Hello,
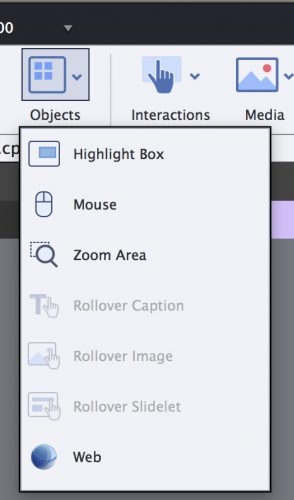
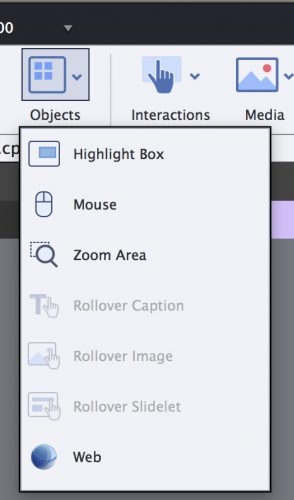
The rollover effects on my Captivate – 2107 Release do not work and they are not accessible from the drop down bar ( see below a screen shot).
Does anyone have came across similar issue? If yes – please help!

Hello,
The rollover effects on my Captivate – 2107 Release do not work and they are not accessible from the drop down bar ( see below a screen shot).
Does anyone have came across similar issue? If yes – please help!

You must be logged in to post a comment.
- Most Recent
- Most Relevant
Rollovers are not supported for HTML output. They may work fot mouse usrs, but not on mobile devices. you are in a responsive project, where they are dimmed. have a look at:my recent post about rollovers and fluid boxes, it is on the home page of the portal.
https://elearning.adobe.com/2018/07/water-fire-fluid-box-rollovers/






