 Legend
245 posts
Legend
245 posts
Intro
Interactive Video is without any doubt my favourite new feature in Captivate 2019. It makes adding some interactivity to a passive video very easy compared with the old workflows which I used to simulate such an interactive video in previous versions. I had in mind to blog about some possible workflows that could add even more functionality. A user posted a question today about Bookmarking for Navigation. I had already some workflows in mind, and want to share one of them with you. I tried it out on the sample project provided with Captivate. That project has only two bookmarks, which are labeled ‘ExerciseBenefits’ and ‘O3Jump’. the workflow can easily be extended to more bookmarkst. We’ll create a shape button to pop up a menu.
Popup menu
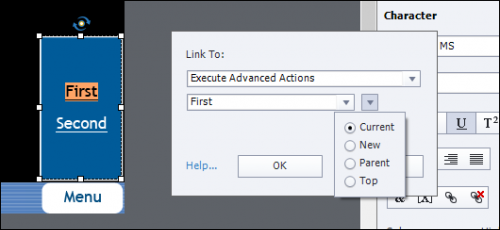
To create the menu, which is hidden when the video starts, I used a shape, but you can use a text caption as well. I filled that shape with one word for each of the bookmarks. In this case I used the words ‘First ‘ and ‘Second’. Those words will be indicated as hyperlinks. Hyperlinks have a lot more functionality than just pointing to an URL, as I explained in some blog posts.
The menu for hyperlinks is missing some options (which I regret): you will not see the option ‘Jump to Bookmark’ nor ‘Execute Shared Action’. My only choice was to use the command ‘Execute Advanced Actions’. That means that you have to create as many advanced actions as you have bookmarks. They are very simple oneliners, but with a simple action or a shared action it would be a better workflow. It is also impossible to prevent release of the playhead, but that is not really an issue in this case since we are creating navigation actions, and the video may continue to play when it gets to the chosen bookmark.


The shape with the hyperlinked texts needs to be invisible in output, and timed for the rest of the slide. If you have multiple video slides, and you want one menu for all videos, time it for the rest of the project. Because the overlays are possible, you’ll not have any problem to have the shape being visible on top of the video.
Menu Button
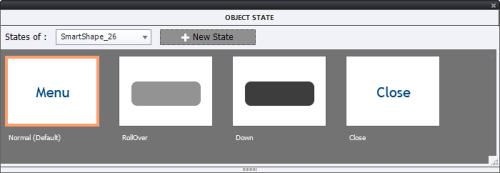
The menu button (which you could see in the screenshot with the popup shape) is a shape button. I added a custom state ‘Close’ to the 3 InBuilt states, where the label is changed from Menu to Close. To avoid confusion I took out the label from the Rollover and Down state which are used both for the open and closed version of the button:

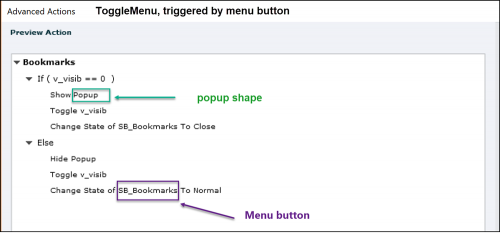
The button is a toggle button, to track the visibility of the popup shape I needed a user variable (Boolean) which I labeled v_visib as usual. Default value = 0, which means the popup shape is closed and the Normal state of the button is active. When the button is clicked to open the popup, the state will change to Close, and the variable will be toggled. This leads to a conditional action which I have described/used already many times:

 Legend
245 posts
Legend
245 posts








