
Captivate 2019 is a powerful tool for creating interactive eLearning content with advanced features, such as interactive video and virtual reality. However, Captivate 2019 is also useful for less demanding learning projects and for projects that are considered “communications”.
This showcase presents a responsive company overview template, developed for a client, that has been recreated in Adobe Captivate 2019. The client requested a template that could be used in a variety of contexts, including internal meetings, conference presentations and employee training. In addition, they wanted a template that was very “visual” and “fun”, thus the use of a number of photographs. The overall content is structured around a narrative of presenting an emerging trend, describing the impact it has on the business of clients and then presenting the company’s offerings as a solution to the business impact.
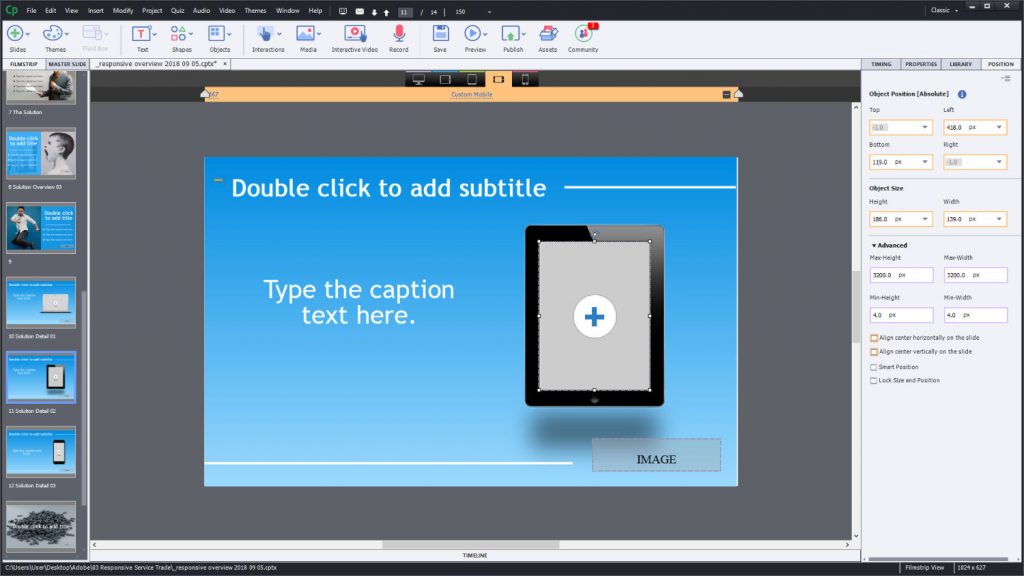
The slides with device screens include placeholders so that screen content can be changed, depending on the subject matter. The screen capture below shows two of the graphic placeholders, one for the screen display of the tablet and one for the company logo. To prevent graphics from distorting in the views, I created graphics that matched the aspect ratio of the placeholders, and documented those dimensions for future reference. For background graphics, I avoided specifying a “background” photo. Instead, I imported a graphic into each master slide and then resized and re-positioned, as needed for each breakpoint.

Note: All graphics used were royalty free and are documented in the final slide of the demonstration.
Download Available Here:
_responsive overview 2018 09 05
Note (2018 09 18): The term “Template” holds a special meaning in Captivate and refers to a .CPTL (Template) file. In title for this post, and within the text, I use the word “template” in the generic sense, meaning the file has a specific structure and can be re-used with your own content. The actual project file is a .CPTX file.
Jim,
I really appreciate these theme samples. I wanted to thank you for sharing them – and i totally love that you put them in CPTX files to share. I think that while themes contain everything you need to create great visual projects and share the basic visuals, I don’t like that for beginners it is not possible to share a sample of the end look, feel and recommended context of the project with a theme alone. Sharing the cptx file let’s those new to eLearning really get a good look at an example of a typical project in the intended context. I hope you’ll keep sharing these – I suspect for many users they are amazing resources to kick start similar projects.
Jim, I have already warned you in another thread about using ‘pixels’ as unit for both size and location. I have created quite a lot of a responsive projects with Breakpoint views, with a lot of testing also on small smartphones.
Never, never use a template please (cptl file), they are source of frustrations because of bugs. Create a theme, never a template.
Hi Lieve. Thanks for the feedback. I probably should have watched out for using the term “template”, its meant as a design template, not a cptl file. The actual file extension is cptx for the project.
I understand there a lot of issues when using breakpoints, especially when moving across devices. I was simply using the pixels to get the specific aspect ratio of the graphics so I could size them in a graphics editor (e.g., the screen overlays for the computer screens).
Design template is a very old term, which was used before version 6 of Captivate. Sorry to be so pushing on correct terminology. For design, a theme has all what is needed.
Keeping the aspect ratio in a responsive project with breakpoint views is done by defining the width in % and the height as Auto, not by using absolute units. It is very rare that you’ll want an object to keep its size and you can always set a minimum size.
You must be logged in to post a comment.









