Responsive Quiz Master Slide with image support & maximum utilization of small screeen space.
Here is Master Slide that I created and used in my recent responsive module…
If you have used default quiz Master Slide in Captivate, you may have come across the fact that the Master slides that are used for Quiz gives many problems for Responsive design.
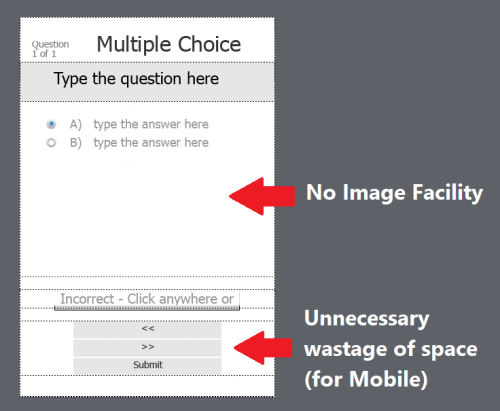
Basically, there are two main drawbacks while using default Quiz Master slide(for Multiple choice type).
- No provision to add image. (You just try… if you add it will spoil Answer area)
- At bottom, all buttons are in seperate rows… wasting 25% of small screen of mobile.

So I created Master slide for such questions from scratch
(taken lots of hint from Lieve Weymeis’s Blog https://blog.lilybiri.com/)
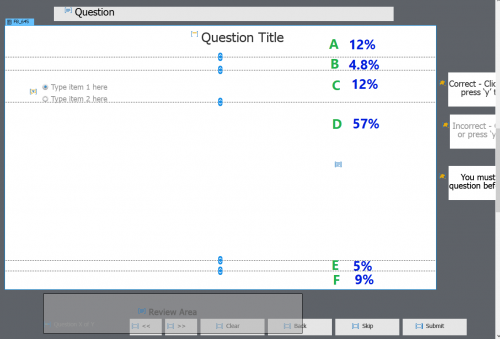
Here is my Master Slide that worked fine. To cover different situations & different scenarios, I used 4 different Master slides.
Steps:
- Windows –> Master Slide
- Insert –> Quiz Master Slide –> Other Question Types.

Step 3: Insert –>Fluidboxes–> Vertical . Select 6
Step 4: Drag all components outside of the slides…
Step 5: Set Fluid box sizes as shown below.

Step 6: Select FluidBox D.
Step 7: Insert 2 Fluid Boxes.

step 8: Now select FluidBox D1. And insert 3 Horizontal FluidBoxes.
Step 9: Similarly, Select ‘E’ FluidBox and insert 4 Horizontal FluidBoxes.
Final Layout would be as follow.

This will give proper output for different devices. You can check output of this Master slide in my following project.

Note:
We can keep Image on the left slide of the windows or right-side. Just duplicate above master slide and shift Question to left side.
Also Duplicate the same slide again and delete FluidBox that is for image(D1 or D2). & That Master slide can be used for questions without images.
The Review buttons are necessary when you allow Review in Quiz Preferences.
Another tip: please set up Guides as first step for remodeling the quiz master slide. Maybe you missed:
http://blog.lilybiri.com/guides-and-fluid-boxes-best-buddies
I insist on this, because I NEVER see any ‘training expert’ mentioning those guides at all. I remember a trainee for whom I was coaching a personalized training who had set up a design grid with line objects, because ignoring the existence of rulers and guides. What a waste of time!
I always use guides in Photoshop, CorelDRAW, 3DS MAX …
In-fact in Cp also initially I used it. But I was getting the following result when I change Zoom.
I saw that guide is moving if I change the zoom level. So I stopped using it. But now when you insisted to use, I decided to check again that I might be wrong in that previous observation. While checking again and looking peacefully, I came to know that Guide has not moved, ONLY scale range changes on which I had done wrong conclusion(that guide moves if I change zoom level of slide…)
So thanks once again, you indirectly made me check once again and I found my earlier observation was wrong…. SO I will use guide…
You must be logged in to post a comment.










