Overview
This posting discusses the use of Captivate 9 stock assets to assist with reducing cognitive load in learning events by chunking information. Although there are several methods and/or assets available to assist with reducing cognitive load, this article will only explore one in detail.
It would be wonderful if you could share some of the methods that you found effective in comments section of this article or post an article of your own, so that we could all expand our knowledge base.
Why Chunk Information?
 Remember, we have very little short-term memory (RAM) in our heads. The standard rule is that we can hold roughly 7 things before we must either commit some of it to long-term storage or toss it out to take in something new. And the things we hold in short-term memory vanish as soon as there is an interruption. You look up a phone number, and as long as you repeat it to yourself and nobody asks you a question, you can remember it–usually just long enough to dial the number. By the time you finish talking to the person on the other end of the line, the number is long gone.
Remember, we have very little short-term memory (RAM) in our heads. The standard rule is that we can hold roughly 7 things before we must either commit some of it to long-term storage or toss it out to take in something new. And the things we hold in short-term memory vanish as soon as there is an interruption. You look up a phone number, and as long as you repeat it to yourself and nobody asks you a question, you can remember it–usually just long enough to dial the number. By the time you finish talking to the person on the other end of the line, the number is long gone.
Chunking takes fine-grained data/facts/knowledge and puts them into meaningful or at least memorable chunks to help reduce the number of things you have to hold in short-term memory, and increase the chance of retention and recall. For example, imagine you were asked to take 30 seconds to memorize the “code symbols” displayed to the right of this text for the numbers 1-10.
You’d be lucky to get 60% correct in a follow-up quiz given immediately after those 30 seconds. There are simply too many symbols to memorize in such a short time, and there’s no instantly obvious way to relate them to one another.
But… with one simple change to the way in which the symbols are presented–and without changing the symbols:

30 seconds gets most people to 100% accuracy in the follow-up quiz or activity. In other words, by grouping the symbols into a meaningful, memorable pattern, we reduce the number of individual (and potentially arbitrary) things learners have to memorize, and increase the chances for recall and application.
Content Chunking Example
For the past few months I have been working on a series of courses that will lead to continuing medical education credit in a specific sub-specialty. The content is rather dense and in many cases multi-pronged, requiring that different delivery methods be implemented in order to assist with learning retention and learner engagement.
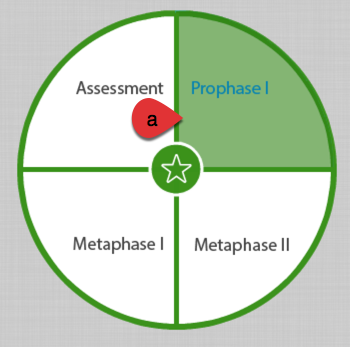
 One of the assets used in several of the courses was the New Stone Simple Interaction provided in the Captivate 9 Free eLearning Assets library.
One of the assets used in several of the courses was the New Stone Simple Interaction provided in the Captivate 9 Free eLearning Assets library.
The following provides an overview of the simple four steps taken to seamlessly incorporate the generic asset into our learning modules.
Note: I used both static and multimedia content in the chunked units for my learner base, and this simple interaction worked very well.
Step 1
Re-skinned the asset to match our design parameters by:

- Edit the image files in a graphic design tool
- Apply the course template
- Edit the states of each of the button slices to match design guidelines

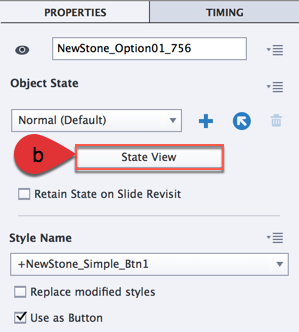
- Select the button slice to be edited

- Click the [State View] button in the Properties window

- Edit the button states to align with design requirements by selecting on each state and making the appropriate selections
- Close the States window
- Select the button slice to be edited
Step 2
Edit the content group to replace the generic materials with course content.

- Make one group at a time visible from the timeline

- Add or edit content blocks, add supporting audio (if using)
- Hide each of the content blocks by selecting the block and then clicking on the eye icon to the left of the block name
Note: Advanced Options will be used to reveal the block content at the appropriate times - Select all of the blocks associated with the button interaction and group them
- Hide the group on the timeline and then repeat step 1-5 for the other three buttons and the introduction.
Step 3
Review and if necessary edit the Advanced Actions associated with each of the four buttons to assure the appropriate groups are being addressed. If the interaction is being used more than once in a learning unit, than the advanced actions will have to be duplicated for each additional usage.
- Select the button to be reviewed

- Next select the [Actions] tab in the Properties window
- Then click on the folder icon to the right of the Script dropdown list to open the script

- Modify the script as necessary
- Click the [Update Action] button to save changes, and the [Close] button to close the window
Step 4
Test and adjust the content as necessary.
Resources for a Deeper Dive into Content Chunking
- Chunking Information for Instructional Design – the eLearning Coach
- How to Chunk Training Materials – Convergence Training
- Learning Theory and Instructional Design/Technology (older resources, but still provides a good foundation)
You must be logged in to post a comment.