- Blogs
- Interactive eLearning
- Advanced actions
- Force Clicking Hotspots: Comparison 2 Workflows
 Legend
245 posts
Legend
245 posts
Compares two workflows to use hotspots for extra information, and tracking the clicking to show a Next button when all spots have been tapped or clicked. The old workflow with Show/Hide objects, and the newer workflow using one Multistate object.
Intro
Example movie
Watch this short (rescalable) interactive movie. In between the Title and End slides, you’ll have two slides that look identical, but the first was developed using the (older) workflow Show/Hide, while the second uses a Multistate Object.
Common preparation

Show/Hide Workflow
Timeline of this slide is visible in this screenshot, watch the grouping of the (3) Text shapes:

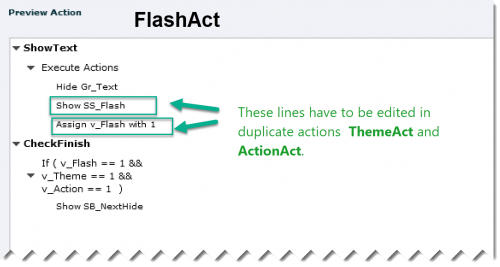
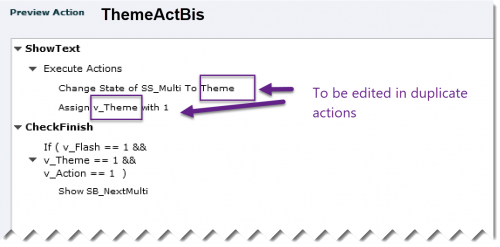
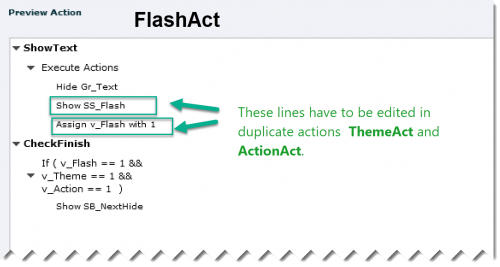
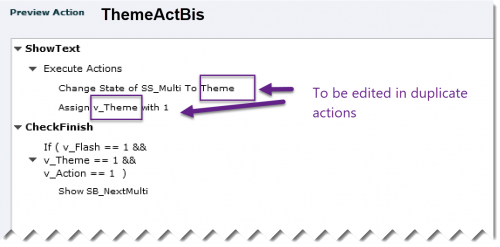
The action triggered when clicking a hotspot (in this case FlashAct for the shape button SB_Flash) has two decisions. Watch the Preview:

The first decision (standard) hides the group with the text shapes, shows the text shape needed for this hotspot (here SS_Flash) and toggles the value of the associated tracking variable (v_Flash). When duplicating the action (see Advanced Actions Outfit) only the Shape text and the Variable have to be changed for the other hotspots.
The second decision (conditional) checks the value of all tracking variables, and if all hotspots are clicked shows the Next button. This decision is the same for all hotspots.
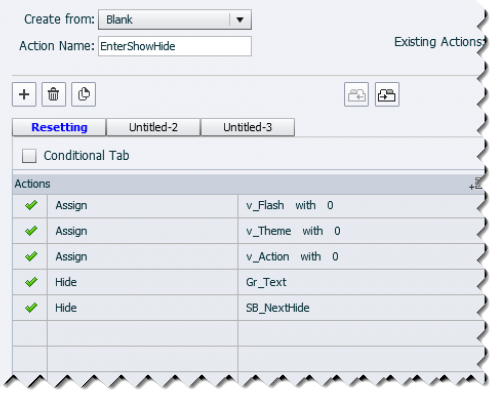
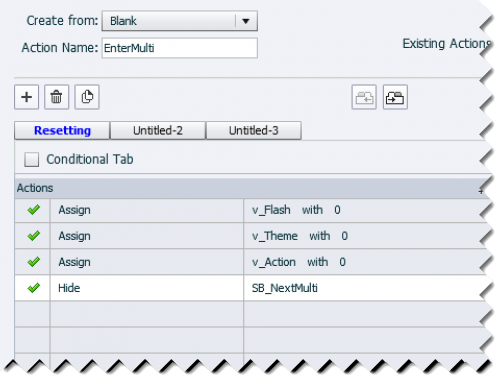
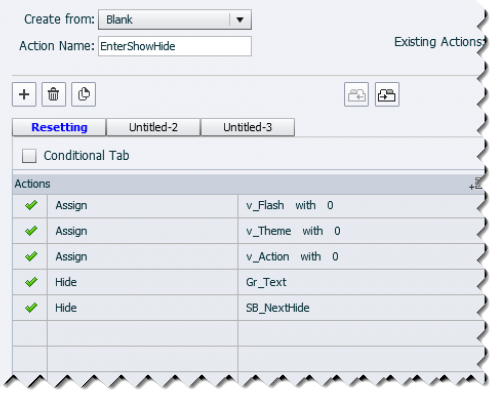
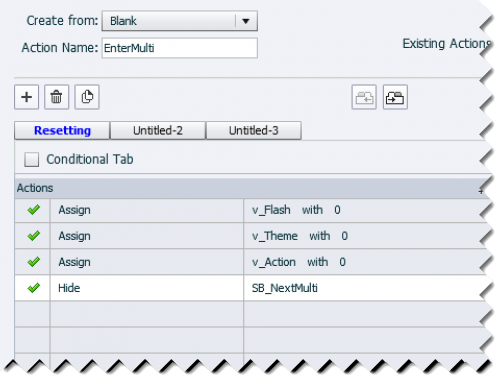
To allow multiple visits to the slide, you need to create an On Enter action that will restore the original situation. That action (standard) is easy to understand:

Multistate object workflow
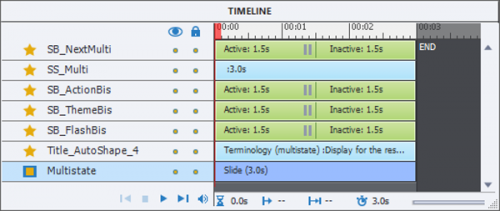
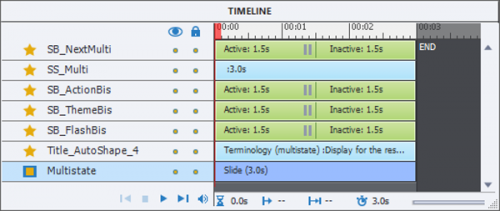
The timeline of this slide has less lines:



Comparing?
Show/Hide workflow
The text containers can have hyperlinks, which is not possible in states of a multistate object. When grouping the texts, even for more than 3 hotspots, the advanced actions are not that complicated.
However, as shown in the last slide of the example movie, the situation become much more complicated when you want to show more than just text, when you want to show multiple itemsi The grouping will then have to be done for each hotspot. This will complicate both actions. I’ll show the example of 5 hotspots, each having to show a group of items:
- Action to be triggered by a hotspot : instead of having two commands ‘Hide Gr_Text’ and ‘Show TextX’ you’ll need 6 commands:
Hide Gr_2
Hide Gr_3
Hide Gr_4
Hide Gr_5
Show Gr_1 - For the action resetting the situation the ‘Hide Gr_Text’ will have to be replaced by 5 Hide commands.
Multistate Object workflow
Disadvantage is that you cannot have a hyperlink (nor an inserted variable) in a state.
As for the actions to be used both for Hotspot trigger and for resetting the slide On Enter: the present actions can be used, you only have to add the multiple items to the proper state.
Intro
Example movie
Watch this short (rescalable) interactive movie. In between the Title and End slides, you’ll have two slides that look identical, but the first was developed using the (older) workflow Show/Hide, while the second uses a Multistate Object.
Common preparation

Show/Hide Workflow
Timeline of this slide is visible in this screenshot, watch the grouping of the (3) Text shapes:

The action triggered when clicking a hotspot (in this case FlashAct for the shape button SB_Flash) has two decisions. Watch the Preview:

The first decision (standard) hides the group with the text shapes, shows the text shape needed for this hotspot (here SS_Flash) and toggles the value of the associated tracking variable (v_Flash). When duplicating the action (see Advanced Actions Outfit) only the Shape text and the Variable have to be changed for the other hotspots.
The second decision (conditional) checks the value of all tracking variables, and if all hotspots are clicked shows the Next button. This decision is the same for all hotspots.
To allow multiple visits to the slide, you need to create an On Enter action that will restore the original situation. That action (standard) is easy to understand:

Multistate object workflow
The timeline of this slide has less lines:



Comparing?
Show/Hide workflow
The text containers can have hyperlinks, which is not possible in states of a multistate object. When grouping the texts, even for more than 3 hotspots, the advanced actions are not that complicated.
However, as shown in the last slide of the example movie, the situation become much more complicated when you want to show more than just text, when you want to show multiple itemsi The grouping will then have to be done for each hotspot. This will complicate both actions. I’ll show the example of 5 hotspots, each having to show a group of items:
- Action to be triggered by a hotspot : instead of having two commands ‘Hide Gr_Text’ and ‘Show TextX’ you’ll need 6 commands:
Hide Gr_2
Hide Gr_3
Hide Gr_4
Hide Gr_5
Show Gr_1 - For the action resetting the situation the ‘Hide Gr_Text’ will have to be replaced by 5 Hide commands.
Multistate Object workflow
Disadvantage is that you cannot have a hyperlink (nor an inserted variable) in a state.
As for the actions to be used both for Hotspot trigger and for resetting the slide On Enter: the present actions can be used, you only have to add the multiple items to the proper state.
 Legend
245 posts
Legend
245 posts
- Most Recent
- Most Relevant
OMG – I havent start playing with fluid boxes yet- will be my next challenge.
Very wise decision! Too many starters jump right away in a Fluid Boxes project, while they don’t even know the bare basics of Captivate, thus cumulating so many stumbling blocks that they risk to drown. If I coach a basic training, responsive projects will only be treated the last day of 4 days. If the training is shorter, I even skip that topic. It is too important to get acquainted first with Captivate.
Thanks Lieve for the advise, I in in the task to conquer advance actions and variables, will move to fluid boxes next-
I am trying to understand captivates variables also.
Do you think that it will be beneficial for me to use javascript- I learnt some basiscs sometime ago but never use it- seeing your blogs I see it can be use in captivate – the ideas that I have for my courses will involve (eventually) complex interactions- as they are advance medical training. The first modules that I create were very basic and then as the information increases, I am using the advance actions.
I was scared to use variables and conditions because I didnt know how many I can use in a module and if it makes the module bigger to download.
Your blog has been very helpful-
I decided to step away from answering…. for several reasons.
Another advice, to take or to leave. I rarely use JS myself, but I know advanced and shared actions really very well. My plan is to offer an advanced course, personalised or a canned training, where in-depth exploration of variables, advanced/shared actions and their links with learning interactions, quiz, D&D will be the main focus. Only a little bit JS. To my experience advanced/shared actions are a lot more powerful than most JS experts seem to think. I use them also in collaboration with CpExtra widget (InfoSemantics – Australia) which extends a lot of functionaliy without needing to program. Lot of ‘experts’ will disagree with my viewpoint, but I don’t care about that.
Farewell…
I would love to do one of your face to face courses. 😉 thanks for the tips. I got the ebook and the CpExtra widget
CpExtra is the most amazing widget I ever had. Especially with HTML output where almost no external widgets are available. It lets me realize a lot more before having to need JS.
Watch out for my website which will go live soon, will explain my view on training and how I create personalized training.
You’re welcome. I have been writing out this so many times in answers, that I think it would spare me time just pointing to the blog. Hope you can use it. Will try to explain why using the Multistate object will be the only solution valid for use in Fluid Boxes.
You make me smile Lieve. Thank you for being a patient mentor.
Lieve thank you very much, this is really good!’





