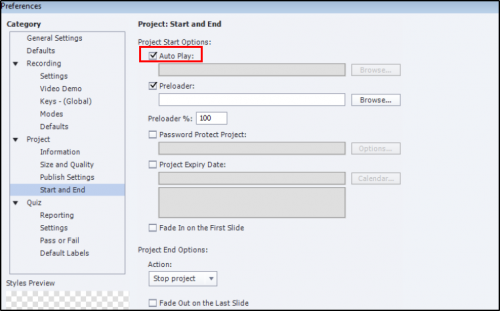
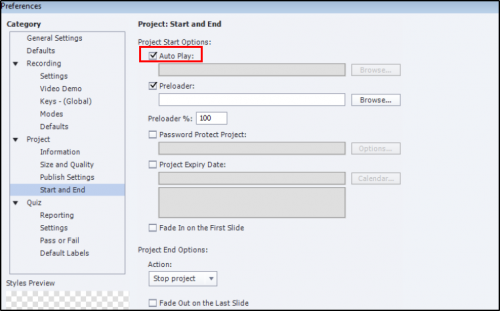
Due to some recent browser updates, all modern web browsers have discontinued auto-playing media in web pages. Similarly, HTML5 and responsive courses created in Captivate will not auto-play. Autoplaying is not honored even after enabling the option Auto Play in Preferences > Project > Start and End.
While SWF videos will continue to auto-play, HTML5 and other responsive courses will not auto-play.

Even though auto-playing of media was not possible in devices, now the same behavior is extended to desktop browsers.
We recommend that you leave the Auto Play option disabled, since it does not get honored.
Due to some recent browser updates, all modern web browsers have discontinued auto-playing media in web pages. Similarly, HTML5 and responsive courses created in Captivate will not auto-play. Autoplaying is not honored even after enabling the option Auto Play in Preferences > Project > Start and End.
While SWF videos will continue to auto-play, HTML5 and other responsive courses will not auto-play.

Even though auto-playing of media was not possible in devices, now the same behavior is extended to desktop browsers.
We recommend that you leave the Auto Play option disabled, since it does not get honored.
You must be logged in to post a comment.
- Most Recent
- Most Relevant
I tried with the cp.movie.play() command insertion but it messes up with the audio in the slides (the audio is not played). So I went back to un-check auto-play and insert an image in the box right after auto-play with a message “Captivate is silly, it wants you to press this play button”. I hope they solve this soon.
I don’t understand this issue either. Simply adding cp.movie.play(); to the HTML file as indicated above totally resolves the issue. This is not a matter of browsers not allowing auto-play. I am using the latest version of Chrome, the latest version of Safari and the latest version of Firefox and with that simple code snippet, all of my media auto-plays. It’s concerning that Adobe is blaming someone else for a decision they made to adjust their code. This is not a browser issue.
To fix this Permanently with all html5 output files…
Navigate into your Adobe Captivate install folder.
Find and open the index.html file with a text editor like notepad.
Find the line of text (line 87 if you’re using an HTML editor) that reads: cpInit();
add a line after that line of code and type in cp.movie.play();
Note: If your initial slide has background music, there may be issues with it playing. If so, don’t worry. You can remove the line of code from your published file while leaving it intact in the template which will publish it for other projects.
Adding that code did compromise the audio in my file. I added a blank slide in front with no audio but that didn’t help either. The scorm now starts playing but i can’t hear the audio. I couldn’t understand how to work around this. You said to delete the code from the published index file and I did but it didn’t work. Any ideas? Thanks!
I added the code to the index file in the install folder and you’re right, it worked but now i can’t hear the audio. To work around this, I added a blank slide with no audio in front but that didn’t work either. You said to delete the code from the published index file and i did but no luck. How can I get may audio back and also auto start the scorm?
I’d venture to guess that the vast majority of content produced using Adobe Captivate is meant to be played in an LMS. Thus, the content has been interacted with several times to get to the point of launching a Captivate title. It seems silly to make this change to go along with browsers, presumably doing something similar in order to stop annoying, loud ads from playing upon page load. Please consider changing it back so the Developer at least has control over this. My clients will not accept an extra click once they’ve already launched a course in the LMS, so I am stuck doing after-publish hacks until this change back is made, or I can revert back to previous version of Captivate which robs me of new features. This is not a customer-friendly approach.
Hi!
After publishing, look for file named index.html and in “function initializeCP” function there will be cpInit();, add an additional function to be something like these:
cp.DoCPInit();
var lCpExit = window[“DoCPExit”];
window[“DoCPExit”] = function()
{
if(cp.UnloadActivties)
cp.UnloadActivties();
lCpExit();
};
if( window.CPYTAPINeeded )
{
var tag = document.createElement(‘script’);
tag.src = “https://www.youtube.com/iframe_api”;
document.getElementsByTagName(‘head’)[0].appendChild(tag);
}
}
cpInit();
cp.movie.play(); (add this line)
initialized = true;
if(isLivePreview() === true)
{
cp.previewFolder = window.location.href.split(“\/”)[4];
setInterval(isLivePreviewDirty, 1000);
}
}
As far as I can tell, this is an issue that only occurs when Captivate is used as the authoring tool. HTML5 outputs still autoplay in Chrome when published using Storyline 3. We currently use both Captivate and Storyline and I’m only getting the autoplay issue when publishing with Captivate so as far as I can see, it’ s not Chrome’s fault but Adobe’s.
This will be problematic for end user experience. I can see support help desk tickets submitted because course will not autoplay and users will self identify as a streaming issue. I hope there will be some options for the start of the course because the only thing end user will see is a fairly non-descript page with a white playback arrow.
Extremely valid point Lawrence.
In the last few years, auto-playing of videos led to sub-optimal
and intrusive user experience. That is why Chrome and Safari browsers have disabled this option. Unless there is a strong use case of auto-playing, Google and Apple will not reverse their decision.
Lawrence,
Lieve has written about it. Please read https://elearning.adobe.com/2018/03/get-rid-white-start-screen-black-button-html-output/
Thanks,
Saurav






