.
Implementation: Create an interactive slide with a light and a switch. Students can click on the switch to turn the light on and off, observing how their actions directly control the light.
- Use the “Image” media block to set up the image of lamp.
- Include two states for the lamp: “On” (glowing) and “Off” (dim).
- Use two buttons on and off and interaction to set the respective states of the lamp.

This click-to-toggle interactivity combines visual appeal with hands-on learning, allowing young students to explore cause-and-effect relationships in a fun and intuitive way.
Discovering Planets with the Largest Diameters
K-5 students thrive when they can explore and learn through discovery. Hotspot interactivity allows them to click on different parts of an image or story to uncover more information at their own pace. This hands-on approach encourages curiosity and keeps them engaged, turning learning into an exciting adventure where every click reveals something new and interesting!
Concept: For example, discovering planets based on their diameters using hotspots can turn a typical lesson into an interactive exploration.
Implementation: Display an image of the solar system showcasing all the planets. Instruct students to interact with the image by clicking on the planets with the largest diameters.
- Use the “Hotspot” widget.
- Place hotspots on the correct planets.
- Provide immediate feedback when a hotspot is clicked.

This activity encourages exploration and reinforces their understanding of planetary sizes through an engaging, hands-on approach.
Conclusion
Incorporating interactivities like click-to-reveal, drag-and-drop, carousel, hotspots, and quizzes into your lessons can transform the learning experience for young students. These tools in Adobe Captivate are not just about making learning fun—they are powerful aids that help students understand and retain complex concepts by engaging them in the learning process. By creatively using these features, educators can make a significant impact on their students’ educational journey, fostering curiosity and a love for learning from an early age.
You must be logged in to post a comment.
- Most Recent
- Most Relevant







