Close

Search

ADOBE CAPTIVATE: Control the Startup Screen for a Published Project
November 13, 2018
7
1
Summary
Take command of the default startup screen seen by your learners when a lesson first opens within a web browser.
by Kevin Siegel, COTP, CTT
Not all that long ago controlling what learners see first in Adobe Captivate published eLearning content was as simple as creating a visually-appealing first slide in the project. However, if you’ve created content with either Adobe Captivate 2017 or 2019 things aren’t quite as simple. Perhaps you’ve noticed that a mysterious screen now appears when your lesson opens within most web browsers.
The default startup screen is a bit plain-looking (it’s nothing more than a gray background and a play button).

I bet you’re wondering why this screen exists, where it came from, and if there’s anything you can do to control it. The screen (known as an Auto Play screen) is necessary thanks to modern browser security protocols that prevent multimedia (such as eLearning content) from automatically playing for a learner without the learner taking the extra step of clicking a Play button.
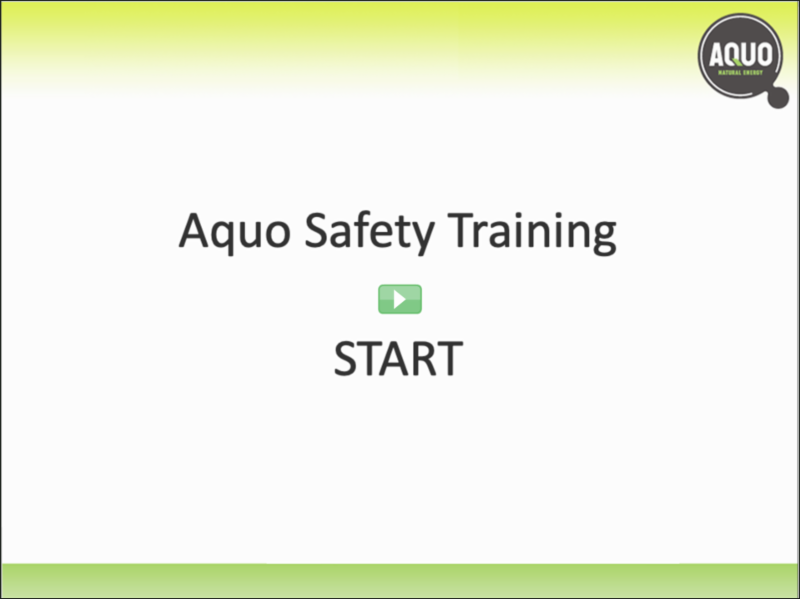
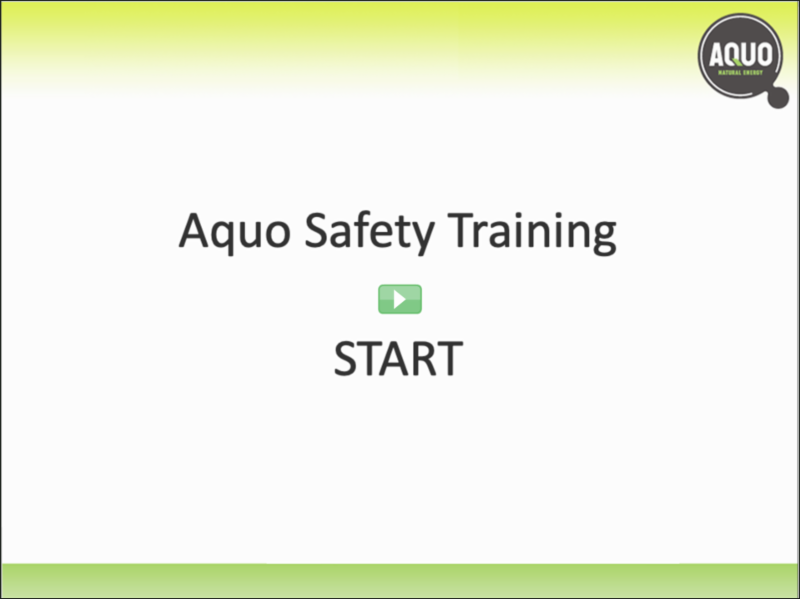
Unfortunately, the Auto Play screen isn’t among your Filmstrip slides so there does not appear to be a way to modify or brand it. However, while you cannot stop a startup screen from appearing, but you can control how the screen looks. Instead of the plain gray screen shown above, I want my learners to see the image below (I created the image with an image-editing program and saved it as a PNG.)

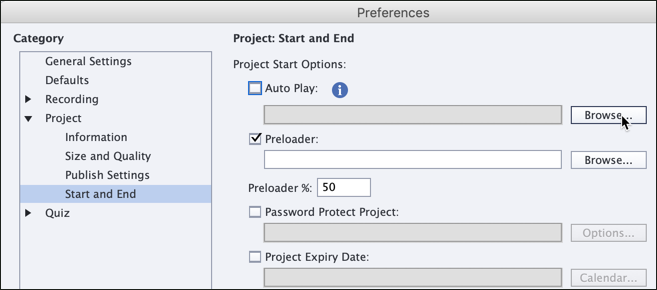
To use the image as the startup screen, open the project’s Preferences dialog box via Edit > Preferences(PC) or Adobe Captivate > Preferences (Mac).
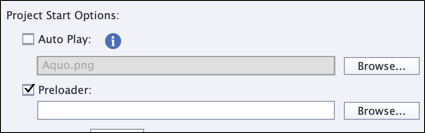
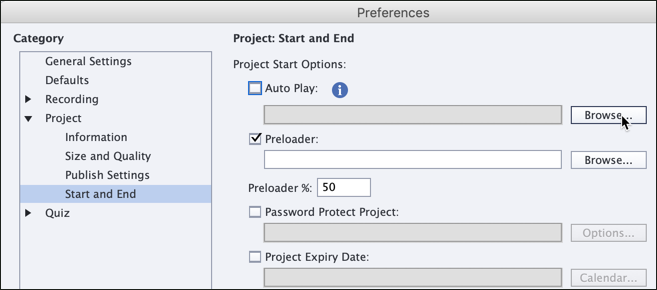
From the Category list at the left, select Start and End. If necessary, remove the check mark from Auto Play. (In older versions of Captivate, you could control the initial screen seen by learners by selecting or deselecting Auto Play. In recent versions of Captivate (2017 and 2019), Auto Play cannot be disabled, even if you deselect Auto Play. Nevertheless, to use your own image as the startup screen, you must deselect the Auto Play check box before you can browse for an image of your own. I know, I know, deselect to select? it’s a bit wacky but it’s true.)

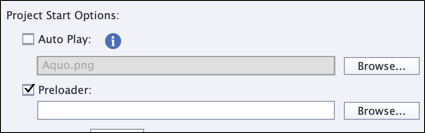
Click the Browse button and a background image. (In the example below, the name of the background I’d like to use is called aquo.png.)

When I previewed the project, the imported image (which was the same width and height of my project) is used as the startup screen.

***
 Kevin Siegel, CTT, COTP, is the founder and president of IconLogic. Following a career in Public Affairs with the U.S. Coast Guard and in private industry, Kevin has spent decades as a technical communicator, classroom and online trainer, public speaker, and has written hundreds of computer training books for adult learners. He has been recognized by Adobe as one of the top trainers world-wide.
Kevin Siegel, CTT, COTP, is the founder and president of IconLogic. Following a career in Public Affairs with the U.S. Coast Guard and in private industry, Kevin has spent decades as a technical communicator, classroom and online trainer, public speaker, and has written hundreds of computer training books for adult learners. He has been recognized by Adobe as one of the top trainers world-wide.by Kevin Siegel, COTP, CTT
Not all that long ago controlling what learners see first in Adobe Captivate published eLearning content was as simple as creating a visually-appealing first slide in the project. However, if you’ve created content with either Adobe Captivate 2017 or 2019 things aren’t quite as simple. Perhaps you’ve noticed that a mysterious screen now appears when your lesson opens within most web browsers.
The default startup screen is a bit plain-looking (it’s nothing more than a gray background and a play button).

I bet you’re wondering why this screen exists, where it came from, and if there’s anything you can do to control it. The screen (known as an Auto Play screen) is necessary thanks to modern browser security protocols that prevent multimedia (such as eLearning content) from automatically playing for a learner without the learner taking the extra step of clicking a Play button.
Unfortunately, the Auto Play screen isn’t among your Filmstrip slides so there does not appear to be a way to modify or brand it. However, while you cannot stop a startup screen from appearing, but you can control how the screen looks. Instead of the plain gray screen shown above, I want my learners to see the image below (I created the image with an image-editing program and saved it as a PNG.)

To use the image as the startup screen, open the project’s Preferences dialog box via Edit > Preferences(PC) or Adobe Captivate > Preferences (Mac).
From the Category list at the left, select Start and End. If necessary, remove the check mark from Auto Play. (In older versions of Captivate, you could control the initial screen seen by learners by selecting or deselecting Auto Play. In recent versions of Captivate (2017 and 2019), Auto Play cannot be disabled, even if you deselect Auto Play. Nevertheless, to use your own image as the startup screen, you must deselect the Auto Play check box before you can browse for an image of your own. I know, I know, deselect to select? it’s a bit wacky but it’s true.)

Click the Browse button and a background image. (In the example below, the name of the background I’d like to use is called aquo.png.)

When I previewed the project, the imported image (which was the same width and height of my project) is used as the startup screen.

***
 Kevin Siegel, CTT, COTP, is the founder and president of IconLogic. Following a career in Public Affairs with the U.S. Coast Guard and in private industry, Kevin has spent decades as a technical communicator, classroom and online trainer, public speaker, and has written hundreds of computer training books for adult learners. He has been recognized by Adobe as one of the top trainers world-wide.
Kevin Siegel, CTT, COTP, is the founder and president of IconLogic. Following a career in Public Affairs with the U.S. Coast Guard and in private industry, Kevin has spent decades as a technical communicator, classroom and online trainer, public speaker, and has written hundreds of computer training books for adult learners. He has been recognized by Adobe as one of the top trainers world-wide.You must be logged in to post a comment.
All Comments
Sort by:
Most Recent 
- Most Recent
- Most Relevant
2018-11-17 13:41:04
I am a bit astonished that you show the start screen of a project published to SWF, not to HTML? AutoPlay is disactivated by default for HTML output since the second version of CP2017. Time to forget about SWF output, EOL of Flash player is not so far away.
I did blog about how to use the poster image and more to make the experience for the learner more engaging:
https://elearning.adobe.com/2018/03/get-rid-white-start-screen-black-button-html-output/
Like
()






